
読者に読まれるブログを作る一つの秘訣は文字ばかりのブログにならない事です。画像を挿入するのも一つの方法ですが、表を使うのも非常に有効な方法の一つです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- ワードプレスで表の作り方が分からない
- ワードプレスで表の作り方を知りたい
- ワードプレスで表の作り方を何種類
こんな悩みを解決します。
- マイクロソフト「ワード」で作った表を挿入する方法
- マイクロソフト「エクセル」で作った表を挿入する方法
- ワードプレスプラグイン「TinyMCE Advanced」を使った表の作り方
- タグの部屋でテーブルタグを作成する方法
表と一口で言っても色々な作成方法があります。特にwordpressでブログを作っていくなら、記事の中に表を挿入する方法を知っていた方が差別化につながります。
この記事ではブログに挿入する「表の作り方」を4種類解説しています。
この記事を読むことによって、あなたは 今後ブログの中に表を使う場面が出てきても色々なバリエーションの表を作成することができる ようになります。
ぜひ、最後まで読んで実際に表を作ってくださいね。
Wordで作った表をwordpressに流し込む方法
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここでは、マイクロソフト「Word」で作成した表をワードプレスブログに挿入する方法を解説します。この表の作り方はWordで表を作成することが出来ることが前提になります。
もし、Wordで表を作成したことがなければ、エクセルあるは、プラグインを使って表を作る方法を試してください。
今まで、「Word」で表を作成した事がなくても、今回を契機にして作ってみたいと思う方は以下から解説しますので作成していきましょう。
まずは、Wordを立ち上げます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]新規作成画面から右側にある「白紙の文書」の上にカーソルを持っていき、ダブルクリックします。すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上部メニュの「挿入」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]すると画面が移行して、表のアイコンが表示されます。 表のアイコンを操作すると必要な表がword上に表示 されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]
[/su_panel]
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]作成した表を「Ctrlキー+Aキー」を押して全選択します。 全選択した後に、「Ctrlキー+Cキー」押してコピー します。
