
この記事では、ブログ初心者がワードプレスを導入する手順を5つのステップに沿って解説します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- ワードプレスって何か分からない
- ワードプレスを最も簡単に設定する方法を知りたい
- ワードプレスの初期設定の方法を知りたい
こんな悩みや疑問を解決します。
- ワードプレスの基本事項を解説
- サーバー契約からワードプレスインストールまでの5ステップを解説
- インストール後の初期設定を解説
ブログ初心者にとっては、ワードプレスはすっごくハードルが高いと思いますが、多少時間がかかっても、設定はたった一回行うだけです。
ここ数年ワードプレスを導入する企業や個人が増えた事によって、レンタルサーバー側も簡単にワードプレスをインストールできる機能を強化しています。
私が推奨する Xサーバーでは、たった1クリックでワードプレスを導入 する事が出来ます。
独自ドメインを取得して、レンタルサーバーにワードプレスを一度導入してしまえば、あとはあなたが好きなようにカスタマイズしていくことが出来ます。
自分だけの世界を作っていく事が出来るのです。是非、楽しみながらブログを作っていきましょう。
ワードプレスの基本について解説
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここでは、ワードプレスは何というところから解説します。普通に生活しているだけでは、「ワードプレス」という単語はまず聞くことがありません。
まずは、ワードプレスとは何かという所から理解を深めていきましょう。WordPressは、CMS(コンテンツマネジメントシステム)と言われるものです。
しかし、WordPressをいったんサーバー上にインストールして必要な設定を済ませると、面倒なHTMLのコードがわからなくても、マイクロソフトの ワードに文章を書いたり写真を挿入したりする感覚で、記事を書いていく事ができます。
このワードプレスのシステムを私たちは無料で使う事が出来ます。こんな便利なツールを使わない手はないですよね。
ただ、ワードプレスを使おうとすると、ドメインやサーバーが必要になります。
無料でサーバーを使える方法もありますが、ここではより安全にワードプレスを使っていけるようにレンタルサーバーを借りて、独自ドメインを取得して、ワードプレスを使っていく方法を解説していきます。
以下の項から、具体的なワードプレスの導入方法について詳しく解説していきます。
ワードプレスでブログを作るまでの5ステップ
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ワードプレスを導入する手順はそれほど複雑ではありません。以下の通り、たったの5ステップで導入することができます。
金銭的な負担は独自ドメインの取得と、レンタルサーバーのレンタル料金が必要になります。但し、 Xサーバーを年払いで契約する事によって、ドメインを無料で一つ貰う事ができます。
ただ、これはキャンペーンで時期が限定されています。
このお得なキャンペーンを上手く活用すると、レンタルサーバーの利用料金を支払うだけで、ドメインを永久無料で使用することができます。
ドメインは通常は一年契約で、使用料が必要です。
文字列によって、年間の使用料は違いますが、より 安価な金額でワードプレスを導入しようと思えば、こういうキャンペーンを上手に活用 していきましょう。
ここで解説するのは、以下の通りです。
- ワードプレスの最も簡単な契約方法とインストールの方法
- Xサーバーの契約方法について
- サーバーとドメインの紐づけの方法
- サーバーの管理画面からワードプレスのインストールまで
- インストールした直後のワードプレスの初期設定
最も簡単な契約方法とワードプレスのインストール法を解説
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Xサーバーでは、2020年4月より新しいサービスを開始しました。このサービスは今までのサービスに比べて画期的なサービスです。
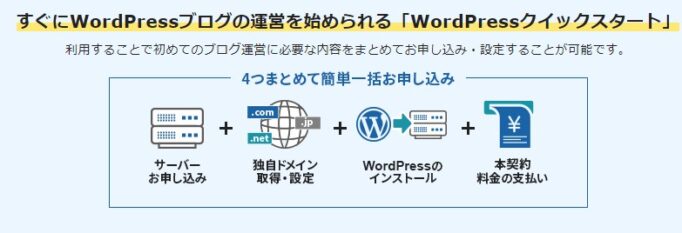
その名称は 「WordPressクイックスタート」 という新しいサービスです。
XサーバーではWordpressを簡単にインストールできる「Wordpress簡単インストール」がありました。
私は今まではこの方法でワードプレスをその都度インストールしていました。
このサービスも1クリックでワードプレスをインストール出来るので、かなり重宝していましたが、それ以上のサービスが今回ご紹介する「WordPressクイックスタート」です。
従来のサービスはワードプレスをインストールするまでに必要な手続きや設定を行う必要がありました。
それに比べて WordPressクイックスタートは、Wordpressをインストールするまでに必要な手続きや設定をXサーバー側が自動で行ってくれます。
従来のサービスではインストールまでに30分~40分かかりましたが、立ち上げ作業が10分少々の短い時間で出来るようになっています。
