
この記事では、当ブログで推奨しているワードプレスの無料テーマ「Cocoon(コクーン)」でメタディスクリプションを書く方法について解説します。
Cocoonは無料で使えますが、無料とは思えないほどのクオリティです。初めてWordpressを使う初心者の方でも、短期間で使えるようになります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- 「Cocoon(コクーン)」で簡単にメタディスクリプションを設定したい
- 「Cocoon(コクーン)」でメタディスクリプションの書き方が分からない
- 「Cocoon(コクーン)」でメタディスクリプションを設定する方法を知りたい
こんな悩みを解決します。
- 「Cocoon(コクーン)」で簡単にメタディスクリプションを設定する方法
- 「Cocoon(コクーン)」でテンプレートを使って簡単にメタディスクリプションを書く方法
- メタディスクリプションをツールを使って確認する方法
この記事を読むことによって、 Cocoon(コクーン)でメタディスクリプションを書く方法が分かります。 初心者でも簡単に設定できますので安心して最後まで読んでくださいね。
メタディスクリプションの語源について理解しておこう

ここでは、メタディスクリプションの語源について解説します。
語源なんて知らなくてもいいよ!という人もいるかと思いますが、語源を理解しておく事によって、メタディスクリプションの意味や役割が理解できます。
意味や役割が理解することが出来れば、 記事を書く度にメタディスクリプションを書かなければいけない という気持ちも植え付けることが出来ます。
前置きはこれくらいにして、さっそくメタディスクリプションの語源について解説します。
メタディスクリプションの言葉はメタ(meta)とディスクリプション(description)に分けることができます。
[su_panel background=”#f9e3e3″ color=”#bb1d1d” border=”1px solid #de2323″] メタ(meta)=META-information(メタ・インフォメーション)の省略語意味⇒ ブラウザや検索ロボットにページの情報を知らせるためのタグ。 [/su_panel] [su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ディスクリプション(description)
意味⇒ 説明、解説[/su_panel]
言葉の意味を繋げると、「ブラウザや検索ロボットにページの情報を知らせるための説明文」という事になります。
ここで大切なことは、ブラウザという事は読者が見るということ。
読者と検索エンジンのロボットの両方にブログそのものや記事の中身を知らせる ための大切な説明と置き換えることができます。
まずは、ここをしっかりと理解しておきましょう。
メタディスクリプションは何のために設定するの?

ここでの解説は先ほど少し触れているので若干、重複しますがご容赦ください。
Googleはメタディスクリプションを書くことによって検索順位を決める要素に加えるとは公言はしていません。
検索エンジンの評価の対象にならないのであれば、メタディスクリプションを書かなくてもいいんじゃないの?と思いがちですが、それは物事を短絡的に捉えすぎというものです。
メタディスクリプションを書くことによって、ブラウザを見ている検索ユーザーの目に留まり、自分が求めている情報かもしれないと思えば、ブログに訪問する可能性が高くなります。

メタディスクリプションを書けばユーザーファーストを実践してるの?

ブラウザを見ている検索ユーザーは、表示されているタイトルや説明文を見て、実際にWebサイトを見るかどうかを判断しています。
タイトルが検索ユーザーにとって、魅力的であり、その下に書かれているメタディスクリプションも魅力的で見たいという気持ち にさせることが出来れば必然的にブログに訪れるユーザーの数は増えていきます。
何が言いたいかと言いますと、 魅力的な記事の説明文を書くことが出来れば、ユーザーも見たいと思って訪れる回数が増えていく のです。
つまり、魅力的なメタディスクリプションを書くことが読者ファーストにしっかり繋がっているという事です
Cocoon(コクーン)でメタディスクリプションを設定する方法