次に、ワードプレスに移動します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
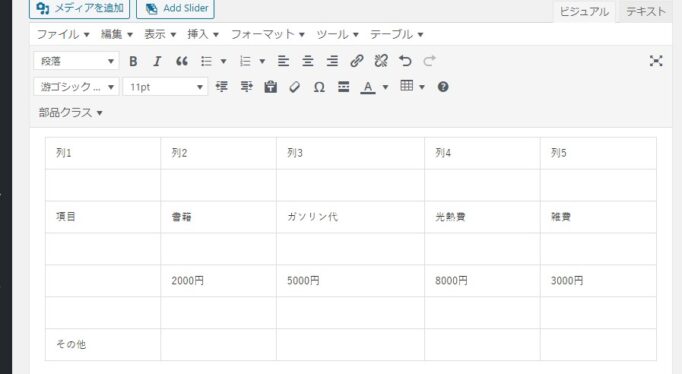
[/su_panel]その時に注意していただきたいのが、「ビジュアルモード」にしておくということです。ビジュアルモードになっているのが確認できたら、さきほどコピーものを貼りつけます。
貼り付けは「Ctrlキー+Vキー」を同時に押します。すると以下の図のように図が貼りつけられているのが確認できます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]この方法が最もシンプルな方法です。ただし、マイナス面もあります。それは何かと言いますと、ワードプレスに表を貼りつけた後、 表の編集が少し複雑になる という事です。
それを回避するには、 Wordで表を作成する時点で、自分の好きな表にカスタマイズしておく ということです。
表の中に入れ込む文字や数字等は、ワードプレスに表を貼りつけた後でも編集が可能ですが、表そのものの編集は少し複雑になります。
その点だけご注意ください。
エクセルで作った表をwordpressに流し込む方法
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にエクセルで作った表をwordpressに流し込む方法について解説します。まずは、エクセルを立ち上げます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
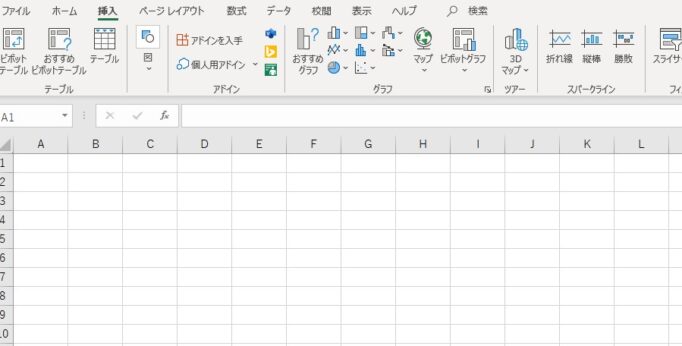
[/su_panel]挿入をクリックします。すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]テーブルをクリックしてブログに掲載したい表を作成します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
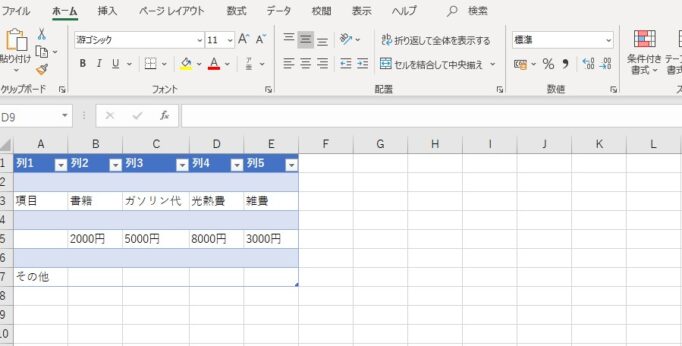
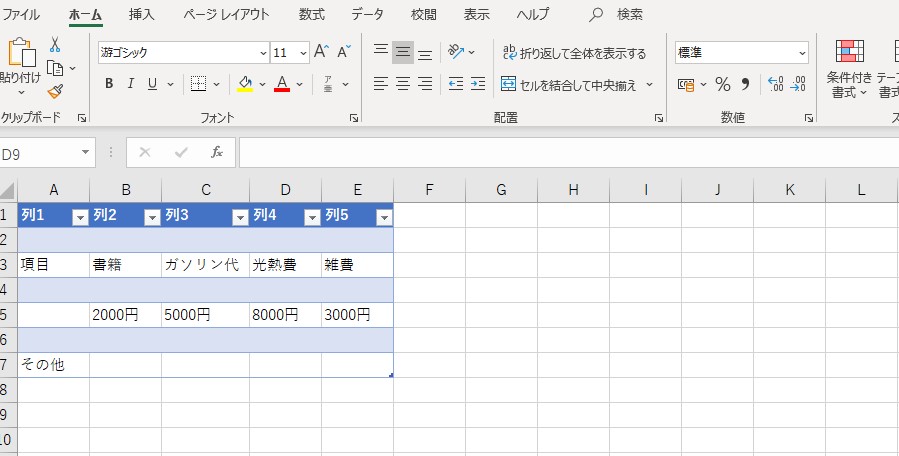
[/su_panel]貼り付けたい部分を選択して、右クリックします。右クリックしたら、コピーをクリックします。次にワードプレスに移動します。
Wordの時と同じように、ビジュアルモードであることを確認 します。確認できたら、 「Ctrlキー+Vキー」を押して貼り付け ます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]貼りつけた後に、文字や数字は変更が可能です。
この方法も、Wordで作成した表と同じように表の編集そのものは高度なスキルが必要になりますので、 Exdelで表を作成する時点で自分が気に入るような表を作成 しておいてください。
