
この記事ではワードプレスの無料テーマ」「Cocoon」を使ってログを作る方法を解説します。
コクーンは数あるワードプレスの無料テーマの中でも私が唯一おすすめ出来る無料テーマです。
私もCocoonをインストールして、いくつかのブログを作りました。
無料とは思えないほどの高いクォリティーを持ったCocoon。
ブログ初心者で、有料テーマにお金をかけたくない人はぜひCocoonを使ってブログを作っていきましょう。
使えば、使うほどCocoonの高機能にびっくりするはずです。
この記事で順番に設定していく事で、迷う事なく「Cocoon」で見栄えのよいブログを作る事ができます。
最後まで読んで、かっこいいCocoonのブログを作ってくださいね。
Cocoonの特徴を解説
まず、ここではCocoonの特徴について解説します。
他のテーマとの差が実感できる特徴をあげていきます。
特徴①テーマ側でページの高速化が出来る
特徴②ワンクリックで見た目がほぼ変わらないAMPに対応
特徴③テーマの基本機能でページ毎にタイトルやメタタグを設定可能
特徴④完全レスポンシブモバイルフレンドリーを実装
特徴⑤アップデートや不具合修正がはやい
特徴⑥TOCプラグインがもともと備わっている
特徴⑦「スキン」:ブログ全体のデザインを手軽に変更
特徴⑧「広告」:アドセンスの表示設定
特徴⑨ランキング作成機能が備わっている
それぞれについて解説します。
特徴①ボタン一つでブログの高速表示が可能
 無料とは思えない1番の特徴がこれ。
無料とは思えない1番の特徴がこれ。
最近Googleがページの表示速度をモバイル検索ランキングの要因に反映させるというアップデートを導入しました。
普通のテーマならキャッシュプラグインやHTML・CSS縮小プラグインなど使ってなんとかいいスコアをだそうと努力するわけですが、プラグイン自体が重いし競合してわけわからないエラー吐いたり素人には難しすぎます。
Cocoonはプラグイン無しでそれらをワンクリックで解決してくれます。
具体的には以下の装備が標準装備されています。
サイト高速化
ブラウザキャッシュの有効化
HTMLを縮小
CSSを縮小
JavaScriptを縮小
これらの機能を標準機能しています。
このページのソース見てもらえばわかりますが全て短縮されています。
これだけでページスピードのスコアが劇的に変化!
特徴②AMP対応を標準装備している
 AMPについて解説する前に、AMPとは何かについて理解を深めておきましょう。
AMPについて解説する前に、AMPとは何かについて理解を深めておきましょう。
※AMPとは、Accelerated Mobile Pagesの略でアンプと読みます。
モバイルユーザーが快適にホームページを閲覧できることを目的にしてGoogleとTwitterが共同で立ち上げたオープンソースプロジェクトの事を指します。
一般的にはモバイル端末でホームページを高速で表示させるための仕組みを指します。
もう少し噛みくだくと、モバイルで表示される各種Webサイトの表示速度を速くするシステムだと理解しておきましょう。