このサービスは初めてワードプレスをインストールする初心者にとっては、本当に画期的なサービスです。
プログラムやサーバー知識が不安な初心者でも、迷わずに簡単に操作できるのもクイックスタート大きな特長です。
クイックスタートをおすすめ出来ない人は以下のような人
それでも、この画期的なサービスをおすすめ出来ない方もいます。以下にクイックスタートをおすすめしない(利用できない場合)を解説します。
もし、以下に該当する場合は通常の手順で契約を進めていきましょう。
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″]
ケース①既にドメインを取得していてそのドメインでワードプレスをインストールしたい場合
2020年7月の時点でWordPress クイックスタートは、取得済のドメインには対応していません。
取得済のドメイン名を使用したい場合は、通常のお申込み手順でお申込みをしてください。
[/su_panel]
[su_panel background=”#e3f4f9″ color=”#135165″ border=”1px solid #18799d”]
ケース②同じアカウントで2つめのワードプレスを立ち上げたい場合
すでにエックスサーバーを利用していて、アカウント内で2つ目のWordPressを立ち上げる場合は、クイックスタートを使うことができません。
[/su_panel]
[su_panel background=”#f9e3e3″ color=”#bb1d1d” border=”1px solid #de2323″]
ケース③無料お試し期間で試してから契約したい人
エックスサーバーには10日間の無料お試し期間がありますが、クイックスタートではドメインの取得手続きがあるので試用期間が適用されません。
無料お試し期間を使いたい場合は、クイックスタートを使わずにお申込みしましょう。
[/su_panel]
クイックスタートと従来の方法との違いを解説
次にクイックスタートが簡単にWordPressブログを開設できる理由がわかるように、 従来の手順とクイックスタートを比較してどこまで省略できるのか、具体的な手順を説明します。
まずは、 従来の手順から解説します。
[su_panel border=”3px double #5acae5″ radius=”5″] WordPressを始める従来の手順
以前はもっと複雑でしたが、Xサーバーの進化に伴い、かなり簡単にワードプレスをインストール出来るようになったのです。
次に、クイックスタートでWordPressを始める手順を簡単に紹介しながら、 クイックスタートではどのような手順が省略されるているのかを説明 します。
[su_panel border=”3px groove #fbd035″ radius=”10″] クイックスタートの手順
以上見ていただいたように、従来の方法では6ステップ、クイックスタートではわずか3ステップでワードプレスのインストールが完了します。
かかる時間はほんの10分程度です。これなら、まったくの素人でも迷うことなくワードプレスをインストールできると思いませんか?
従来のサーバー申し込み方法を解説~バリュードメインでドメインを取得
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ドメイン会社はいくつかありますが、ここでは私が長年使っていて、使い勝手がいいと思うバリュードメインでドメイン取得の流れを解説していきます。
繰り返しになりますが、 Xサーバーをレンタルする段階で、月払いではなくて年払いを選択した場合は、ドメインを一つ取得すること ができます。
月払いや三か月払いにする場合は、永久ドメインを取得することは出来ません ので、その際は、バリュードメインで先にドメインを取得しましょう。
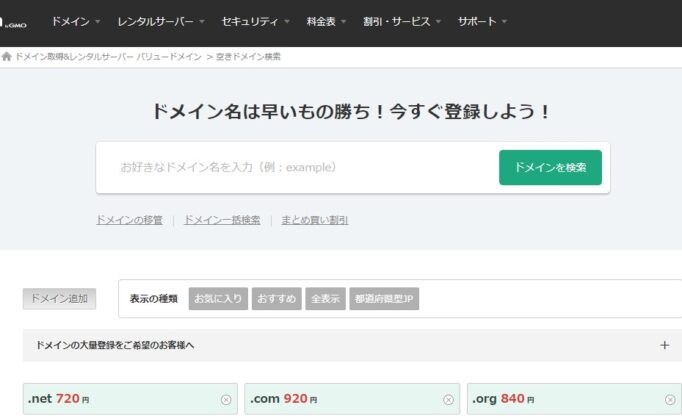
それでは解説していきます。まずは、空いているドメインを検索します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
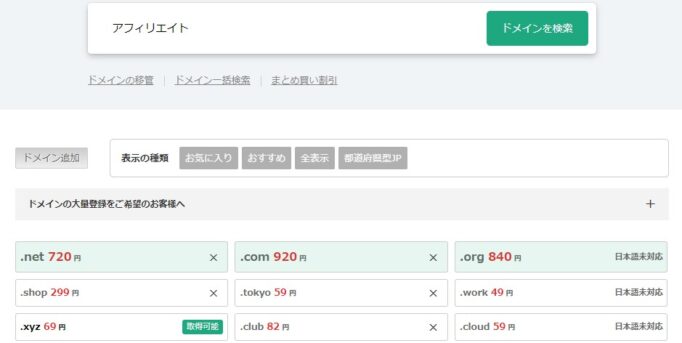
[/su_panel]次に好きな文字列を探します。例として「アフィリエイト」と入力してみます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]すると、「.xyz」が取得可能と表示されています。次に「取得可能」をクリックします。すると以下の画面に移行します。
ここで、勘の良いあなたは気がついたはずです。
先ほど、「アフィリエイト」という文字列でドメインを取得したのに、表示されている文字列は以下のようになっています。
たとえば、 「日本語.jp」 → 「xn--wgv71a119e.jp」
日本語ドメイン(国際化ドメイン)は、上記のようにPunycodeのルールでエンコードされ英字表記に変換されます。 Punycodeの先頭は必ず「xn--」となります。
⇒ Punycodeの変換はこちらのページで確認することが出来ます。
Punycodeの解説は以上です。