プラグイン「TinyMCE Advanced」を使った表の作り方
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にご紹介するのはワードプレスのプラグインを使った表の作り方についてです。最もポピュラーなものは「TinyMCE Advanced」というプラグインです。
私もこのプラグインを導入して使っています。それでは、以下から具体的な導入方法について解説します。
まずは、ワードプレスの管理画面からプラグインの画面に移動します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
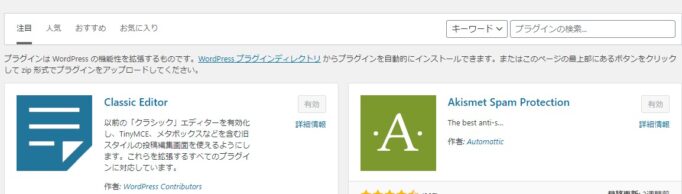
[/su_panel]プラグインの検索窓に「TinyMCE Advanced」をコピペして入力します。もし、ワードプレスの「Gutenberg(グーテンベルク)を使用している場合は、画面右側にある「Classic Editor]を先にインストールしておいてください。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]TinyMCE Advancedを検索窓に入力すると以下の画面に移行します。クリックしてインストールします。インストールした後は、有効化ボタンを押します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に右側にある「設定」をクリックします。すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
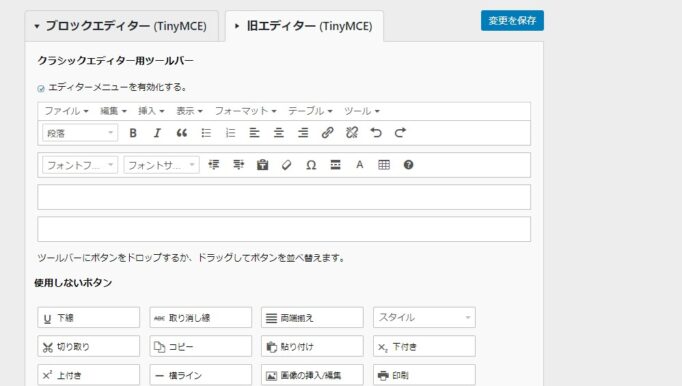
[/su_panel]右側にある「旧エディタ(TinyMCE)を選択します。そして、使いたいボタンをドラッグ&ドロップで移動させて「変更を保存」をクリックします。
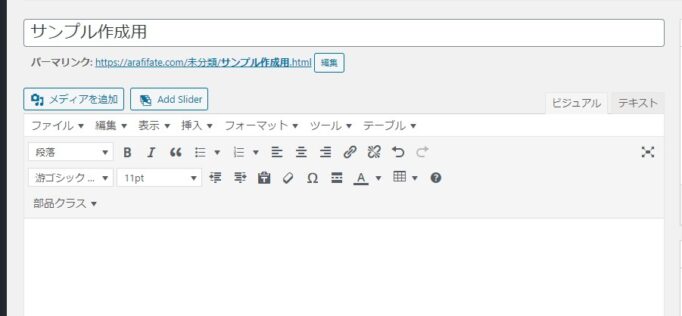
これで設定は完了です。私が実際に使っている画面は以下の通リです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
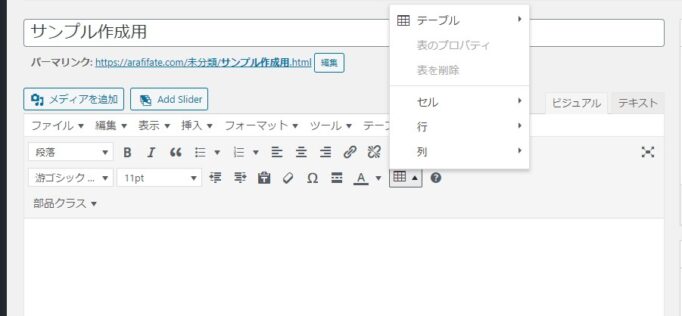
[/su_panel]次にテーブル作成に移ります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
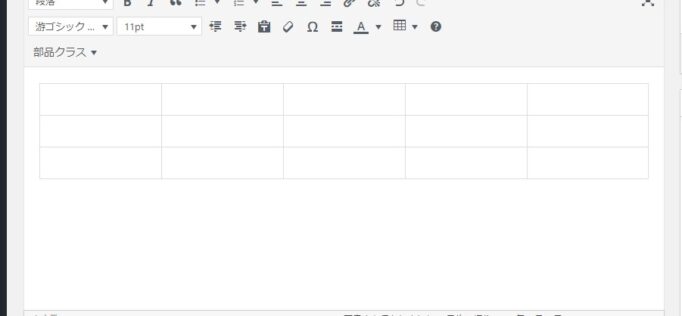
[/su_panel]一番上のテーブルをクリックします。作りたい表を画面上で操作して、実際に表を挿入します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
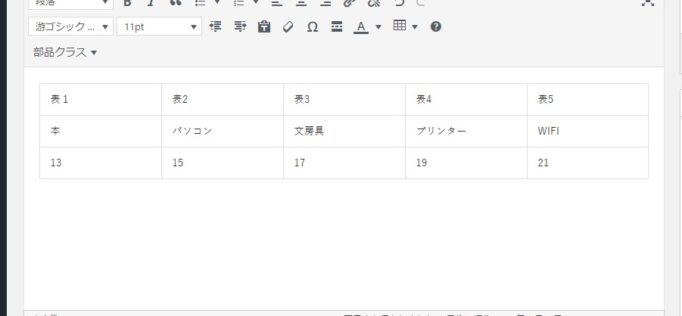
