
この記事はブログ初心者で、xserverを使ってワードプレスをインストールしてブログを始めたい方向けの記事です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- Xサーバーサーバーの使い方を知りたい
- Xサーバーでワードプレスをインストールしたい
- Xサーバーのワードプレスブログ簡単インストール機能を知りたい
こんな悩みを解決します。
- WordPressクイックスタートの方法を図解で解説
- ドメイン取得~WPインストールまでを図解で解説
- インストール後の最低限の初期設定を解説
Xサーバーでは2020年4月より、より簡単にスピーディーにワードプレスが始められるように「Wordpressクイックスタート」というサービスを開始しました。このサービスの開始により、よりスピーディーにワードプレスが始められるようになりました。
Xサーバーは年々進化を続けており、国内シェアNo.1の実績を誇り、最も安定したサーバーに成長しました。初めてブログを作る方でも迷うことなく、簡単にワードプレスをインストールしてブログを開始することができます。
図も多用して解説していますので、順番に記事を読み進めていただくだけで 10分~15分ほどでXserverの契約~独自ドメインの取得、ワードプレスのインストール が出来ます。
ぜひ、最後まで記事を読みながら実際にワードプレスをインストールしていきましょう。
ステップ①エックスサーバーに申し込む
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]まずは、お申込み画面より「新規お申込み」へ進んでください。次に行うのは「WordPressクイックスタートの「利用する」にチェックを入れて手続きを進めます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]契約するプランは「X10」で大丈夫です。X10プランの要領は300GBです。ワードプレスはMySQLというプログラムを利用しますが、無制限でMySQLを使う事ができます。
ワードプレスブログを一つ立ち上げるのに、データベースは一つ必要ですが、 Xサーバーを契約すると無制限でワードプレスブログを立ち上げることができます。
その後、「利用する」にチェックを入れて、「Xサーバーアカウントの登録へ進む」をクリックします。そうすると、以下の画面に変わります。
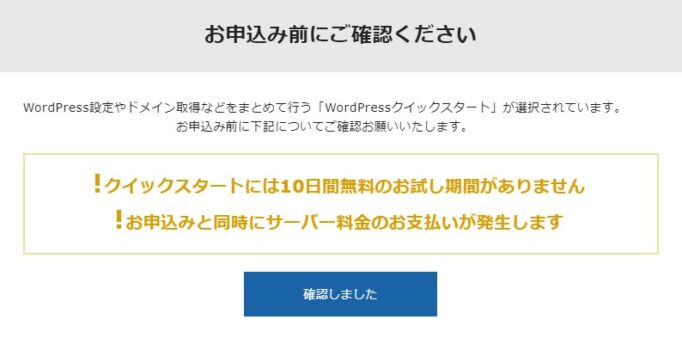
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]画面にも記載されているように、ワードプレスクイックスタートには、10日間の無料お試し期間がありません。
ですから、 申し込みと同時にサーバーのレンタル料金が発生します。 それを了解した上で、「確認しました」ボタンをクリックします。
ステップ②独自ドメインを取得する
次にドメインを取得します。先ほどの流れから、クリックすると以下の画面に移行します。一年契約で13,860円です。月額で計算すると1,155円になります。
下の部分を見ると分かりますが、ドメインもこの金額で取得することができます。取得できるドメインのTLD(トップレベルドメイン)の種類は、以下の通りです。

- com
- net
- 漫画
- biz
- info
- blog
こだわりがなければ、「.com」でドメインを取得しましょう。また、「.blog」というドメインは新しく追加されたドメインです。
これから、ブログを作っていくので、このドメインでも面白そうですね。
ステップ③SSLを設定する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]まず初めに「常時SSL化」について解説します。「常時SSL化」とは、Webサイト全体をHTTPS化(通信の暗号化)することを指します。
これまでは、Webサイト上でパスワードや個人情報等を入力するページ(ログインページやクレジットカード決済ページなど)のみをHTTPS化し、特に重要な情報のみ保護するという形式が一般的でした
近年では、GoogleなどHTTPS化を推進する組織の働きもあって世間の意識が高まり、Webサイトの常時SSL化が求められています。
Webサイトを常時SSL化するメリットは以下の通リです。SSL化については、以下のリンクから詳しく解説している記事を見ることができます。