先ほどの画面を下にスクロールしていくと、個人情報を入力する欄が出てきます。そこで、支払い手続きを済ませると、そのドメインはあなたが取得したことになります。
※今回例で解説した「.xyz」ドメインは一年目は75円と安いですが、二年目からの更新手数料は1,480円になります。
Xサーバーを契約する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にXサーバーを契約します。
契約する際に悩むのがどのプランにすればいいかという事ですが、個人的には一番小さいプランであるX10プランで十分だと思います。
X10プランでも容量は200GBあります。ワードプレスは最大で50個作る事ができましたが、今は無制限につくることができます。以下の図に沿って契約を進めるだけで、X10プランを契約することができます。
ドメインのネームサーバーの変更を行う
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
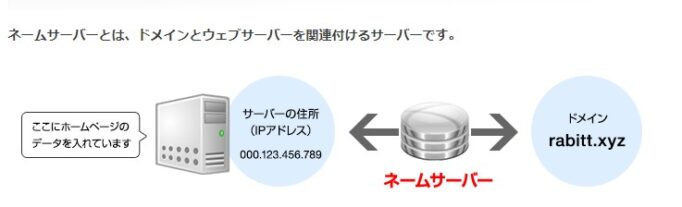
[/su_panel]次にドメインのネームサーバーの変更を行います。ここで、少し難しい解説になりますが、ドメインとサーバーについてお伝えしておきます。
取得した「ドメイン」でWebサイトや電子メールを利用するには、電子的に情報を処理するための「サーバー」が必要です。
サーバーというコンピューターを置くことで、インターネットを介しホームページを公開したり、電子メールの送受信ができるようになります。
インターネット上のサーバーの場所は「192.168.0.1」のように数字で表示されておりIPアドレスと紐付けられています。
ホームページを閲覧したりメールを送受信するときに、この数字で表されたIPアドレスを利用者全員が覚えてやりとりすることが難しいので、これを「○○○.com」のようなドメインという分かりやすく覚えやすい文字列に変換して、インターネット上のやりとりは行われています。
ドメインは、ドメインネームシステム(DNS)によって、「192.168.0.1」のように数字で表されたIPアドレスと紐付けられています。
DNSは名前(ドメイン名)からどこの住所(IPアドレス)へ行けばよいかが記録されている住所録です。
ドメインとIPアドレスの紐付けを管理するDNSサーバーは、メールアドレスやWebサイトなどで使われているドメインが、どのサーバーで運用されているのかを探し出します。
そのため、サーバーを設定する際、利用するIPアドレスやDNSサーバー名を正確に登録しておかないと、他のコンピューターから認識されず、メールが届かなかったり、Webページが表示されなかったりしてします。
少し長い説明になりましたが、ブログ初心者には多分チンプンカンプンだと思います。
今の段階では理解できていなくても大丈夫です。
今から解説する順番に設定しておけば、上記で説明した事が自然に出来て、ネット上にあなたが作ったブログが表示されるようになります。
バリュードメインで取得したドメインをエックスサーバーで使えるようにするには、エックスサーバーとバリュードメインの関連付け作業を行わなければなりません。
この作業はそれぞれのドメイン毎に行う必要があります。
行うことは2つ。
[su_panel background=”#f9e3e3″ color=”#bb1d1d” border=”1px solid #de2323″]
1、バリュードメインでネームサーバー(NS)の設定をする。
2、エックスサーバーでサーバーとドメインの関連付け設定を行う。
[/su_panel]
ここまでの一連の作業で、サーバーとドメインの紐づけが行われます。
今後新しいドメインを取得してワードプレスをインストールして新しいブログを開設しようとすると、その度にこの紐づけの作業は必要になってきます。
ですから、一度行っただけでは忘れてしまうので、今後のためにもメモ帳かあなた独自の忘備録を作って控えておいてください。
それぞれ解説します。
バリュードメイン側の作業
バリュードメインでネームサーバー(NS)の設定をするので、バリュードメインのHPに移動しログインしてください。
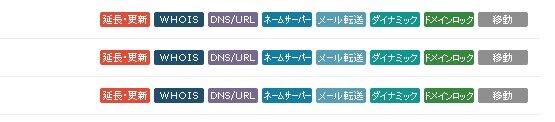
ログインしたら「取得済みドメイン一覧」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]左から三番目の「ネームサーバー」をクリックします。
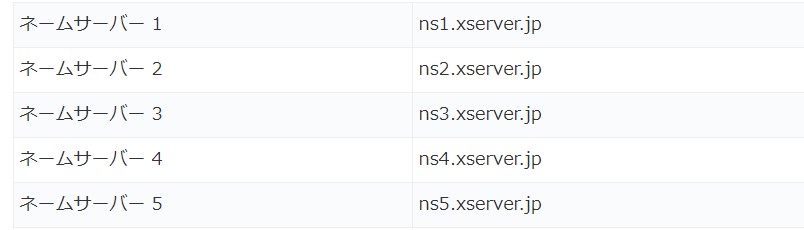
以下の通リ、入力して「保存する」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
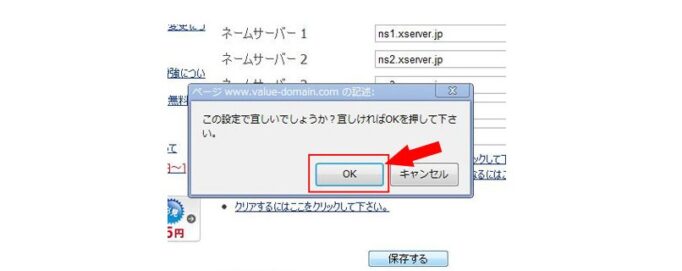
[/su_panel]そうすると「この設定で宜しいでしょうか?宜しければOKを押してください。」という画面に変わりますのでOKをクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これで、バリュードメイン側の作業は終了です。次にエックスサーバーでサーバーとドメインの関連付けをします。