[/su_panel]作成した表にそれぞれ数字や文字を入れてみます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
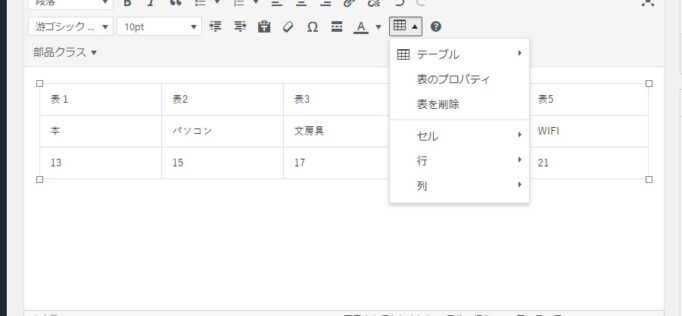
[/su_panel]作成した表は「表のプロパティ」から色々と編集することができます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
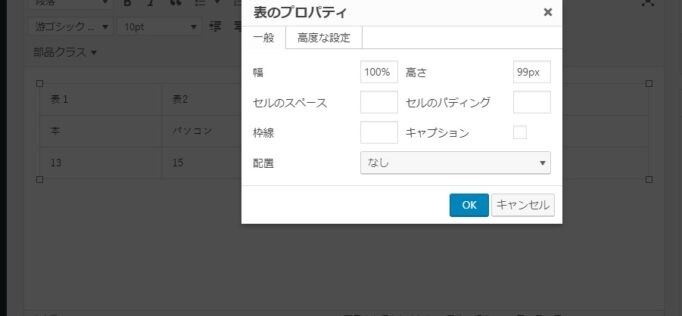
[/su_panel]実際に表のプロパティをクリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]この画面に移行したら、実際に色々とプロパティ画面を触ってみてどんな風に表が変わっていくかを試していきましょう。自分で実際に画面を触って試していくのが最も早い上達法です。
ワードプレスでは色々なプラグインを導入する事によって、使っているワードプレスをどんどん拡張していくことができます。
ただし、あまり多く プラグインを入れすぎるとプラグイン同士が干渉し合い、トラブルを起こす 場合があります。
また、導入しているテーマと相性が良くないプラグイン等もあります。もし、何か問題が起きた場合はその都度解決していくしかありません。
それも合わせて覚えておきましょう。
タグの部屋で「テーブルタグ」を使って表を作る方法
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に解説するのは、無料のテーブルタグ作成ツールを使って表を作る方法を解説します。
使うのは、「タグの部屋」というWebサイト上でテーブルタグを作成するツールです。Webで表を作成するタグを「テーブルタグ」と呼びます。
では、実際に以下から「タグの部屋」に入ります。
[su_panel border=”3px double #5acae5″ radius=”5″] タグの部屋
[/su_panel]
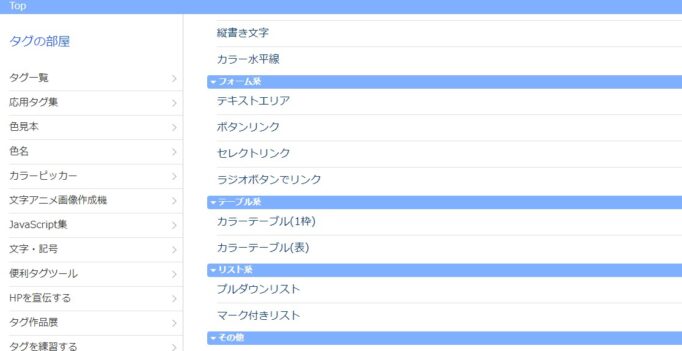
タグの部屋に入室すると以下の画面になります。
 [/su_panel]
[/su_panel]下にスクロールしていきます。「テーブル系」「カラーテーブル(1枠)」「カラーテーブル)(表)」が見えるまでスクロールしていきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
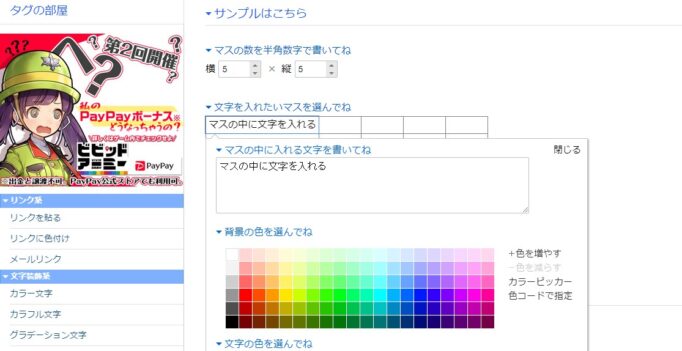
[/su_panel]カラーテーブルをクリックします。すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]作りたい表の数を入力します。画像では横5列、縦5列になっています。
