
私はつい最近、新しく立ち上げたワードプレスブログを色々とカスタマイズする際に、ウィジェットの管理画面がブロックエディタになって非常に困ったことがありました。
私と同じような悩みを持っている方も多いと思ったので、この記事がお役立てれば幸いです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- ウィジェットの管理画面がブロックエディタに変わって困っている
- ウィジェットの管理画面がブロックエディタになって操作が分からない
- ウィジェットの管理画面を元のクラシックエディタに戻したいけど方法が分からない
こんなあなたの悩みを解決します。
- ウィジェットの管理画面がブロックエディタに変更された理由を解説
- ブロックエディタからクラシックエディタに戻す為の具体的な方法を解説
- 「Classic Widgets」の導入方法を図解付きで分かりやすく解説
この記事を読むことによって、あなたは ウィジェットの管理画面がブロックエディタに変わった理由が分かり 、ワードプレスのバージョンアップの際に気を付けるポイントが明確になります。
また、ウィジェットのブロックエディタからクラシックエディタに変更する「Classic Widgets」の導入の方法を図解付きで解説しているので、 誰でも簡単にクラシックエディタに戻すことができます。
ぜひ、最後まで読んで使い慣れたウィジェットの管理画面であなた独自のワードプレスブログを構築してくださいね。
ウィジェットの管理画面がブロックエディタになったのは、ワードプレスのバージョンアップが原因!

最新のワードプレスのバージョンは、5.8です。
まず、最初にお伝えしたいのは、ウィジェットの管理画面がブロックエディタに変わったのはこのワードプレスのバージョンアップが原因です。
具体的に言うと、前のバージョンから今回バージョンアップした5.8になったのが最大の原因。
ワードプレスを長く使っている方なら分かりますが、 ワードプレスは、小さいバージョンアップは頻繁に行います。
そこで、知っておきたいのは、「バージョン」の見方。
これを知っておくと、ワードプレスがバージョンアップしても、それに合わせてご自分が今使っているWordpressのバージョンを慌てて最新にしなくてもよくなります。
wordpressのバージョンは、5.8の先頭の「5」の部分が機能追加、レイアウト変更などのメジャーバージョンを意味してます。
メジャーバージョンとは大きな変更、大きなバージョンアップと理解しておけばいいでしょう。
そして、その後ろにある【5.8の後ろの「.8」】の部分がバグ修正などのマイナーバージョンを意味しています。
マイナーバージョンとは小さい変更点、小さいバージョンアップと捉えておけばOKです。
もう少し突き詰めて解説すると、大幅なデザインや機能、レイアウトなどの変更の場合は先頭の数字が変わるということです。
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] 3.0 ⇒4.04.0 ⇒5.0
[/su_panel]
一方で、先頭の数字が変わらないで、小さいバグの修正などが行われた場合は2桁目以降の小数点の数字が変わっていきます。
5.1 → 5.2
更に、もっと小さいバージョンアップの場合は、、、
5.1.1 ⇒ 5.1.2
上記のような小数点の3桁目が変更になる場合もあります。それで、自身のwordpressの変更のタイミングですが、、、
メジャーアップデートした時に慌てて更新しない。このことを肝に銘じておきましょう。
メジャーアップデートされた後には、必ずと言っていいほどマイナーアップデートが行われます。
大抵は数回のマイナーアップデートが行われるので、その タイミングを待ってからアップデートしても十分間に合うということです。
むしろ、その方がトラブルに見舞われる可能性が低いと言えます。
私は2009年からワードプレスのお世話になっていますが、ここ数年は、今回解説したようなタイミングでバージョンアップしてきました。
例えば、今のバージョンは5.8ですが、このバージョンになってから二週間以上経過しますが修正バージョンが出ていないので、安定していると見ることができます。
それくらいの 余裕を持って 自身が使っている wordpressをバックアップするようにしましょう。
ワードプレスのバージョンが5.8になって困った事は?