WordPressで作っているブログでは、メタディスクリプションを設定するためにプラグインが必要になります。
また、使っているWordPressテーマによっては、プラグインをインストールしなくても、元々メタディスクリプションを書く機能があるケースもあります。
Cocoon(コクーン)はメタディスクリプションを設定する機能があるので プラグインは不要 です。
それでは、以下から解説します。
Cocoon(コクーン)にメタディスクリプションを設定する方法
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
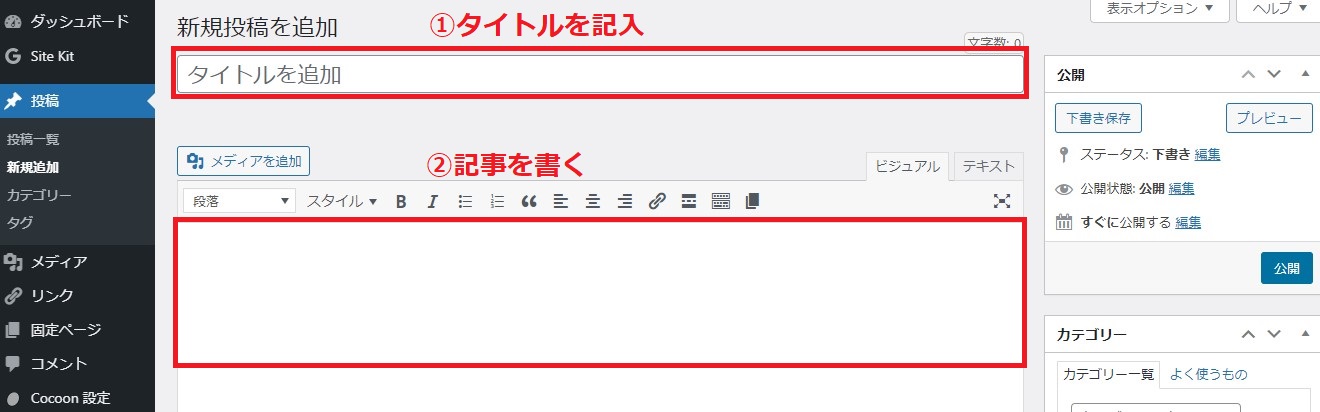
[/su_panel]まずは、ワードプレスの管理画面に入ります。入ったら、左メニュの「投稿」をクリックします。投稿をクリックして「新規投稿」をクリックします。
以下の画面に変わるので、①タイトル ②記事を書いていきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
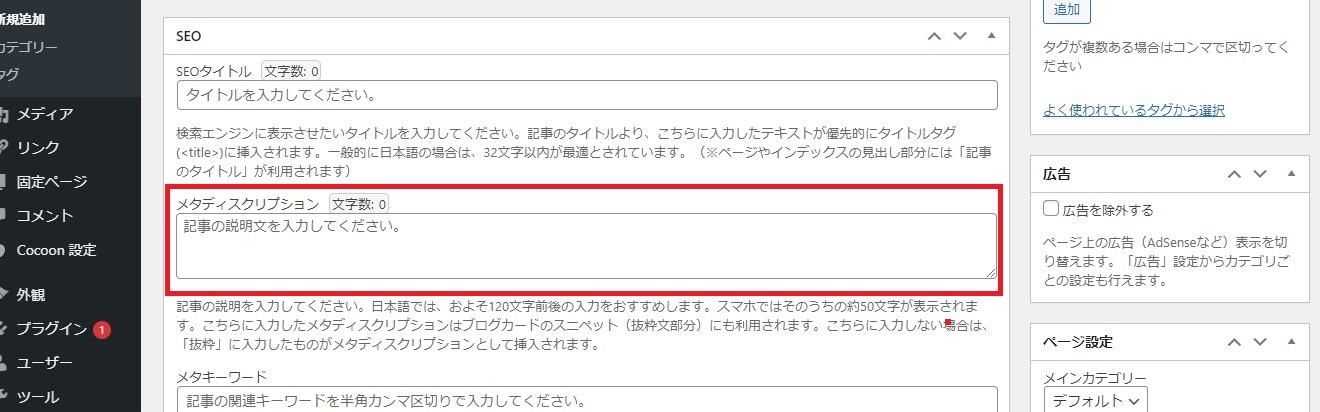
[/su_panel]記事を書いたら、下にスクロールしていきます。スクロールすると、以下の画面に移行します。
下記の画面と同じように「メタディスクリプション」の表示が出たら、その部分に記事の説明文を書きます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]文字数は80文字~120文字以内で、タイトルに書くことが出来なかった内容を織り込みます。書き終えたら、「公開」をクリックします。
公開してしばらくしてから、実際にメタディスクリプションが検索エンジンに反映されているかを確認しておきましょう。