一つのマスをクリックすると以下の画面に移行します。そして、マスの中に英数字等を入力することができます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
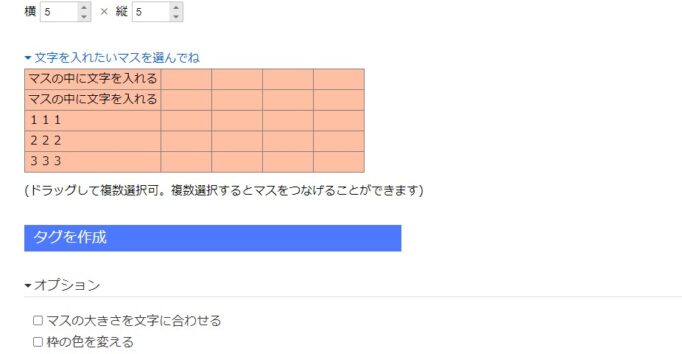
[/su_panel]以下の図のように入力してみました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]もう少し下にスクロールしていくと、オプションが表示されます。自分の好きなように表をカスタマイズすることが出来ます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]全体の文字の色を変えてみました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]その他にも色々なオプションがあります。時間がある時に色々と試してみてくださいね。
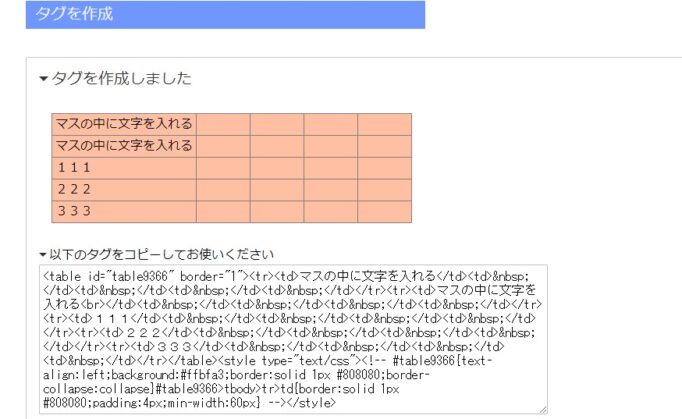
最後に 自分が気に入った表が出来た時点で、「タグ作成」をクリック します。そうすると、下記図のようにテーブルタグが生成されています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]あとは、生成されたテーブルタグをワードプレスに貼りつけるだけです。その際には「テキスト画面」でタグを貼りつけてください。
タグの部屋で生成されたテーブルタグはワードプレスだけではなくて、無料ブログなどでも使用することができます。
私はこのタグの部屋を数年前から利用しています。表だけではなくて、カラー文字にしたり、リンクタグの生成、文字のスクロール等、色々なタグを生成することが出来ます。
ぜひ、有効に使っていきましょう。
まとめ~アフィリエイトブログ「表の作り方」を4種類について
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- wordで作った表をwordpressに流し込む方法
- エクセルで作った表をwordpressに流し込む方法
- TinyMCE Advanceを使った表の作成方法
- タグの部屋で作ったタグを使う方法
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①ワードで表を実際に作ってみる②エクセルで表を作ってみる
③ワードプレスに作った表を流し込んでみる
人によってどの方法が使いやすいとか使いずらいとかあると思いますが、出来ればひと通リ実践していきましょう。
その上で、自分に合った方法をチョイスしていきましょう。表の作り方を覚えてしまうと記事の中で色々と使い道があります。
[/su_panel]
文字だけの記事にならないように、何があっても読者目線という視点を忘れないで読みやすい記事を心がけていきましょう。

