
ブログ記事のメタディスクリプションって人によっていう事が違います。書かなくてもいいという人もいれば、書いた方がいいという方もいます。
私は書いた方がSEO有利になると考えています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- メタディスクリプションってどのように書けばいいか分からない
- メタディスクリプションって書く必要がないっていう人もいるけど本当?
- ワードプレスでメタディスクリプションを設定する方法が分からない!
こんな悩みを解決します。
- 初心者でもメタディスクリプションの役割と重要性を解説
- メタディスクリプションの具体的な書き方とテンプレートを公開
- ワードプレスでメタディスクリプションを設定する方法(プラグイン併用)
本記事を読むことによって、各記事毎にメタディスクリプションを書くことの意味や大切さ、そして書いたことによってどのような影響があるかが分かります。
さらには、SEO上、どんな影響があって読者に対してどのような感じを与えるかについて詳しくお伝えします。
ぜひ、最後まで読んで、 記事を書き終える度にメタディスクリプションを書いて読者ファーストを実現 させていきましょう。
メタディスクリプションとは何か?

今回は、メタディスクリプション(meta description)について解説します。
この記事では、メタディスクリプションについて詳しく解説していきますが、まずは、メタディスクリプションとは何かという事について理解を深めておきましょう。
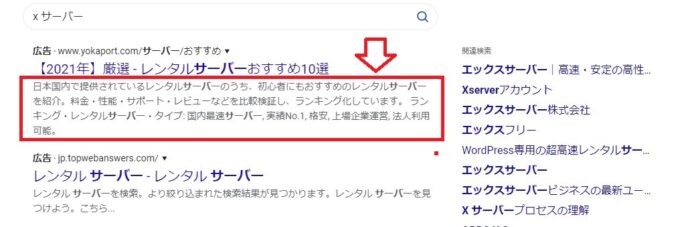
メタディスクリプションとは、 検索結果の記事タイトルの下に表示される「Webサイトの説明文」 のことを指します。
別名「スニペット」 と言われることもあります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記の図のように、検索結果の記事タイトルの下に表示される100文字前後の説明文のことですね。
本記事では、記事のクリック率に大きな影響を与えるメタディスクリプションの 適切な書き方 や、 設定方法、確認方法 について図解を交えながらわかりやすく解説していきます。
メタディスクリプションを設定する三つのメリットについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最近ではメタディスクリプションを書いてもSEO上効果がないので、書かなくてもいいという意見もあるようです。
しかし、私は収益目的でブログを運営するなら、絶対にメタディスクリプションは書いた方がいいと思っています。
何故なら、以下のように三つの大きなメリットがあるからです。
せっかく書いた記事を多くのユーザーに見てもらう為にも、この 三つのメリットは大いに活用したい ものです。
- 記事に書かれてある概要が説明できる
- 記事タイトル下で補足説明を行いクリック率を上げれる
- クリック率が上がる事によって検索エンジンの評価を高める
以下それぞれ三つのメリットについて解説します。
役割①記事に書かれてある概要が説明できる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]読者にとって自分が調べたいキーワードで検索エンジンでググってから、色々なWebサイトが表示されますが、順番としては記事タイトル、そしてその下にメタディスクリプション(記事の説明文)が表示されます。
読者にとっては、記事を見る前に概要を上手くまとめてくれていれば、記事を読む心の準備もできますし、記事を読んだ時に理解も早くなります。
記事を書く側は、出来るだけ 簡潔に記事の内容をまとめることによって、読者ファーストを実現 することにも繋がるのです。
役割②読者に興味を持たせる事によりクリック率を上げられる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]記事タイトルの下に表示されたメタディスクリプションを読むことによって記事に書かれている概要が分かり、この記事を読んでみたいと読者が思ったら、読者はタイトルをクリックして記事を読みます。
グーグルはこうした読者の行動をすべて把握しています。 記事を読んで最後まで読んだか、あるいは途中で離脱して別のWebサイトを見に行ったか等の行動をすべて把握している のです。
まさに、グーグル恐るべしと言ったところです。

話を元に戻しますが、メタディスクリプションによって記事の要点を上手くまとめる事によって、記事のクリック率は必ず上がります。