Xサーバー側の作業について
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
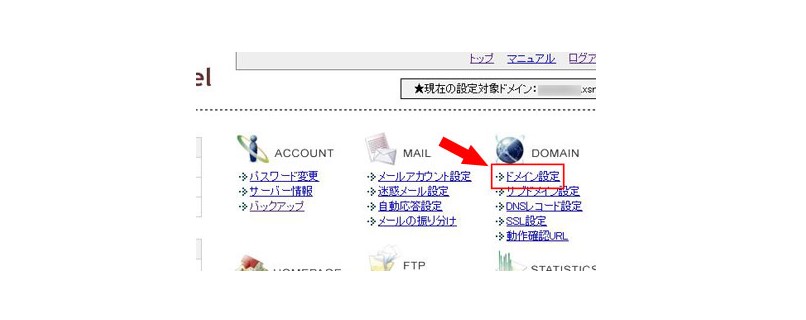
[/su_panel]インフォパネルのご契約一覧情報の中のサーバーパネルの下の「ログイン」をクリックします。次に「ドメイン設定」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に、「ドメインの追加設定」をクリックします。
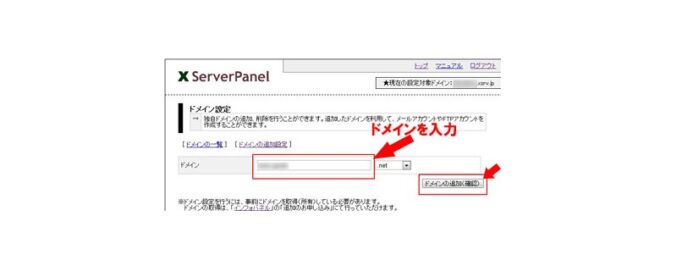
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]バリュードメインで取得したドメインを入力します。「.com」や「.net」は右側のプルダウンメニューから選択できます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]入力が終わったら、「ドメインの追加(確認)」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に「ドメインの追加(確定)」をクリックします。
ドメインを入力する際に「.com」や「.net」まで入力してしまわないよう気をつけてください。
これで、エックスサーバーでサーバーとドメインの関連付け設定は終わりです。反映されるまでに約1時間かかりますので、気長に待ちましょう。
Xサーバーの管理画面からワードプレスをインストールする
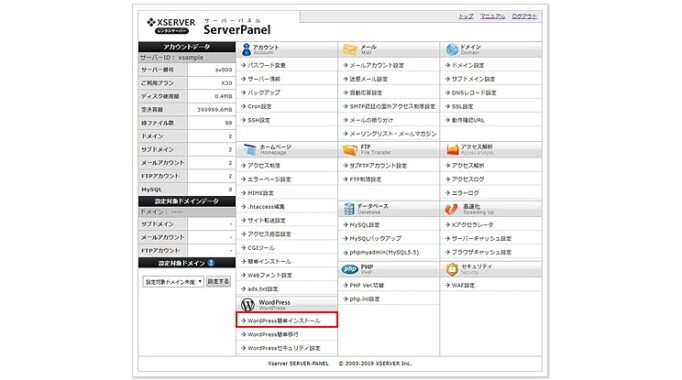
次にXサーバーの管理画面からワードプレスをインストールします。この作業は至極簡単で、たった1クリックで完了します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]インストールをクリックするると、下の画面に移行します。
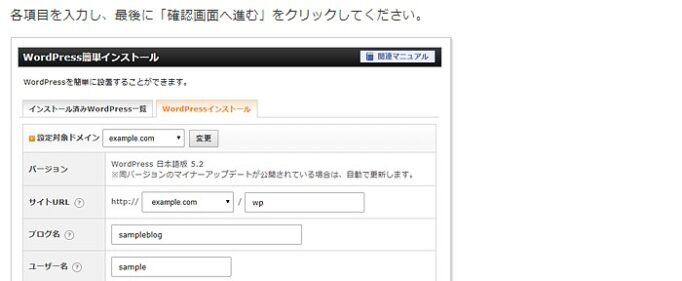
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]必要事項を入力していきます。そして、間違いがなければ、「インストールする」をクリックします。
管理画面に移行します。
ユーザー名、パスワードが記載されていますので、メモ帳などに必ずバックアップを取っておきましょう。
メモを取ったら、管理画面URLをクリックするとワードプレスの管理画面に移行します。
テーマを設定する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にワードプレスのテンプレート(テーマ)をインストールします。ワードプレスでは、テンプレートの事を「テーマ」と呼びます。
テーマは無料から有料まで様々なものがあります。
最初は無料でいいと思うので、私が過去に何度も使用したことがある「cocoon」をダウンロードしましょう。
→ コクーンのダウンロードページはコチラ
以上でテンプレートのインストールは完了しました。
次に、ブログの記事を書いていくまでに済ませておきたい一連の作業を次を解説します。
この作業も一度きりなので、最初に設定を済ませておきましょう。
記事を書く前に行う初期設定
ここからは、記事を書く前に最低限行っておきたいワードプレスの初期設定について解説します。
設定は一回のみで済みますので、インストール後にすぐに行いましょう。
特に後ほど解説するパーマリンクについては、インストール後すぐに設定を行っておくことをオススメします。
一般設定(サイトタイトルやアドレスなどの基本的な設定)について
一般設定では、サイトの管理に関する以下の5つの設定を行うことができます。
◎ サイトタイトルとキャッチフレーズ
○ WordPress アドレスとサイトアドレス
○ メールアドレス
△ メンバーシップ
△ サイトのタイムゾーン
注: ◎は必ずチェックしておきたいもの。
○はチェックしておきたいもの。
△は特に重要ではないもの。
ここでは、すべての設定を順を追って解説していきますが、やることは簡単なので安心してください。
それでは、まず一般設定画面へアクセスしましょう。
※一般設定の画面へのアクセス方法
WordPress にログインして左のメニューの下側の「設定」にカーソルを合わせたら表示される「一般」をクリックすると一般設定の画面にアクセスすることができます。
一般設定の画面へのアクセス方法
一つひとつ理想的な設定方法を解説していくので、その通りに設定していきましょう。。
①サイトタイトルとキャッチフレーズの設定
まずは、サイトのタイトルとキャッチフレーズの設定をします。この二つは、 WordPress をインストールする時に既に入力しているはずです。
ただ、インストール時に適当に付けてしまった場合は、以下の3つの注意点に沿って改善していきましょう。
タイトルやキャッチフレーズは一度設定してしまったら、度々変更するものではありません。
