
この記事では初めてアフィリエイトに取り組む初心者に向けて、私が今まで使ってきたワードプレスのテンプレート(テーマ)をご紹介します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- どんなテーマがいいか分からない
- 無料と有料のテーマ、どちらを選んだらいい?
- 使いやすいテーマを知りたい
こんな悩みを解決します。
- おすすめのワードプレス7選を紹介
- ヘッダー画像の使い方を初心者に分かりやすく解説
- ワードプレスのテーマを調べる方法を2種類解説
上記以外にも、初心者に役立つ情報を掲載しています。ぜひ、記事を最後まで記事を読んであなたのワードプレスのテーマ選びにお役立てください。
私自身は2009年からアフィリエイトを初めて既に10年以上経ちます。その間、無料テーマは二つ、有料テーマは10以上購入してきました。
いくつか画像を撮りましたので、確認してください。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]はっきり申し上げて、有料のテーマは今回ご紹介しているものであればどのテーマを使っても大差はありません。
それぞれ特徴があり、素晴らしいテーマです。あとは、 個人の好みやカスタマイズのしやすさで選んでいきましょう。
色々な方がレビューをしていますが、私自身も実際に多くのテーマを使ってきたので使ったことのあるテーマについては、色々な意見を持っています。
この記事を最後まで読んでいただくことによって、あなた自身が今後参入していくジャンルに合ったテーマを選ぶことが出来ます。ぜひ、参考にしてあなた自身の個性を発揮したブログを作ってくださいね。
私が実際に使ったことのあるテーマをそれぞれ紹介
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここからは、私が今までに使ったことのあるワードプレスのテーマについて紹介していきます。その前に、無料テーマと有料テーマの違いについてお伝えしておきます。
私が思うに、違いは以下の3点です。
- デザイン性が高い
- 記事の装飾機能が豊富
- サポート体制が充実している
以下から詳しく解説します。
特徴1 デザイン性が高い
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]有料テーマは、デザイン性が高いものが多いです。デモサイトが公開されていることも多く、デモサイトと同じようなブログが初心者でも作ることが可能です。
但し、注意点が一つあります。
デモサイトで使用されている画像のクオリティは非常に高いと言うこと。全く同じ画像を使う事は法律上の問題もありできないので、あくまでも デモサイトと同じ構成にできると理解 しておきましょう。
そこを勘違いしていると、 デモサイトと全く同じブログが出来上がると勘違いします。
特徴2 記事装飾機能が豊富
有料テーマは記事装飾機能が豊富です。 記事の装飾機能が豊富に揃っている ので、読者が読みやすい、文章にメリハリが付くなどのメリットがあります。
このブログは「ALPHA2」というテンプレートを使用していますが、非常に記事装飾機能が豊富で、使いこなすのが難しいほどです。
特徴3 マニュアルが充実しており、サポート体制が整っている
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]有料テーマはマニュアルが充実しています。また、質問等があればサポート体制が充実しているのですぐに対応してくれます。
一般的に 有料テーマを使うメリットは以上の3点 だと言えます。以上の点を理解していただいた上で、無料テーマのおすすめと有料テーマのおすすめを紹介していきます。
無料テーマについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]私が 無料テーマでおすすめ出来るのは「Cocoon(コクーン)」だけ です。コクーンは無料テーマですが、無料とは思えないほど高いクオリティーを持っています。
私はある時期、コクーンが気に入って5つほどワードプレスブログを作りました。