通常のワードプレステーマであれば、プラグイン等を使うことによってモバイルユーザビリティを向上させますが、Cocoonではデフォルトでその機能が装備されているということです。
Webサイトの表示速度が遅いと、スマートフォンユーザーの場合、表示を待たないで、そのままページを離脱してしまうこともあります。
AMPを実装する事によって、モバイルページの表示速度が約4倍、データ量が約1/10になると言われており、ユーザーはストレスなくページの閲覧をすることができます。
特徴③テーマの基本機能でページ毎にタイトルやメタタグを設定可能
 これは内部SEO対策に効果が期待できる機能です。
これは内部SEO対策に効果が期待できる機能です。
通常のテーマであれば、「ALL In One Seo Pack」等のSEO関連のプラグインを導入する事によって内部SEO効果を高める必要がありました。
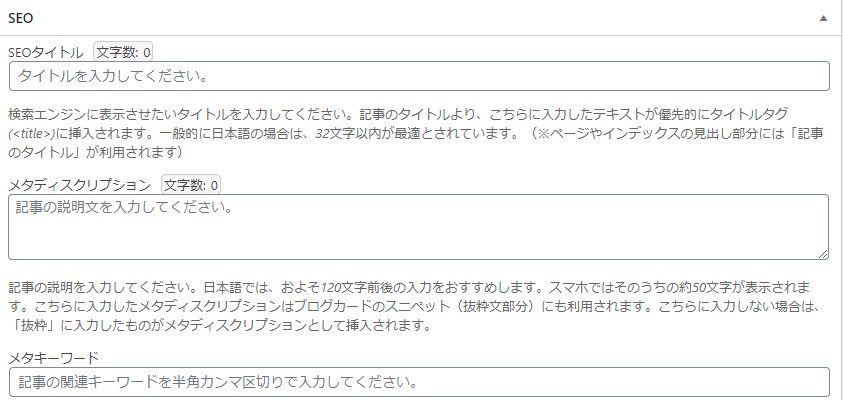
Cocoonでは、デフォルトで実装しているので、個別ページを作るたびに、下にスクロールするだけでページ毎にタイトルやメタタグを設定することが可能です。
特徴④モバイルフレンドリー
 モバイルフレンドリーとは、2015年4月21日にGoogleが全世界で実装したアルゴリズムです。
モバイルフレンドリーとは、2015年4月21日にGoogleが全世界で実装したアルゴリズムです。
モバイルフレンドリーアップデートとも呼ばれます。
スマートフォンでの閲覧に適していないページの順位を引き下げる仕組みです。
モバイルフレンドリーにすることで、ユーザーがスマートフォンでの閲覧がよりスムーズになり、モバイル検索ユーザーの利便性が高まります。
Cocoonでは、デフォルトでこのモバイルフレンドリーを実装しています。
ですから、最初からグーグルの評価が高いWebサイトを作る事が可能になっています。
特徴⑤アップデートや不具合修正がはやい
 Cocoonでは、無料テーマには珍しくユーザー専用ページが作られています。
Cocoonでは、無料テーマには珍しくユーザー専用ページが作られています。
何か質問があった時には、ユーザーページに設置されているフォーラムに書き込むだけで、テーマの製作者から直接回答を得る事ができます。
これも非常に大きな特徴の一つです。
また、頻繁にアップデートを重ねており、テーマの不具合に不具合が生じた際にも迅速な対応が期待できます。
特徴⑥TOCプラグインがもともと備わっている
TOCプラグインは目次を自動的に作成してくれるプラグインです。
有料のテーマでも、大抵は「Table Of Conttentes Plus」と言う自動で目次を作成してくれるプラグインを導入しないといけません。
TOCとは、「Table Of Conttentes」のそれぞれの頭文字を取ったものです。
Cocoonには、もともとTOCプラグインが備わっているのでプラグインをわざわざ導入する必要がありません。
プラグインは多すぎると、プラグイン同士が干渉し合いトラブルを起こす可能性が高いです。
それを考えると、出来るだけプラグインは少ない方がいいのです。
特徴⑦「スキン」:ブログ全体のデザインを手軽に変更