SEOの観点からも、度々変更するようなブログはグーグルからの評価も厳しいものになります。
タイトルの付け方注意点①キーワードが含まれているか?
タイトルには必ずキーワードを含ませないといけません。
もし、2語のキーワードなら二語、3語のキーワードなら3語ともタイトルに含めるようにします。
そして、キーワードは出来るだけ左端から含めるように、よく考えてタイトルを作っていきましょう。
タイトルは検索結果にブログが表示された時に、読者が一番最初に目にする部分です。
適当に付けたのでは、ブログに訪れる人も少なくなり機会損失に招くことになります。
注意点②
読者にとって魅力的なタイトルになっているかをチェックする。
読者にとって魅力的とは、何か面白そう、悩みを解決できそう、どんなサイトやブログか見てみたいと検索結果を見た読者が感じるようなタイトルの事です。
自分で何度か読み直してみて、読者の立場に立って見直してみましょう。</span
⇒タイトルの付け方については、このページを参照してください。
きっと理想的なタイトルの付け方の参考になると思います。
注意点③
キャッチフレーズの欄は空白のままでOKです。
理由は「All in One SEO Pac」というプラグインを導入した時に、キャッチフレーズを記載する欄があり、このプラグインで記載した内容が優先して表示されるからです。
○ 1−2.WordPressアドレスとサイトアドレスの設定
次にアドレスの設定を行っていきます。
図の通り、アドレスには2種類あります。
・wordpressアドレス(URL)
・サイトアドレス(URL)
前者はインストールしたWordPressファイルを保存しているアドレスを意味しており、後者はサイトを表示するURLです。
しかし、サーバーの自動インストール機能を使って、ワードプレスをインストールした時に、デフォルトで二つのアドレスが、http://○○○.com/wp/ になっている場合があります。
もし、そのような表記になっている場合は、アドレスを、http://○○○.com/に設定し直しておいてください。
○管理者メールアドレスの設定
続いて管理者メールアドレスの設定を行います。
ブログにコメントがついたり、リンクがついたりした時に、ここに入力しているメールアドレスに通知が届きます。
あなたが普段利用しているメールアドレスになっているか確認しておきましょう。
ブログを運営している中で読者から、連絡をもらうと云う事はとても大切なことです。
読者からきた質問等に対して、きちんと返事を返していくことで、読者との信頼関係を築くことができるからです。
○メンバーシップの設定
ワードプレスは、複数のユーザーが記事を更新したり、テンプレートを編集したりすることができる機能が付いています。
この機能は複数でワードプレスを運営したり、外注さんを雇って記事を書いてもらう時などに使える機能です。
そのために、それぞれのログインユーザーに個別のIDやパスワードを発行するなどのユーザー管理機能が付いています。
具体的な使用方法については以下の通りです。
・メンバーシップの設定
ここのメンバーシップのチェックボックスにチェックを入れると、管理者以外の人間でも新規ユーザーを追加することができるようになります。
ただ、多くの人には不要な機能だと思うので、チェックを外しておきましょう。
その下にある「新規ユーザーのデフォルト権限グループ」もそのままで構いません。
○タイムゾーンの設定
続いて、時間設定・日時表示などのタイムゾーンの設定を行います。
日本語版のWordPressをインストールした場合は、最初から日本用に最適化されているので全てデフォルトのままで構いません。
日付形式、時刻形式、週の始まりについては、好みで選んでください。
ここまでで、一般設定は完了です。
ここまでが終わった時点で、最後に行うのは「変更を保存」をクリックすることです。
せっかく設定を行っても、設定を保存をクリックしないと保存されないので必ず保存を押してください。
投稿設定(記事や固定ページの投稿に関する設定)について
投稿設定では、>WordPressの記事投稿や固定ページの投稿に関する設定をすることができます。
順を追って設定していきましょう。設定する項目は以下の通りです。
○投稿用カテゴリーの初期設定
○メールでの投稿の設定(今後のアップデートで廃止予定)
○ 更新情報サービスの設定
注: ◎は必ずチェックしておきたいもの。
○はチェックしておきたいもの。△は特に重要ではないもの。
ここで、絶対にやっておくべきと言えるほどの設定はありませんが、使い方によっては便利な機能などもあるので、一通り見ていきましょう。。
・投稿設定画面へのアクセス方法
WordPress 管理画面の左メニューより「設定 → 投稿設定」の順でクリックすると、投稿設定の画面にアクセスすることができます。
投稿設定画面へのアクセス方法それでは、一つひとつ解説していきます。
・投稿用カテゴリーの初期設定
投稿をする時に選択するカテゴリーの初期設定です。ここは、デフォルト(未分類)のままで構いません。
何故、デフォルトのままでいいかと言いますと、記事を投稿する時に個別で設定ができるからです。