コクーンは人気ブロガーが盛んに使っている吹き出し型記載を簡単に実装できるショートコードが装備しています。
また、アマゾン、楽天などの商品リンクが簡単に作成できる機能が実装されています。
また、SEOにも大きく関わってくるサイトの読み込みの速さやモバイルの対応についても十分考えて設計されています。
また、分からない点が出てきた時に質問ができるフォーラム等もあります。コクーンの作者自身のブログも公開されているので非常に参考になります。
有料テーマにひけを取らないくらい充実した機能を持っているのがコクーン です。
有料テーマについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここからは、私が今まで使ったことがある有料テーマについて解説します。正直な所、有料テーマにそれほどこだわらなくてはいいと思います。
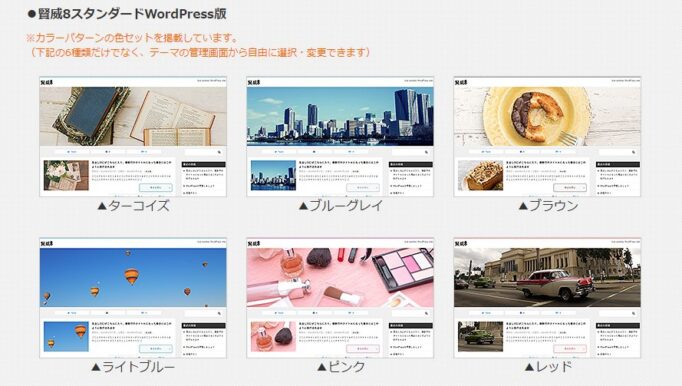
まずは私が2012年から使っている「賢威」から紹介します。
賢威のおすすめポイントについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]賢威10(ケンイ10)は、SEOに特化したテンプレートです。SEO実績と信頼が圧倒的に優れています。
SEOの専門家として有名な松尾茂起さんが代表を務める株式会社ウェブライダーが制作したテンプレートです。
提供している会社がSEOコンサルを事業として運営していることもあり、サポート体制も手厚く、賢威だけでなくSEOに関してわからないことがあれば、賢威を担当しているプロから回答を受けることもできます。
また、テーマだけでなく、代表の松尾さんが培ってきた SEOの知識が詰まった「SEOマニュアル」が付いている のも、大きなおすすめポイントです。
私が使い始めた頃は、賢威4だったと記憶しています。購入金額は高いですが、一度購入すると永久的にバージョンアップしたテンプレートを受け取ることができます。
- SEO特化のテンプレートを探している方
- 信頼と実績のあるテーマを探している方
- SEOサポートの充実を望む方
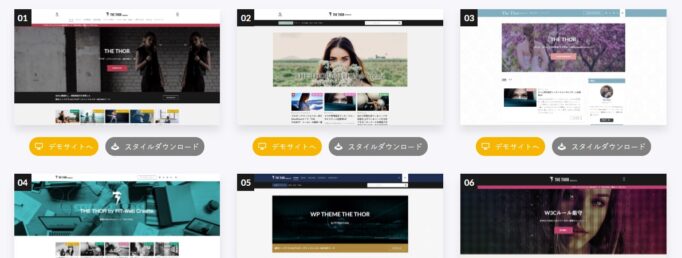
The Thorについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]THE THOR(ザ・トール)は数ある有料テーマの中でも最後発のワードプレステーマです。最後発だけあって、今までのテーマをとことん研究し尽くしています。
「美しく、バランスの取れたサイト」をクリック操作だけで作れるように設計されています。販売ページには現在9種類のデモサイトが公開されています。
購入後は、スタイルシートを張り替えるだけで、簡単にデモサイトと同じデザインのブログを手に入れることが出来ます。
SEOの強さ、集客・収益の増加をサポートする 「集客・収益化支援システム」の搭載により、サイト集客・収益最大化 を助けてくれます。
国内最高水準のサイト表示スピード、アフィリエイト広告などのタグを一元管理できる「タグ管理機能」、ランキング機能があるのも強みです。
「テーマ&サポートプラン」は、テーマ一式のほかに、「会員限定サイト利用権」「無料バージョンアップ」「インストール時の安心メールサポート」がセットになっています。
セットになっているため、インストールと初期設定がスムーズなのもポイントです。
- 女性向きのブログを作成したい方
- おしゃれで洗練されたサイトにしたい方
- 使いやすいテーマを探している方
- 初期設定のサポートが欲しい方
DIVERについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]DIVER(ダイバー)の特徴は、他の有料テーマと比較して機能性が高く、色々とカスタマイズ機能が揃っています。
プラグインを導入しなくてもしたいカスタマイズができてしまうのがDIVERです。DIVERを使っている人気ブロガーも多いのが印象です。
どんなおすすめ機能があるかと言うとピックアップ記事、ピックアップカテゴリーの挿入機能、LP(ランディングページ)作成機能、広告設置機能、ユーザーをアクションへ促すCTA機能などなど、効果的なサイトを作る機能が充実しています。