クリック率が上がる事によって多くの人に記事が読まれる ことによって、それがブログ内で紹介している商品の紹介に繋がり、結果として報酬アップに繋がっていくのです。
役割③検索エンジンの評価が高くなると上位表示が期待できる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]前述したように、クリック率が上がり、多くの人に記事が読まれることによって、必然的に検索エンジンの評価は高くなります。
評価が高くなると、検索結果も上がり、相乗効果によって読まれる回数もぐっと上がっていきます。
このようにメタディスクリプションを 記事を書く度に概要をまとめて書くことによって三つの大きなメリットを受ける 事になります。
最初は面倒だと感じますが、慣れてしまえばそれが当たり前になってきます。書くのが当たり前になるまでしっかりとメタディスクリプションを書き続けていきましょう。
メタディスクリプションを書く時の9つのポイント

次に解説するのはメタディスクリプションを書く際に注意したい9つのポイントです。
今から解説する9つのポイントに注意しながらメタディスクリプションを書くことによって、まとまりのある記事の説明文を書くことができます。
ポイントは以下の通リ9つあります。
ポイント①メインキーワードを二つ含める
ポイント②記事に概要を80字~120文字以内にまとめる
ポイント③記事毎に最適なメタディスクリプションを書く
ポイント④記事を読んで得られるベネフィットを記述する
ポイント⑤前半の50文字で記事の概要が分かるようにする
ポイント⑥記事を読んで解決できる悩みを具体的に書いておく
ポイント⑦メインキーワードの共起語を意識して概要に含める
ポイント⑧記事を書いたら、その都度メタディスクリプションを記述する
ポイント⑨記事タイトルに入らなかったキーワードをメタディスクリプションに含める
以下から詳しく解説します。
ポイント①メインキーワードを二つ含める
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]まずはポイントの一つ目です。必ず上位表示を狙っているキーワードを含めることが必要です。これは絶対条件です。
そして、出来るだけ メインキーワードは二回説明文の中に入れる ようにします。
何故なら、二回入れることによって検索エンジンが大切なワードだと認識するからです。
メインのキーワードはタイトルの中にも入っていますが、メタディスクリプションの中にも二回含ませる ことによって、さらに大切なワードであるということを検索エンジンに認識させていきます。
ポイント②記事の概要を80字~120文字以内にまとめる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ポイントの二つ目です。
メタディスクリプションの文字数は80文字~120文字の範囲でまとめます。あまり短すぎてもダメですし、長すぎても要約になりません。
ユーザーがタイトルを見て、さらに下にあるメタディスクリプションを見た時に、、、
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] 何か面白そうだな!読んでみようかな・・・記事の概要は分かったけど、詳しく読んでみたいな・・・
この記事には自分の知りたいことが書かれているかもしれない・・・
[/su_panel]
こんな風に思ってもらえる概要文が書くことが出来れば素晴らしいです。
ポイント③記事毎に最適なメタディスクリプションを書く

ポイントの三番目です。
これはポイントというほどのものではありませんが、記事を書く度に必ずメタディスクリプションを書くように習慣付けていきましょう。
慣れるまでは、あなたが狙っているキーワードで上位表示されているWebサイトのメタディスクリプションを見て、それを参考にしながら書いてもいいです。
とにかく最初は 記事を書き終えたら、必ずメタディスクリプションを書く と言う意識付けと、実際に書く訓練をしていきましょう。
10記事ほど書くようになれば、あとは記事を書き終えた後に、メタディスクリプションを書くのが当たり前になっていきます。
ポイント④記事を読んで得られるベネフィットを記述する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]メタディスクリプションを見ていて感じるのが、単に商品の機能や特徴しか書いていない場合が非常に多いという事です。
ベネフィット=「記事を読むことで得られる恩恵や体験」 です。
ベネフィットをメタディスクリプションの中で簡潔に伝えることで、ユーザーのクリックを促す ことが出来ます。