Cocoonには「スキン機能」がデフォルトで実装されています。
これはどんな機能なのかと言うと、Webサイト全体の外観をワンクリックで変更できる非常に便利な機能です。
数十種類にも及びスキンの数がありますので、他のWebサイトと差別化することも可能です。
有料のテーマでも、ここまでの種類を備えているテーマはないので、スキンだけでも使ってみる価値はあります。
私自身もいくつかCocoonでワードプレスサイトを作っていますが、どのスキンを使うかについては毎回迷います。
それほど、色々な種類のスキンが実装されています。
特徴⑧グーグルアドセンス設置が自由自在
グーグルアドセンスとは、グーグルが提供している広告の事です。
あらかじめ申請用のWebサイトを作成して、グーグルに申請して許可を得る事によって広告タグをWebサイトに貼りつける事ができます。
多くのテーマではグーグルのアドセンスの広告を貼りつける場所は固定されていますが、コクーンでは非常に自由度が高くです。
アドセンスのレスポンシブユニットコード1つ登録すれば様々な場所にそれぞれフォーマットを指定して自由に表示することができます。
もちろんウィジェットでも同じようにリンクユニットやダブルレクタングルなど指定して設置できますし、表示したくないカテゴリーや逆に1つのカテゴリーにだけ個別表示したい広告があるときも指定できます。
グーグルアドセンスの実践者にとっては非常に強力な機能と言えます。
特徴⑨ランキング作成機能が備わっている
Cocoonにはデフォルトでランキング機能が備わっています。
無料テーマでランキング機能まで装備しているテーマは非常に珍しいと言えます。
操作方法も簡単で初心者でも迷う事なく、設置することが可能です。
上級者になれば、アフィリエイトタグ機能と組み合わせる事によってショートコードでも入力が可能です。
ショートコードでランキングを作成する方法を覚えてしまえばランキング作成にかかる時間は大幅に短縮することが出来ます。
あなたが紹介したいサービスや商品をランキング形式で紹介する事によって高い成約率をたたき出すことも可能になります。
ぜひ使っていきたい機能の一つです。
Cocoonの優れた機能はここまでに解説した以外にもたくさんありますが、私がぜひ初心者の方に知っておいて欲しい機能は以上となります。
ここまでコクーンの代表的な機能を解説してきましたが、初心者の方が無理して有料のテーマを使う必要性がないということがご理解いただけたかと思います。
コクーンの実際の使い方について
 ここからは、Cocoonを実際にダウンロードして基本的な使い方を解説します。
ここからは、Cocoonを実際にダウンロードして基本的な使い方を解説します。
Cocoonには驚く程の機能があります。
さすがに最初から全ての機能を使いこなすのは無理があります。
ですから、最初は基本的な設定や、ぜひ使って欲しい機能を中心に解説していきます。
記事を投稿していく中で、徐々に使い方に慣れていきましょう。
WordPressをインストールする
まずは、Cocoonをダウンロードします。
以下のページからCocoonのダウンロードページに移動してください。