また、Googleがモバイル向けページを高速に表示させる手法として推進しているAMP対応記事への変換がチェック一つで行えます。
DIVERは、デザイン性と機能性に優れたハイスペックテーマです。 多機能すぎて初心者には少し扱いが難しい面があります。
- 極力プラグインを不要にしたい方
- なんでも揃ったテーマを探している方
- 自分なりに色々とカスタマイズしたい方
- 中級者以上で、やりたいことが明確な方
STORKについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
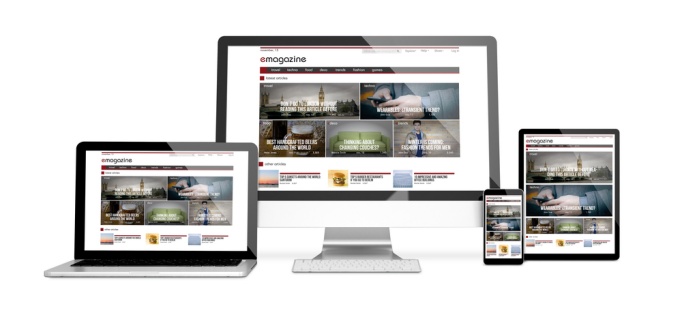
[/su_panel]STORK(ストーク)は、レスポンシブウェブデザインで、スマホで見た時に非常に見やすいのが大きな特徴です。
現在はパソコンよりもモバイルで見る人が多く、私たちもモバイルファーストを意識しないといけない時代になりました。
モバイルファースト時代にうってつけのテーマが「DIVER」 です。記事装飾用のショートコードや、モバイルも含めたデザインのカスタマイズ機能が多くウィジェットも充実しています。
アドセンス広告の設置など、効果的なブログを作る機能がすべて揃っています。
また、ストークを使っているユーザーが多いため、ちょっとネットで調べると、たくさんのカスタマイズ記事が出てきます。
少しの空いた時間で簡単に、おしゃれで自分好みのサイトにカスタマイズしていくことができます。
- スマホ特化のサイトを作りたい方
- 簡単におしゃれな記事を書きたい方
- アドセンスブログを作りたい方
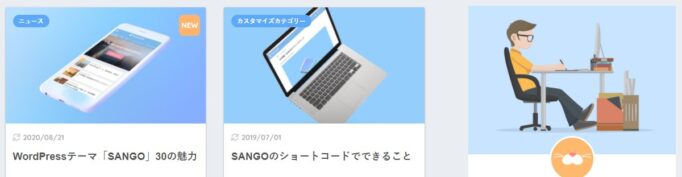
SANGOについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]SANGO(サンゴ)は、WEBサイト「サルカワ」から誕生したWordPressテーマで、特徴はデザインがきれいで、おしゃれであることです。
どちらかというと女性向けの、とても優しい雰囲気のテーマで、記事装飾のデザインが充実しています。
ビジュアルで見出しや装飾をすると、プレビューで確認しなくてもいい ので、記事をストレスフリーで書き続けることができます。
ブログには記事のクオリティーが最も大切なので、そういう意味では記事の執筆に集中できるのでいいテーマに仕上がっています。
サンゴはボタン、ボックス、見出しデザインの種類が豊富で、同じテンプレートを使っているサイトを見ても デザインがかぶることは少ない です。
私が昔所属していたある塾でおすすめされたのが、今回ご紹介するSANGOです。
- 女性向けの商品ジャンルを扱っている方
- 優しい雰囲気のサイトにしたい方
- かわいい雰囲気のブログを作りたい方
- 記事の執筆に集中したい方
ALPHA2について
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最後に私がこのブログでも使っている「ALPHA2」について解説します。私はこのブログを立ち上げるに当たって、どのテンプレートにしようと随分悩みました。
実際にいくつかのテンプレートをインストールして記事を書いて試したりもしました。正直な所、機能面では今回ご紹介しているテーマと比べてそれほど大きな特徴がある訳ではありません。
では、何で決めたのか?という事ですが、最終的なデザインだと思います。私は昔から「吉田デザイン」が作ったテンプレートが好きだったんです。
それで、今回のALPHA2も吉田氏がデザインを手がけてているという事で最終的にこのテンプレートに落ち着きました。
私がALPHA2をおすすめするポイントは以下の3点です。
オススメポイント①テンプレート自動更新機能
このテンプレートはテンプレートがバージョンアップした時に自動で更新してくれる便利な機能があります。
通常はテンプレートがアップグレードすると手動で更新しないといけませんが、ALPHA2に限っては自動で行ってくれるので常に最新のテンプレートを使うことができます。
オススメポイント②コンテンツのレイアウト機能を選べる