記事毎にカテゴリを設定した方がいいと私は思っています。
○メールでの投稿の設定
WordPressは場合によっては、スマホからでも記事の投稿をすることができます。
ただ、現状ではそういう機能になっていますが、近い将来はメールでの投稿機能は削除されると言われています。
多くの場合は、パソコンで作業をすると思うので、ここもデフォルトのままで構いません。表示設定(トップページに表示するコンテンツなどの設定)について
表示設定では、サイトのトップページに表示するコンテンツの内容を変更したり、RSSサービスに関する設定を行うことができます。
具体的には、
○ ホームページの表示の設定
△ RSS/Atom フィードに関する設定
△ 検索エンジンでの表示(インデックス)の設定
の3つの設定を行うことが出来ます。
注: ◎は必ずチェックしておきたいもの。○はチェックしておきたいもの。△は特に重要ではないもの。
機能的に重要なものも含まれているので、しっかりと確認しておきましょう。
順を追って解説します。
・表示設定画面へのアクセス方法
WordPress 管理画面の左メニューより「設定 → 表示設定」の順でクリックすると、表示設定の画面にアクセスすることができます。
何回も同じ作業を繰り返すうちに手が自然に動くようになります。そうなるまで、我慢強くここに書かれてあることをこなしていきましょう。
・表示設定画面へのアクセス方法
図示
○ ホームページの表示の設定
ここでは、サイトのホームページ(トップページ)に表示するコンテンツを設定することができます。
ホームページの表示の設定
デフォルトの状態(「最新の投稿」にチェックが入っている状態)では、サイトのトップページに最新の記事が複数表示されるようになっています。
いわゆるブログのような表示設定になると考えたら分かりやすいですね。
その下の「固定ページ」にチェックを入れると、トップページに表示する内容を、ある一つのページに固定することができます。
ただし、この設定をしてしまうと、「固定ページ」には基本的に情報の更新性がなく最新の投稿が表示されないので注意が必要です。
ですから、よほどこだわりがなければ、ここの設定もデフォルトのままで構いません。
ホームページの自由度は使用しているテーマによって異なるので注意しよう。
最後に「1ページに表示する最大投稿数」は10前後にしておきましょう。
「固定ページ」も「最新の投稿」も投稿を表示する件数が多すぎるとサイトの読み込み速度が低下します
ブログを読み込むスピードが遅いと、せっかく訪れた読者がブログから離脱する原因になります。
ブログに訪れた読者を逃さない為にも、件数は10件前後に設定しておきましょう。
○RSS/Atom フィードに関する設定
フィードとは、ブログ記事を公開した時に自動的に登録者に通知してくれる機能のことで、この機能はWordPressに最初から備わっています。
ここでは、それに関する設定をすることができます。
・RSS/Atom フィードに関する設定
ただ、現在ではこれらの設定はほとんど意味がありません。なぜなら、現在RSSリーダーを使用している人の大半がFeedly というサービスを利用しているからです。
この、Feedlyはサイトの中の過去記事を全て取り込んで、自動的に抜粋して表示してくれる便利なサービスです。
今まで、Feedly を知らなかったという方は、便利なサービスなので、この機会に使ってみてもいいですね。
○検索エンジンでの表示(インデックス)の設定
ここではサイトのインデックスに関する設定を行うことができます。
インデックスとは、グーグルの検索エンジンにブログの存在そのものを認知してもらう機能のことです。
グーグルにインデックスされて初めてネット上にブログが表示されるようになります。
ですから、ブログを作ってもインデックスされないと何時までたっても表示されないということになります。
グーグルに対して、このインデックスを早くしてもらうよう促進するのが
この機能と言えます。
・検索エンジンでの表示
ここのチェックボックスにチェックをいれると、サイト全体に noindex が設定される。
「noindex」とは、自らインデックスを拒否している状態です。
WordPressでサイトを作っている途中で、まだ公にしたくない場合は、ここにチェックを入れておくことで検索エンジンに引っかからないようにできます。
△ 更新情報サービスの設定
続いて更新情報サービスの設定に移ります。
・更新情報サービスの設定
更新情報サービスとは、記事の更新情報を自動的にブログランキングサイトなどに通知する機能のことです(= PING送信)。
この機能によって、サイトの新着記事一覧などに掲載されるようになります。
ただ最近の傾向としては、以前と比べてPING送信をしても、あまり結果は変わらないと言われています。
ですから、ここもデフォルトのままで問題ないと思います。
H3 ディスカッション設定(コメントやピンバックに関する設定)について
ディスカッション設定では、主にコメントに対する管理方法を設定することができます。
具体的には以下の4つが可能です。
○ デフォルトの投稿設定設定
○ 他のコメントの設定