⇒Cocoonのダウンロードページはコチラ
(https://wp-cocoon.com/downloads/)
ページを開いたら下にスクロールしていきます。すると青いボタンが表示されます。
出てきたら、それをクリックします。
 Cocoonは親テーマと子テーマの2種類があります。
Cocoonは親テーマと子テーマの2種類があります。
両方のテーマをダウンロードしておきます。
ダウンロードする際はデスクトップにダウンロードしておきます。
次にワードプレスにCocoonをインストールします。
ワードプレスの「外観 ⇒ テーマ」をクリックします。
テーマをクリックしたら、「新規追加 ⇒ テーマのアップロード」という表示が出ます。
次にファイル選択をクリックします。
先に親テーマをクリックします。
親テーマをクリックしたら、子テーマをクリックします。
 親テーマと子テーマのインストールが出来たら、子テーマを有効化します。
親テーマと子テーマのインストールが出来たら、子テーマを有効化します。
※注意点
有効化するのは必ず子テーマにします。
親テーマはインストールするだけで構いません。
また、二つのテーマを同時に有効化することはワードプレスのシステム上、出来ませんので、ご承知おきください。
基本設定を行う
テーマがワードプレスの中にインストールされたら基本設定を行います。
Cocoonは、一般設定とCocoon特有の設定の両方が必要です。まずは通常の設定を行います。
ログインしてダッシュボードを開きます。
カスタマイズをクリックします。
すると一般設定の画面が開くので、以下を記載していきます。
〇サイトのタイトル設定
〇キャッチフレーズの設定
〇サイトのアイコンの設定
この中で必須はサイトのタイトルだけです。
キャッチコピーはヘッダー画像を導入する際に、書いた方がいいフレーズです。
この時点で、まだキャッチフレーズが決まっていなければ空欄で構いません。
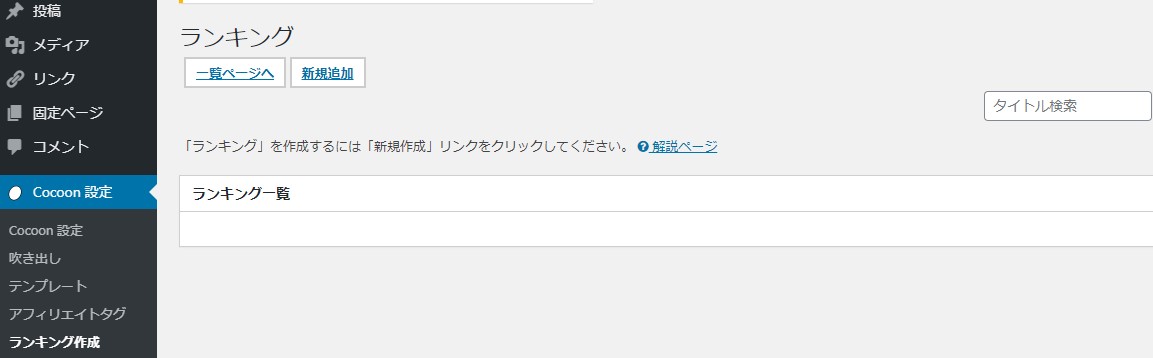
以下からランキングの作成方法について解説します。
Cocoon設定の上から五番目の「ランキング作成」をクリックします。
 すると上図になります。
すると上図になります。
新規一覧をクリックします。
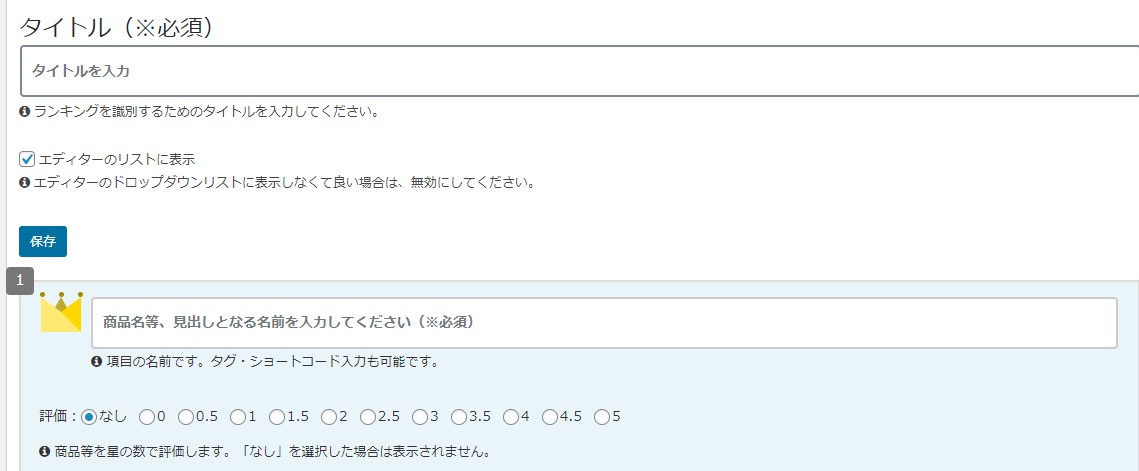
 上の図のようにランキング作成ページに移動します。
上の図のようにランキング作成ページに移動します。
上から順番に入力していきます。
ここでは、レンタルサーバーのランキングを作成してみます。
・H2 メニュ設定
・H2 ウィジェット設定
・H2 ヘッダー設定
・H2 スキンの設定
コクーンの特徴の一つとしてスキンという機能があります。
これはどんな機能かと言うと今までにCocoonを使って色やレイアウトのパターンを作って提供している人の例を見ながら、レイアウトを導入できると言う優れた機能です。
慣れている人でもワードプレスのカスタマイズは時間がかかります。
ですが、スキンには30通りのパターンがあるので、人とかぶることは少ないです。
是非、スキンを活用してあなた独自のブログ構築に役立ててください。