例えば、ある掃除機を紹介する記事を書いたとします。その掃除機は、従来の洗濯機よりも吸引力が5倍強いとします。
[su_panel background=”#e3f4f9″ color=”#135165″ border=”1px solid #18799d”] 吸引力が五倍の掃除機 ⇒ 機能ほこりやダニから家族を守る掃除機 ⇒ ベネフィット[/su_panel]
このように「吸引力が五倍ある掃除機」は、あくまで機能です。
「ホコリやダニから家族を守る掃除機」というベネフィットを伝えることで幅広いユーザーに興味と感心を引くことが出来ることになります。
ポイント⑤スマホで読まれる事を前提にして、先にベネフィットを伝える
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最近はパソコンでブログを見るよりもスマホで見る人が増えています。スマホでは最大でも、メタディスクリプションは70文字程度しか表示されません。
それを考えると出来るだけ メタディスクリプションの前半で記事の概要をまとめておいた方が記事を見られる 確率が高くなります。
具体的に言うと、前半の50文字以内で記事の概要が分かるようにまとめていきます。
記事の前半で概要、後半でベネフィットを書くと言う風にある程度決めてから書くのも一つの方法です。
ポイント⑥記事を読んで解決できる悩みを具体的に書いておく
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]記事を見る読者の多くは何らの問題を解決したり、探したい情報を見つけるために記事を見ます。
記事を見る前に、私が求める内容が書いてあるという事を知らせることが出来れば記事を見られる可能性はグッと高くなります。
出来るだけメタディスクリプションの中で、解決できる悩みや見つけたい情報などを盛り込んでいきましょう。
ポイント⑦メインキーワードの共起語を意識して概要に含める
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に意識したいのが、メインキーワードと一緒に出る事が多い共起語です。共起語と言うのは言うならば関連キーワードです。
メインキーワードと同じ文章の中で出ることが多い単語を把握しておき、メタディスクリプションの中で使っていきましょう。
メタディスクリプションを書く時には、 最初に共起語を書き出しておく と、メタディスクリプションを書く時に役立ちます。
⇒ 共起語を簡単に見つける事が出来るツールはコチラをクリックしてください。
ポイント⑧記事の内容をコピペしないように心がける
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]よくありがちなのが、メタディスクリプションを書く時に、記事をそのままコピペして貼り付けてしまうことです。
何故こういう事が起きるかと言うと面倒だと思うからですね。
せっかく渾身の記事を書いても読者に見られないと、それは宝の持ち腐れというものです。メタディスクリプションを書く際に 記事をコピペするのは止めておきましょう。
やはり、しっかりと記事の概要を要約して少しでも記事を見てもらえる工夫をしていきましょう。
最初は面倒だと感じても 継続して書いているうちに、それが普通 になっていきます。普通のレベルを上げていく事によって、あなたの文章力は知らず知らずの間に伸びていきます。
ポイント⑨記事タイトルに入らなかったキーワードをメタディスクリプションに含める
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]いよいよ最後のポイントです。
記事タイトルに入れたくても入れる事が出来なかったワードがあれば、そのワードをメタディスクリプションの中に入れていきます。
これも、メタディスクリプションを書く際に、 あらかじめメモ帳などに書き出しておく と便利です。
最初は時間がかかっても色々と 早く簡潔に書く方法を模索しながら改善を加えていくことで、書くスピードもどんどん速くなります。
書くスピードが早くなれば、記事をたくさん書けるようになります。
いい記事をたくさん書けば、検索エンジンの評価も高くなり、ブログそのものが上位表示されていきます。
報酬アップも大いに期待できますので、それを楽しみながらメタディスクリプションを書いていきましょう。
メタディスクリプションを書きやすい三つのテンプレートを大公開

上記で紹介した9つのメタディスクリプションの書き方のポイントを踏まえて、ブログ初心者向けに三つのテンプレートを用意しました!