メリット1:セキュリティが向上する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]URLがhttpから始まるWebページは通信が暗号化されておらず、第三者によってブラウザーとサーバー間の通信データを盗聴・改ざんされてしまうリスクがあります。
SSL/TLSという技術を用いてHTTPS化(通信の暗号化)をすることで、Webサイト訪問者が安心してWebサイトを利用することができるようになります。
メリット2:「HTTP/2」によるWebサイト表示の高速化
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]HTTPS化すると、次世代プロトコルである「HTTP/2」を利用できるようになります。
「HTTP/2」を利用すると、 通信の効率化によってWebサイトの表示を高速化し、現在主流である「HTTP/1.1」より速くWebサイトを表示 することができます。
[su_panel border=”3px double #5acae5″ radius=”5″] ※HTTPS化することによる負荷でWebサイトの表示速度が遅くなると言われていた時期もありました。
[/su_panel]
現在は通信機器の機能向上により、httpとhttpsの表示速度に大きな差はなくなってきています。
メリット3:検索順位に影響する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Googleは2014年にHTTPSをランキングシグナル(検索順位を決定する要素の1つ)に使用することを公表しています。
HTTPからHTTPSにした方が検索順位の向上に良い影響があると言えます。
ただし、良質なコンテンツが与える検索順位への影響などと比べるとHTTPSのランキングシグナルのウェイトは大きくないと言われています。
メリット4:アクセス解析の精度向上
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Google Analyticsには、Webサイト訪問者の参照元がわかる「リファラー」という機能があります。
運営するWebサイトのURLがhttpの場合、httpsのWebサイトから訪問してきた際にリファラーの情報が受け渡されず、参照元を確認することができません。
それに対して、 HTTPS化されたWebサイトでは、HTTP・HTTPS両方のページからのリファラーを確認することができる ため、アクセス解析の精度を高めることができます。
以上4つのメリットから、独自ドメインを取得してブログを運営する際は、最初から、SSL化、つまりドメインの始まりを「https://」にしておいた方が得策と言えます。
そして、SSL化しないデメリットもあります。
常時SSL化していないことのデメリット
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]化されてないWEBサイトGoogle Chromeで開いてみると「保護されていない通信」と表示されます。URLバー(アドレスバー)の横に[保護されていない通信]と警告が表示されるようになっています。
ユーザーが利用するブラウザーに警告表示が出ることで、Webサイト訪問者が離脱してしまう ことも考えられます。
逆に、「https://」の場合は「保護された通信」というメッセージともに鍵マーク(南京錠のマーク)も表示されるので、Webサイトの訪問者に対して視覚的な安心感を与えることができます。
以上解説してきたように、 SSL化することによるメリットは非常に大きいので、必ず常時SSL化の設定は行いましょう。
実際にドメインのSSL化の設定を行います。まずは、管理画面にログインします。ログインしたら対象ドメインを選択します。
選択したら、左上(ドメイン)欄の上から四つ目の「SSL化設定」をクリックします。右側の「独自SSL設定追加」をクリックします。
すると画面が移行するので、追加をクリックすると手続きは完了します。手続きに完了までには、長くて一時間ほどかかります。
ある程度の時間が経過してから、実際にSSL化されているかを目視で確認しておきましょう。
ステップ④ワードプレスをインストールする
次にトップ画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]トップ画面を下にスクロールしていきます。すると、左後方に上図のように「WordPress」と書かれた欄が見えると思います。そこの、「WordPress簡単インストール」をクリックします。
すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]この画面になったら、右側の「WordPressインストール」をクリックします。ここまでで、インストールは完了です。
ステップ⑤テーマをインストール」する
次にテーマをインストールします。テーマとはワードプレスで今後使っていくテンプレートです。ワードプレスでは、テンプレートのことを「テーマ」と呼びます。手順を解説します。
まずは、ワードプレスの管理画面である「ダッシュボード」にログインします。すると、以下のような画面になります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]一番上の「外観」にカーソルを持って行くと、いくつかのメニュが表示されます。一番の上の「テーマ」をクリックします。
すると以下の画面に移行します。
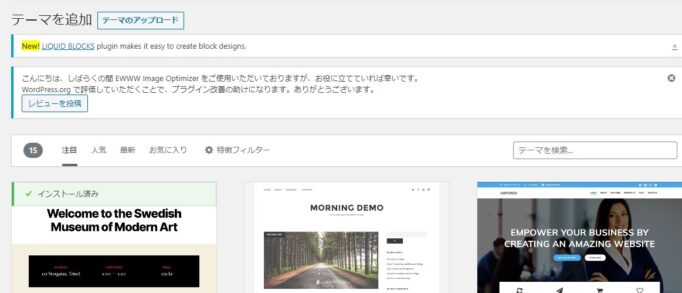
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここから、新規追加をクリックします。すると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]テーマは無料テーマと有料テーマがありますが、初心者で無料テーマを使う場合は、当サイトでは「Cocoon」を推奨しています。
「Cocoon」は無料とは思えないほど洗練されたテーマで私自身もこれまでいくつかのWebサイトでCocoonを使ってきました。
上記がコクーンの正式ページになります。ここから、コクーンのZIPファイルをダウンロードします。ダウンロードしたZIPファイルは、あなたのパソコンのデスクトップに保存してください。ワードプレスのテーマをインストールする場合は、ZIPファイルをそのままインストールしてください。ここまでで、テーマのインストールは完了しました。
Cocoonの使い方については、以下のリンクから詳しく解説している記事を見ることができます。

ステップ⑥ワードプレスの初期設定を行う
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にワードプレスの初期設定を行います。もし、この時点でまだタイトルやブログの説明文が出来ていない場合は、空欄にしておくか、仮りで作って入力しておきましょう。初期設定で行う設定箇所は以下の5カ所です。
- 表示設定
- 投稿設定
- ディスカッション設定
- パーマリンク設定
- メディア設定
ステップ⑦プラグインの設定と記事の執筆
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に行うのはプラグインの設定です。プラグインは、WordPressの機能を拡張するためのプログラムです。
ワードプレスは世界中の人が色々な使い方をしています。ですから、企保的な設計は非常にシンプルな構造になっています。
ただ、無数にあるプラグインを使うことによって、色々なカスタマイズが出来るようになっています。ただ、あまりに多くのプラグインを入れてしまうと、プラグイン同士が干渉し合い、色々な不具合を起こします。
不具合の種類も色々あります。
ですから、なるべくプラグインを導入する場合は必要最小限度に留めておきましょう。ワードプレス初心者が最初に導入した方がいいプラグインは、以下のページで紹介しています。
まとめ~サーバー人気No.1xserverを使ってブログを始める7ステップ!
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- Xサーバークイックスタートの解説
- ワードプレス導入の手順を図解で解説
- プラグインに関する解説
②Xサーバーのクイックスタートでワードプレスをインストールする
③この記事の手順に従って、初期設定を行う
初心者にとってはワードプレスを導入するのは少しハードルが高いですが、解説に沿って順を追って作業する事により、簡単にインストールできます。
無料ブログからブログを始めると言う方法もありますが、私自身の削除された経験から、当サイトでは独自ドメインを取得してワードプレスを導入することを推奨しています。
ぜひ、削除リスクがないブログを構築していきましょう。
[/su_panel]