フロントページとアーカイブページの両方にレイアウトを選べる機能が付いています。やはりデザイン性を重視するなら、こういう機能はほしい所です。
いくつかのレイアウト機能を選べるのは嬉しいですね。
オススメポイント③記事を色々と装飾することができる。
このテンプレートには「部品クラス」という記事ごとに装飾できる機能が付いています。私たちは記事をいかに読んでもらうかに注力しないといけません。
ただし、いくら良い記事を書いても読み手が読みにくいと感じたらそれで終了です。そこは、記事を読みやすいように様々な工夫が必要です。
部品クラスには色々な装飾機能が備わっているので、記事ごとにいろいろな見せ方が出来ます。以上の理由から私はALPHA2を選びました。
- ブログで収益化を目指している方
- ブログをカスタマイズするのが好きな方
- 記事の装飾にこだわりたい方
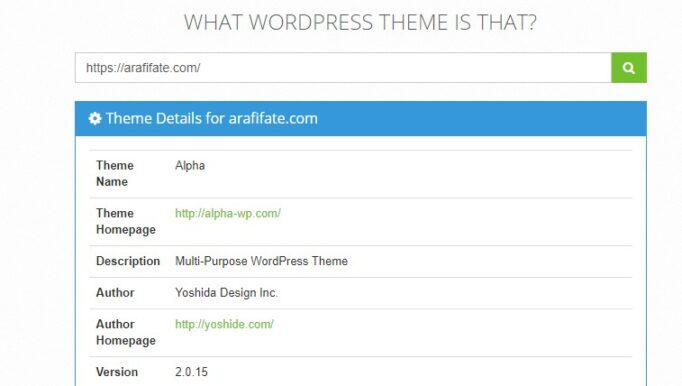
ワードプレスのテーマを探す方法①
これは以下のサイトを使用します。以下のリンクからログインしてください。
では、以下から図解で実際に使ってみます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]
上記のような感じで、全てが表示されますね。スクロールしていくと、下の方に私が使っているプラグインも表示されます。
このサイトで何も表示されない場合は、ワードプレスではなくて一般のHTMLサイトの場合がほとんどです。数回使っていくとすぐに要領が分かります。
もし、気にあるWebサイトを見つけたら、検索して、どんなテーマを使っているかを確認していきましょう。
ワードプレスのテーマを探す方法②
この方法は方法①で上手くテーマが見つからなかった時に試してください。探す方法は以下の通りです。
この流れに沿って順番に行うことによって、ライバルがどんなテーマでワードプレスブログを作っているかが分かります。
私は基本的には「グーグルクローム」を使っているので、クロームにて解説しています。
①検索窓にURLを入力してクリックする
↓
②調べたいブログが表示されたら右クリックする
右クリックすると一番下に「検証」という表示が現れます。
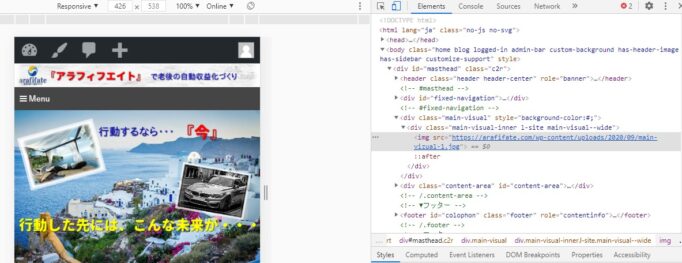
↓
③検証をクリックすると、画面が二つに分かれて右側に該当サイトのタグが表示されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]↓
④コントロールキーを押しながら、Fキーを押します。
そうすると、真ん中辺りに検索窓が現れます。
 [/su_panel]
[/su_panel]↓
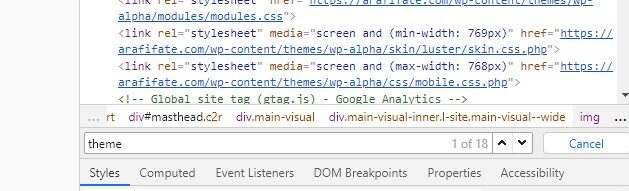
⑤検索窓の「theme(テーマ)」と入力します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
↓
[/su_panel]
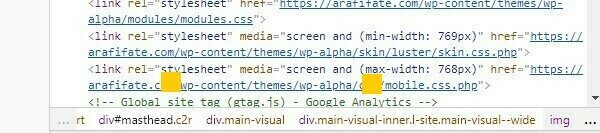
↓⑥検索に引っ掛かった部分「wp-content/themes/○○/←がテーマの名前になるテーマの名前でGoogle検索して公式サイトを見つける
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]他の方のブログを使うと問題になるので、私のブログを参考にさせていただきました。そうすると、私のブログは「wp-alpha」を使っているのが分かります。
初心者には少しハードルが高いかもしれませんね。方法①で分かる範囲で調べていけば十分だと思います。
アフィリエイトにおすすめのワードプレス「テーマ」はない
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]いきなり本論ですが、アフィリエイトにおすすめの「テーマ」はないと言うのが私の結論です。その理由は二つあります。
理由①2013年頃までは、SEOに強いワードプレステーマを選ぶことによって実際に上位表示して稼ぐことが出来た。
この頃は記事タイトルがH1タグになっていないテーマが多かったのです。
今となっては信じられない事ですが・・・