悩みの種類や紹介する商品の種別によって色々な書き方がありますが、いずれかのテンプレートを使って、読者に興味を持ってもらえるようなメタディスクリプションを書いていきましょう。
[su_panel background=”#f9e3e3″ color=”#bb1d1d” border=”1px solid #de2323″] パターン①この記事では、〇〇について紹介しています。
〇〇を理解すれば、△△(ベネフィット)になれるので、ぜひ最後まで記事を読んでみてくださいね! [/su_panel]
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] パターン②この記事を読めば、~~の悩みを解決できますよ。
その他にも△△や▢▢も紹介しているので、~~で悩んでいる人はぜひ参考にしてみてください! [/su_panel]
[su_panel background=”#f9e3e3″ color=”#bb1d1d” border=”1px solid #de2323″]パターン③「〜〜で困ってる」「〜〜って実際どうなの?」といった悩みを解決できる記事です。
実際に〇〇だった筆者、〇〇が丁寧に解説しますね。[/su_panel]
パターン3のように、「自分の経験や実績」をアピールする一文を入れておくと、読む人にとって信頼性が高まり、記事を読まれる確率はグッと上がるのでオススメです。メタディスクリプションを設定する二つの方法

次に解説するのはメタディスクリプションをどのように設定するかについてです。ここで解説する方法は以下の二つの方法です。
いずれの方法もWebサイトをwordpressで作っていると仮定しています。
- ①HTMLで直接入力する
- ②Wordpressのプラグインで設定する
それでは、以下からそれぞれについて解説していきますね。
設定方法①HTMLで直接入力する
まずは、htmlタグを直接貼り付ける方法です。html上では以下のように記述します。
一方で、xhtmlの場合は下記のように記述します。
xhtmlでは最後にスラッシュ(/)でタグを閉じます。
この方法は初心者には難しいので不向きです。
次の解説するプラグインをインストールしてメタディスクリプションを設定する方法でメタディスクリプションを書いていきましょう。
設定方法②Wordpressのプラグインで設定する
この方法ならば初心者でも簡単にメタディスクリプションを設定することができます。
使うプラグインは「All In One SEO Pack」です。多くのブロガーが使っている人気のプラグインです。
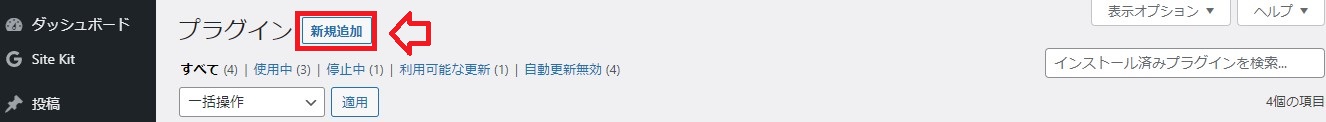
それでは順番に設定していきます。まずはワードプレスの管理画面に入ります。入ったら、左メニュから「プラグイン」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックしたら、以下の画面に移行するので、新規追加をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
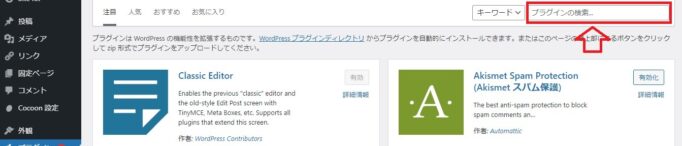
[/su_panel]新規追加をクリックしたら、下記の画面に移行するので、検索窓に「All in One seopack」と入力して、該当するプラグインが表示されたら、クリックして有効化しておきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
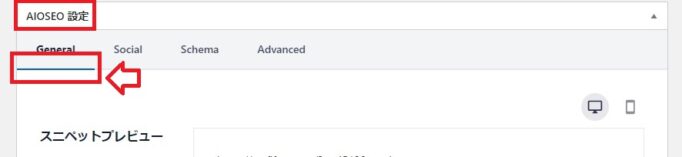
[/su_panel]有効化した後に、記事を書いていきます。記事を書き終えて、下にスクロールしていくと以下の画面に移行します。
「AIOSEO」設定とその下にある「General」の下に青い線があれば該当する部分です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]そこから、さらに下にスクロールしていきます。
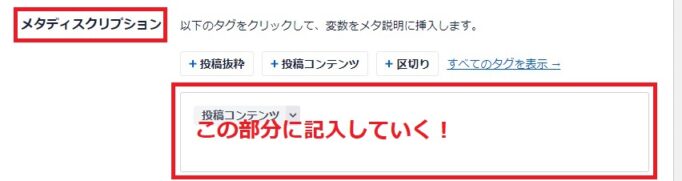
メタディスクリプションが表示されたら、大きい赤枠の部分にメタディスクリプションを記入していきます。
実際に記入していくと、文字数が表示されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]繰り返しになりますが、 文字数は80文字~120文字以内に収まるよう に書いていきましょう。
メタディスクリプションを確認する二つの方法とは?