今回のバージョンアップで一番困ったのは、ウィジェットの管理画面がブロックエディタになってしまったことです。
正直なところ、私もこれにはびっくりしました。
今月(8月)になってからすぐに新しいブログを立ち上げたんです。
しかも、使い慣れたテーマでは新しい挑戦も含めて、人気テーマである「The Thor」を使ってワードプレスを立ち上げました。
一年ほど前に購入したのですが、まだ使っていなかったんですね。
それで、新しくブログを立ち上げるタイミングで、「The Thor」を使ってみようと思い、マニュアルを見ながら作業をしたんです。
ある程度の形が整って、ようやくサイドバーの構成を考えてみて、必要なメニュを配置しようとウィジェットの管理画面に入ったところ、ブロックエディタになったいたという訳なんです。
文章を作る管理画面「投稿画面」は使いやすいクラシックエディタにしたかったのでプラグイン 「Classic Editor」 をインストールするしていました。
それなのに、 何故ウィジェットの管理画面だけブロックエディタになっているのか?最初は意味が全く分かりませんでした。
「The Thor」のマニュアルを見ましたが、そんな事はどこにも書いていませんでした。
また、YouTubeや他のブロガーさんが書いている「The Thor」の解説記事をいくつも探しましたが、一向にその事には触れていませんでした。
それで仕方なく、慣れないブロックエディタを使いながら、何とかサイドバーの配置は完了しました。
ブロックエディタを本格的に使ったのは初めてだったので、丸二日かかりました。手探りで、色々と機能を試しながら行ったのでかなりの時間がかかりました。
ようやく設定が完了した時点で、プラグインのことを思いつき、試してようやく、今回の問題がwordpressのバージョンアップが原因だということがはっきりしたのです。
WordPress5.8のウィジェットを元に戻すには、「Classic Widgets」というプラグインを導入する

WordPressブログを運営しているけど、以下のような人は多いです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- ブロックエディタは使いずらい
- ブロックエディタは使いずらいので嫌い
- 今までのクラシックエディタの方が使いやすい
こんな風に感じているのは私だけではなく、かなりのワードプレスユーザーが感じているようです。この記事を読んで下さっているあなたもそうではないかと思います。
投稿画面はクラシックエディタを使って記事の投稿をしているなら尚更ですね。
その場合は、 ウィジェットの管理画面もクラシックエディタに戻して作業していきましょう。
前述したように、ウィジェットの管理画面がブロックエディタになっているとむちゃくちゃ使いずらいです。
初心者の方であれば、作業が面倒で多分途中でやめてしまうと思います。
私は数十回トライ&エラーを繰り返しながら、ようやくサイドバーの配置が完了したという感じです。
そんな無駄な時間を作らない為にも、さっさと 使いやすい管理画面に戻して使っていきましょう。
以下から、具体的な設定方法について解説します。
Classic Widgetsの導入と設定方法について

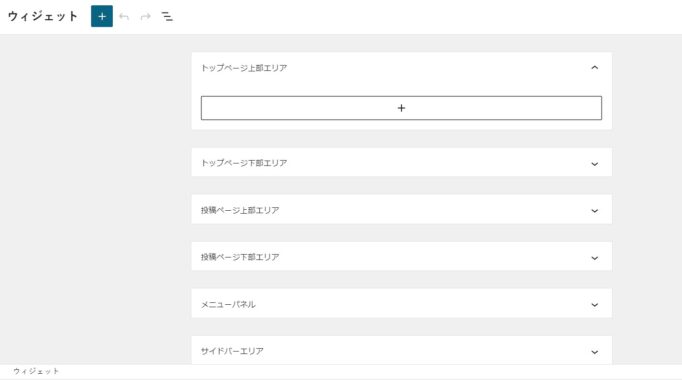
まずは、ウィジェットの管理画面がブロックエディタになっているってどんな感じなのかをお見せしておきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]私は実際にこの管理画面で作業をしたので分かりますが、本当に作業自体がしにくかったですね。やはり慣れていないというのが一番の理由です。