△ コメントモデレーションとブラックリストの設定
◎ アバターの設定
早速見て行きましょう。
・ディスカッション設定画面へのアクセス方法
まず WordPress 管理画面の左メニューより「設定 → ディスカッション」の順でクリックすると、ディスカッション設定のページにアクセスすることができます。
ディスカッション設定画面へのアクセス方法
○ 4−1.デフォルトの投稿設定
ここでは、ブログの記事から他のサイトにリンクをしたり、他のサイトからリンクを貼られたりした時の、通知に関する設定を行うことができます。
デフォルトの投稿設定
「投稿中からリンクしたすべてのブログへ通知を試みる」にチェックを入れると、自分のサイトから他のサイトにリンクを貼った時に、相手サイトに通知メールが行くようになります。
「新しい投稿に対し他のブログからの通知を受け付ける」にチェックを入れると、相手サイトからリンクを貼られた時に、あなたに通知メールが届くようになります。
これをピンバックと言います。
(※ピンバックは双方ともWordPressで作られたサイトの場合のみ有効)
相手から届いたピンバックの許可や拒否は、コメントページから行うことができます。
その時に、許可すれば相互リンクしたことになります。
この仕組みを使うことで、アクセス数の少ない初期の段階で、他のブログの運営者に自分のサイトを知ってもらうことができるので、チェックを入れておきましょう。
また、読者からの質問や感想を得るためにコメントの投稿も許可しておきましょう。
○ 4−2.他のコメント設定
続いて、ブログ記事に対するコメントに関する設定を行います。
他のコメント設定
スパムコメントを防ぐためにも、名前とメールアドレスの入力は必須にしておきましょう。
また、コメントを複数階層までのスレッド形式にしておくと、誰が最初にコメントして、誰がそのコメントに返信しているのかが分かりやすくなります。
デフォルトでは、5回のやり取りまでが階層形式で表示されるようになっています。
ブログのコメント欄で、何度もやり取りをすることは少ないので、デフォルトのままで構いません。
その他の項目は、ログインユーザー以外はコメントを残せなくなったり、無駄にコメントページが作られたりしてしまうので、使用する必要はありません。
また、コメントがついた時にメールで通知するかどうかの設定も行うことができます。
他のコメント設定
これらのボックスにチェックを入れておけば、コメントが投稿された時に、一般設定で設定したメールアドレス宛に通知が届くようになります。
ここは自分の好みに合わせて設定してください。
次に、コメントを自動承認にするか手動承認にするかの設定をしていきます。
他のコメント設定
スパムコメントがあることを考えると、ブログのコメントは手動承認にしておく方が良いかと思います。
△ コメントモデレーションとコメントブラックリストの設定
コメントモデレーションとコメントブラックリストに関しては、Akismet というプラグインで設定できるので、ここで何かやることはありません。
Akismetの設定方法を参考にしてスパムコメント対策をしておこう。Akismetの具体的な設定方法は以下のページをご覧ください。
◎ アバターの設定
アバターとはコメント欄に表示される画像のことを指します。ここでは、そのアバターの表示に関する設定を行うことができます。
アバターの設定
ここは基本的にデフォルトの設定のままでいいです。デフォルトアバターに関しては好みのものに変更してください。
メディア設定(画像サイズに関する設定)について
メディア設定では、WordPress の記事や固定ページに画像を表示する際に、それぞれの画像のサイズを指定するための機能です。
WordPressの左メニューから「設定 → メディア」の順でクリックするとメディア設定画面にアクセスすることができます。
メディア設定
ここで、サムネイル画像のサイズ、中程度の画像のサイズ、大きな画像のサイズを指定しておきます。
そうすると、下図のように記事や固定ページに画像をアップロードする時に、その表示サイズを、ここで設定したものの中から選べるようになります。
メディア設定
この設定をやっておくと、画像挿入後のサイズ調整の必要がなくなり、効率化につながります。
ようやく最後の設定です。ここでは、パーマリンクの設定を行います。
パーマリンクとは、簡単に言うとWordPress で作ったひとつひとつのページのURLをどのように表示するかを指定することができる機能のことです。
パーマリンクはSEOの観点から見ても重要な部分なので、しっかりと設定しておきたいましょう。
パーマリンク設定画面へのアクセス方法
WordPress 管理画面の左メニューより「設定 → パーマリンク設定」の順でパーマリンク設定画面へアクセスすることができます。
パーマリンク設定画面へのアクセス方法
パーマリンクの設定方法
パーマリンクの設定自体は難しくありません。
上の画像のように、カスタム構造にチェックをいれて、” /%postname% ” と入力します。
これで、記事や固定ページの編集画面で、下図のように、それぞれに固有のパーマリンクを設定できるようになります。