次に解説するのはメタディスクリプションを目視で確認する方法です。
ここでは二つの方法を解説します。 一つはWebサイトで使われているソースコードをパソコン上に表示させて確認する方法。
もう一つは「 SEOチェキ」というツールを使って確認する方法 です。初心者の方はツールを使って確認した方が簡単で分かりやすいです。
[su_panel background=”#e3f4f9″ color=”#135165″ border=”1px solid #18799d”] ①ソースを表示させて直接目視で確認する②ツールを使って確認する(SEOチェキ) [/su_panel]
それでは以下から実際に確認していきましょう。
ソースを表示させて直接目視で確認する
まずは、パソコンのデスクトップにWebサイトのソースコードを表示させて確認する方法を解説します。
ここでは、私のブログを表示させて行ってみます。デスクトップに「アラフィフエイト」を表示させたら、右クリックします。
そうするとプルダウンメニューが表示されて下方に「ページソースを表示」をクリックします。大抵は下から二番目にあります。
すると、以下のような ページのソースが表示 されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これだけでは、メタディスクリプションを探すのはかなり難しいです。そこで裏技を使います。
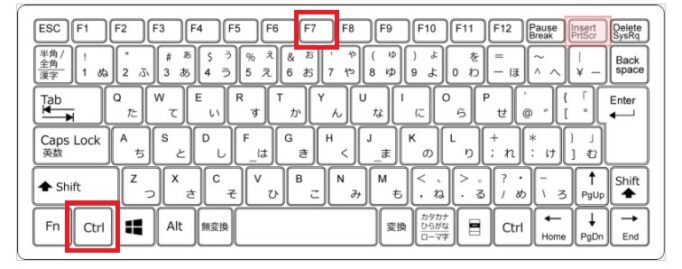
ソースが表示されたら、次に 「Ctrlボタン」+「F」ボタンを同時に押します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
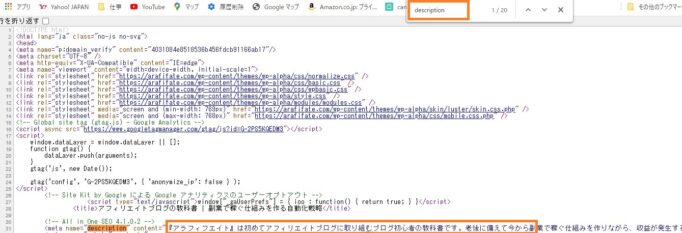
[/su_panel]二つのボタンを同時に押すと、以下のように右上に検索窓が出てくるので、そこに「description」を入力します。
下を見ると「description」の右横に日本語で書かれたディスクリプションが表示されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記であれば、31行目に記載されています。
ここまでの作業で、メタディスクリプションが確認できました。
ツールを使って確認する(SEOチェキ)
初心者ブロガーにとって、メタディスクリプションを設定するごとにソース(htmlコード)を表示させて、目視で確認するにはなかなか敷居が高いものです。
そこで、最も簡単な確認方法をお伝えしておきます。