では、この画面を元のクラシックエディタに変更するための作業を行っていきます。
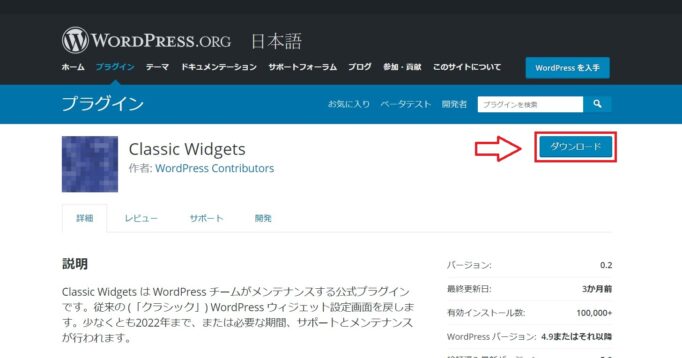
まずは、以下の画面から、「Classic Widgets」をダウンロードします。
↓ ↓
上記をクリックすると以下のページに移行します。移行したら、下記矢印右側の赤枠をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ダウンロードをクリックすると、プラグインが以下の通り、あなたのデスクトップにダウンロードされます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に、ワードプレスの管理画面に移行します。上図と同じように、左メニュの「プラグイン ⇒ 新規追加」の順番にクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]アップロードすると以下の画面に移動するので、「ファイルを選択」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
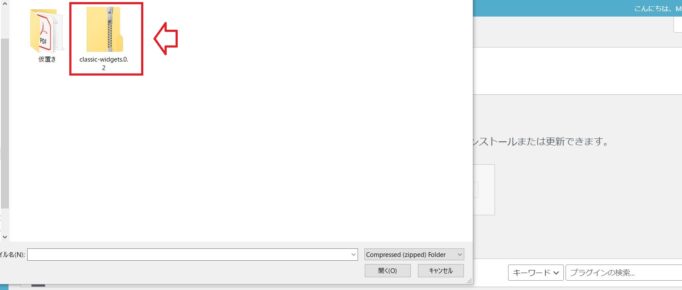
[/su_panel]ファイルを選択すると、以下の画面に移行するので、先ほどダウンロードしておいたZIPファイルを選択します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
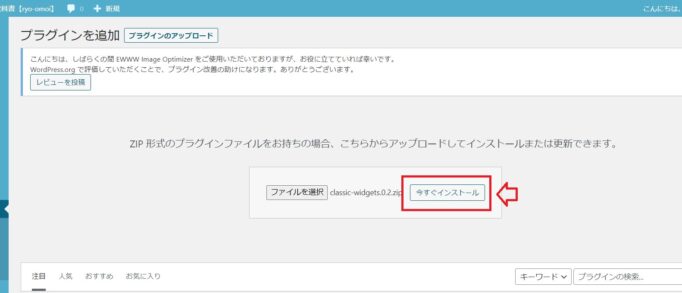
[/su_panel]選択すると、以下の画面に移行するので、「今すぐインストール」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]インストールをクリックすると以下の画面に移行するので、「プラグインを有効化」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
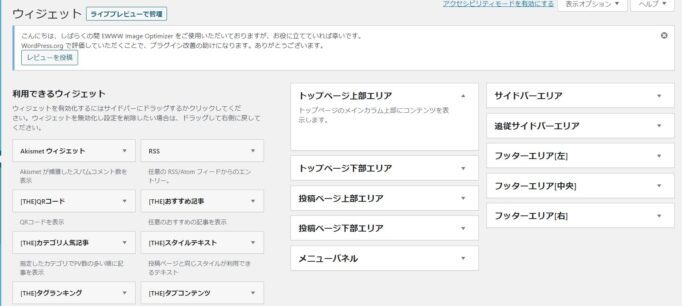
[/su_panel]以上で、「classic Widget」のインストールは完了です。最後に、ウィジェットの管理画面を見てみましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]The Thorのウイジェットのクラシックエディタに変更されていますね。
まとめ~wordpressのウィジェット表示画面がブロックエディタになった!そんな時に便利なプラグインのご紹介
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- ウィジェットの管理画面がブロックエディタに変更された理由
- ブロックエディタからクラシックエディタに戻す為の具体的な方法
- 「Classic Widgets」の導入方法を図解付きで分かりやすく解説
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″]① ウィジェット画面がブロックエディターになっていれば、すぐに「classic Widget」を導入する。②「classic Widget」の導入に当たっては、下記よりプラグインをダウンロードする。
今回は、ワードプレスのバージョンが5.8になった事に伴い、ウィジェットの管理画面がブロックエディターに変わった問題で、新しくプラグイン「classic Widget」をインストールすることによって、簡単に解決できることを解説しました。
[/su_panel]