この設定を行うと、記事を公開する度に記事のURLを設定しなければいけません。
少し面倒に感じるかも分かりませんが、上位表示されているブログのほとんどはこの設定を行っています。
SEO的にも、URLで記事の特徴を表現出来るので有利と言われています。
記事を書く前に行っておきたい設定
慣れない作業でかなり疲れたと思いますが、あと少しです。
今から解説する設定を最初に済ませておくことによって、これからは、記事の執筆に専念する事ができます。
これらの設定も最初の一度だけ済ませておけば、大丈夫です。
SSLの設定
ここでは、Xサーバーにおける「SSL」の設定を行いますが、
設定を行う前に、SSLに簡単に理解を深めておきましょう。
SSL(Secure Sockets Layer)とはインターネット上の通信を暗号化する技術です。
インターネット上のデータ通信は、第三者によって傍受・改ざんされる危険性があります。
ホームページへSSLを導入すると、訪問者のブラウザとサーバー間のデータ通信が暗号化されます。
※ブラウザ・・・Internet ExplorerやGoogle ChromeなどのWebサイトを閲覧するためのソフトのこと
※サーバー・・・ホームページのデータを保管しているコンピュータのこと
SSLを導入するとサイトのURLがhttpからhttpsに変更されます。追加されるsはsecure(セキュア、「安全である」の意)の頭文字です。
secureの名詞形がsecurity(セキュリティ)になります。
データ通信を暗号化すると情報を傍受されても深刻な事態を回避できるというメリットがあります。
データ通信が暗号化されていれば、もし第三者が途中で情報を傍受したとしても、内容を解読することができないため、個人情報の流出や改ざんなどの深刻な事態を回避できます。
SSL対応でホームページのセキュリティを強化することで、訪問者が安心してアクセスできるホームページになります。
※現在はSSLをさらに進化させたTLS(Transport Layer Security)という技術が使用されることが多くなっていますが、SSLという言葉の方がなじみが深いため、慣例的にTLSも含めてSSLと呼ばれています。
これも簡単に説明しても、かなり難しいですよね。要は、URLの開始を・・・「http:// → https:// 」に変更する作業だと理解しておけば大丈夫です。
そうして、この変更をしておくことによって、ワードプレスのセキュリティが担保されるということです。
不要なプラグインの削除
ワードプレスをインストールした初期状態では、不要なプラグインが既に入っている状態です。
プラグインとは、システムをさらに使いやすくする為の、アプリみたいなものです。
ただ、この便利なプラグインも入れすぎると、互いに干渉を起こしたりして、色々な不具合を起こします。
ですから、不要なプラグインは出来るだけ削除していた方がいいのです。初期の段階で入っているプラグインは以下のプラグインです。
削除については、図の通りに行ってください。
サンプルページの削除
次に行うのはサンプルページの削除です。
これも、あくまでもサンプルとして付属しているページなので、削除しても問題ありません。
削除の手順は以下の通リです。
コメント機能のオフ設定
いよいよ最後です。
最初の段階ではコメントが来ることはありませんので、コメント機能はオフにしておきましょう。
ある程度記事を書き溜めた時点で、コメントをOKにすればいいです。
まとめ~ワードプレスを導入する5ステップを徹底解説
今回はブログ初心者が初めてワードプレスを導入した時に行わなければいけない設定を中心にお伝えしました。
どんな分野でも最初に取り組む時は、誰でも初心者です。
最初は初心者であってもいつまでも初心者のままではいつまで経っても稼ぐことは出来ません。
私たちも目的はワードプレスを導入して、そこからマネタイズできるブログを構築することです。
その目的がブレないように面倒な作業を乗り越えていきましょう。
私も十数年前、初めてワードプレスでブログをつくり始めた頃、本当に色々な壁にぶつかったものです。
途中で嫌になって投げ出しそうになった時も度々ありました。実際に二日、三日見るのも嫌で、放置していた時期もありました。
それでも、初心を思い出し、多くのハードルを乗り越えてきました。
私が出来たのですから、いまこの記事を読んでいただいているあなたもきっと出来るはずです。
このブログはアフィリエイトに初めて取り組む初心者の方や、ブログを初めて作る初心者の方に対して分かりやすく情報を伝えることを一つの使命としています。
私自身の体験も随所にご紹介しながら、これからも出来るだけ分かりやすく色々な情報をお伝えしていこうと思います。
私自身もまだまだ現状に満足している訳ではありません。現状に満足した時点で、自分の成長が止まると思っているからです。
生きている間はずっと勉強だと私自身は考えています。
その考えは多分変わらないと思いますし、まだまだ勉強して取り組みたいことは山ほどあります。
中途半端な気持ちや取り組み方では大きな成果を出すことは出来ません。
ぜひ、あなたもそれくらいの決意と覚悟を持って取り組んでいただきたいと思います。