それは「SEOチェキ」というツールを使って、実際にメタディスクリプションを設定できているかどうかを確認するという方法です。
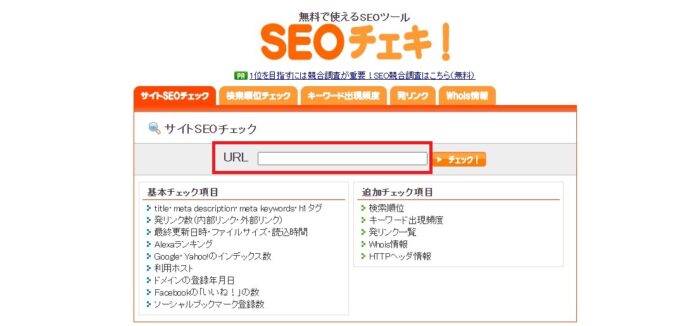
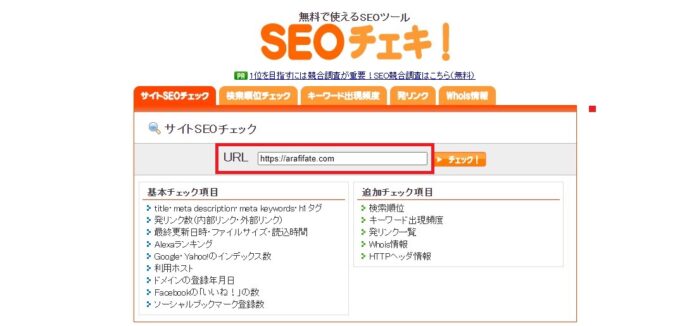
では、実際に見ていきましょう。まずは、[SEOチェッキ」の画面に入ります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]SEOチェキに入ったら、URLの□の部分にURLを入力します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]入力したら、「チェック」をクリックします。
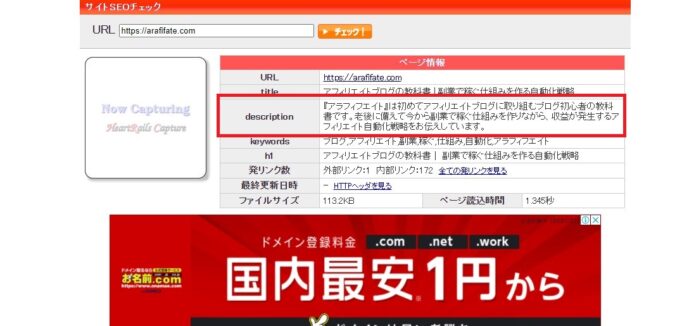
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると、以下の画面になります。赤枠を確認するとメタディスクリプションが書かれているのが確認できます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]以上で、メタディスクリプションをSEOチェキを使って確認する方法の解説は終了します。
まとめ~SEOに有効なメタディスクリプションの書き方|初心者でも書けるテンプレートも初公開
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- メタディスクリプションは記事毎に必ず設定する!
- メタディスクリプションにはキーワードをを二つ入れる!
- メタディスクリプションには読者が得られるベネフィットを必ず盛り込む!
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①今まで書いた記事でメタディスクリプションを設定しているかどうかをSEOチェキを使ってリサーチする。②もし、書いていない記事があれば、今回解説したメタディスクリプションを書くテンプレートを使って記述する。
③数回見直して、誤字脱字がないかをチェックしてから公開する
④今まで書いたメタディスクリプションを見直し、キーワードの配置やベネフィットが入っているかを確認して、入っていなければ盛り込む
初心者でも比較的簡単にメタディスクリプションを書くことができるテンプレートを公開しているので、テンプレートを参考にして、メタディスクリプションを書いていきましょう。
[/su_panel]