SEOチェキでメタディスクリプションが設定できたかを確認する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
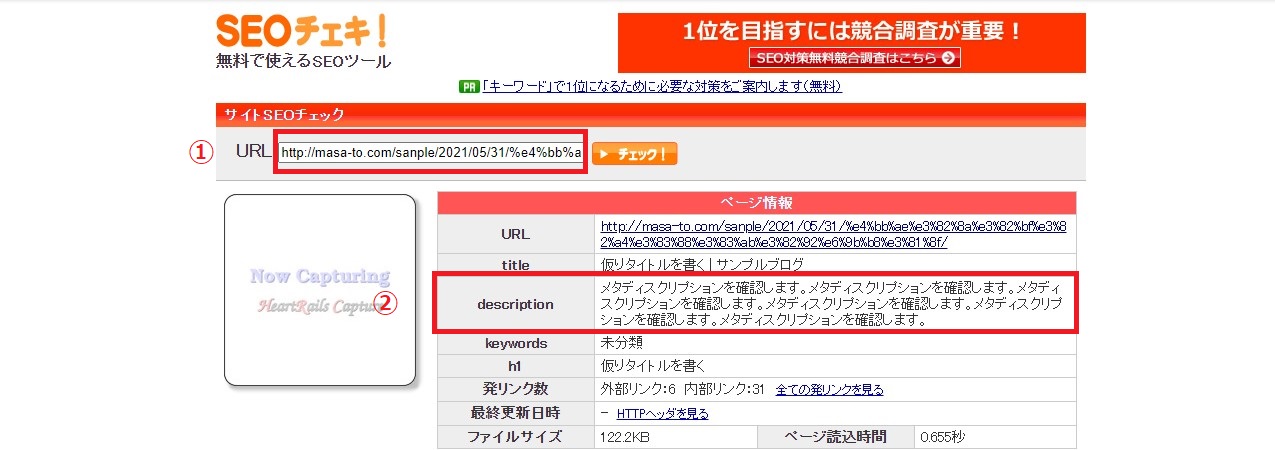
[/su_panel]①にURLを入力します。
②にメタディスクリプションが表示されます。
公開してから一分ほど時間を置いてSEOチェキで確認で実際にメタディスクリプションが反映されているかを確認しましたが、しっかり反映されていますね。
まとめ~ワードプレス無料テーマ「Cocoon(コクーン)」におけるメタディスクリプションの書き方
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- Cocoon(コクーン)では、メタディスクリプションを書くのにプラグインは不要
- メタディスクリプションは読者ファーストを実現できるし、結果的にSEO効果も見込める
- メタディスクリプションを書いた後は反映されているかをSEOチェキで確認する
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①記事とタイトルを付ける。②その後に、メタディスクリプションを80文字~120文字以内で書く
③SEOチェキでWebサイトに反映されているかを確認する
Cocoon(コクーン)は、テーマ自体にメタディスクリプションを書きこむことが出来る機能があるので、本当に便利です。
この機能が無ければ、わざわざ「All in One SEO Pack」などのプラグインをインストールしないといけません。
プラグインはできるだけ少ない方がブログ運営が快適になります。
ぜひ、初心者の方は今回の記事で紹介した方法で、メタディスクリプションを書いてくださいね。
[/su_panel]