当時はSEOに強いテーマとして有名だったのが「賢威」です。私も2012年6月8日に購入しています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]理由②テーマで差別化することが出来なくなっている
数年前から、ワードプレスのテーマで他のブログと差別化する事が難しくなっています。
デザインで差別化を図っても、最終的には記事のクオリティーによって売上が変わってくるからです。
初心者はデザインよりもブログ設計や記事に力を入れるべき
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]初心者はデザインよりも読者が読みやすいブログそのものの設計であったり、記事の設計に力を入れていく方がはるかに効果が高いです。
これは長年ブログやサイト運営に携わってきた実感です。読者は悩みを解決するためにブログに訪れ、記事を読みます。
極論を言えば、悩みを解決することが出来れば、デザインなんて関係ないんですよね。
また、ある程度の アクセスが集まり、売上が上がってからでもテーマを変更してデザインを変更することも可能 です。
テーマを変えると、色々と大変なことも多いですが、初心者のうちはその辺りはあまり考えなくてもいいです。まずは、ブログ設計に力を入れましょう。
ブログ設計が終わって記事を格段になったら、次はそれぞれの記事を書く際にきっちりと記事の設計を行います。<
ここで注意することは、読者目線に立っていかに読者の悩みを解決する記事を書いていくかという点です。
この点に注力してしっかりと一つの一つの記事を書く前に記事設計を行い記事を書いていきましょう。

テーマも大切だけど、ヘッダー画像によって印象が違う
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここでは、テーマも大切だけど、使う画像によって与える印象が随分と違うということをお伝えします。
繰り返しになりますが、有料テーマを使う場合は、色々なバージョンが用意されています。デモサイトも準備されていることが多いので、色々と試してみてください。
その上で、分かっておきたいことは、デモサイトと全く同じデザインにはならないという事です。それは何故かというと、同じ画像が使えないからです。
基本的に肖像権の問題があるので、他のブログが使っている画像と同じものは使えないと思った方がいいです。
ただ、無料で最初から著作権や肖像権が放棄されている画像は別です。デモサイトで使われている画像は大抵は、有料で販売されている画像がほとんどです。
ですから、あなたも同じ画像が使いたいと言うことであれば、画像サイトと契約して画像を購入しないといけません。
私は画像については今までに購入した事がありません。無料で誰でも使える画像を探して使っています。ただ、私のブログのように探してきた画像を自分で加工しています。
こうした画像の加工スキルは今後身につけていた方が他との差別化を図る時に一つのアドバンテージになります。 記事の作成スキルと同時に画像加工スキルも身に付けていきましょう。
まとめ~【初心者ブロガー必見】アフィリエイトにおすすめのワードプレステーマ7選
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- ワードプレスのおすすめ7選をご紹介
- 初心者は、デザインよりも記事に力を入れた方がいい
- 簡単にワードプレステーマを調べる方法を2種類ご紹介
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①まずは、Cocoonを試してみる②Cocoonのスキンを色々と試してみる
③気になるWebサイトのテーマを調べてみる
今回は私が今までに使ったことのあるワードプレス「テーマ」をご紹介しました。有料を購入するのがもったいないと思うなら、無料のコクーンを使ってください。無料とは思えないクオリティにビックリされるはず。
有料を使う場合は、あなたが参入するジャンルに合わせるのも一つの方法ですし、自分が気に入ったデザインがあれば、そのテーマを購入して自分なりにカスタマイズしていきましょう。
[/su_panel]

