
アマゾンや楽天アフィリエイトをやっていてRinker(リンカー)を使っているけど、公式の販売ページのボタンで設置したいと思ったことはありませんか?
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- Rinker(リンカー)をブログに設置したい
- アマゾンや楽天、ヤフーショッピングのボタンを設置したい
- アマゾンや楽天のボタンだけではなく、公式サイトのボタンも追加したい
こんな悩みを解決します。
- サンプルサイトを使ってRinker(リンカー)を設定
- Rinker(リンカー)の基本的な設定を解説
- 画像を〇〇枚使って、公式サイトのボタンの設定方法を解説
この記事を見ることによって、Rinker(リンカー)を使ってアマゾン、楽天、ヤフーショッピング、そしてあなたが選んだASP案件のアフィリエイトボタンを表示させることができます。
記事の編集画面を開かないで「公式ボタン」を追加 することができます。
ASPから商品リンクを取得して、そのリンクを追加するだけなので、簡単に公式ページのボタンリンクを作ることができます。
ぜひ、最後まで読んで簡単にRinker(リンカー)を使って公式サイトのボタンを追加できるようになってくださいね。
Rinker(リンカー)のインストールと有効化の設定について

まずは、Rinker(リンカー)をインストールします。Rinkerは「やよい」さんという方が開発したプラグインです。
現在のところ、WordPressのプラグイン検索からはダウンロードできない仕様になっています。
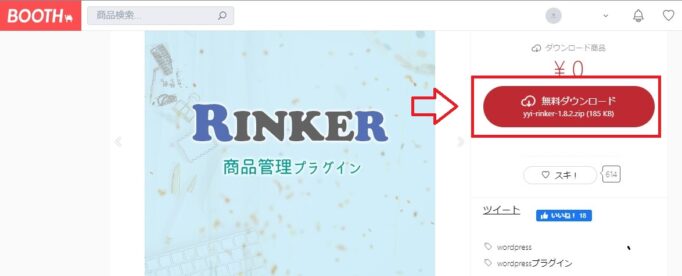
従って、下記のダウンロードページからZipファイルをダウンロードします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]分かりやすいように、デスクトップにダウンロードしておきましょう。 Zipファイルがダウンロードできたら、ワードプレスの画面からインストール します。
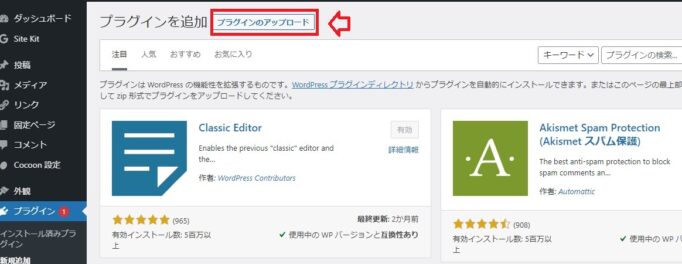
まずは、左メニュのプラグインの部分にマウスオンして、「新規追加」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]新規追加をクリックすると、以下の画面に移行します。次に「プラグインのアップロード」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
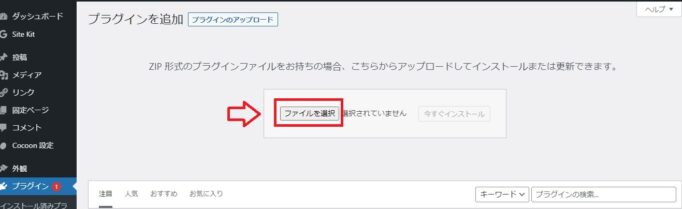
[/su_panel]クリックすると以下の画面に移行します。次に「ファイルを選択」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
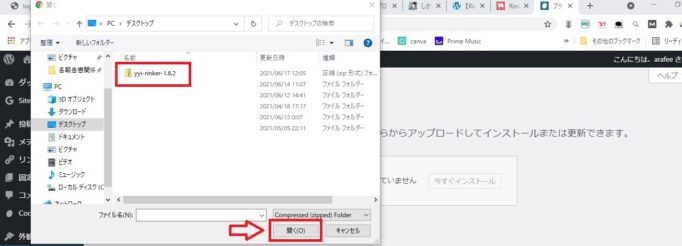
[/su_panel]「ファイルを選択」をクリックすると以下の画面に移行します。
先ほど、デスクトップにダウンロードしたRinker(リンカー)を選択して、「開く」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると以下の画面に移行します。「今すぐインストール」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
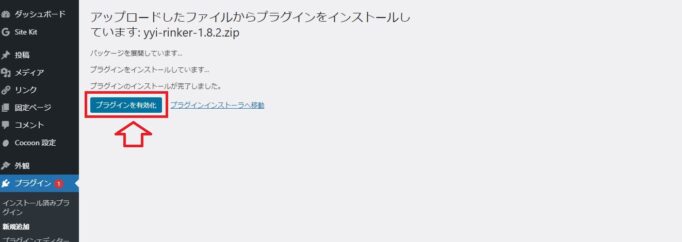
[/su_panel]「今すぐインストール」をクリックすると以下の画面に移行します。「プラグインを有効化」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここまでの作業で「Rinker(リンカー)」は無事インストールできました。
プラグインの 一覧に「Rinker」が増えている のが確認できますね。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]続いて、Rinker(リンカー)の詳細設定について解説します。
Rinker(リンカー)の詳細設定について

ここで設定するのは、以下の三つの設定です。
- アマゾン
- 楽天
- ヤフーショッピング
まずは、基本的な設定を行います。
ワードプレスの管理画面の左メニュの設定の部分にマウスオンすると「Rinker設定」のメニュが表示されます。
表示されたら、クリックして設定を開きます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]まずは、基本設定から行います。 [su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]
[/su_panel]まずは、基本設定から行います。 [su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]①の「商品情報の再取得」にチェックを入れます。②の「価格を非表示にする」についてはお好みに合わせてチェックを入れます。
基本設定はこれで終了です。次にそれぞれのASPの設定を順番に行います。
Amazonの設定について
次にアマゾンの設定を行います。一旦、アマゾンのリンクを取得するのでアマゾンに移動します。
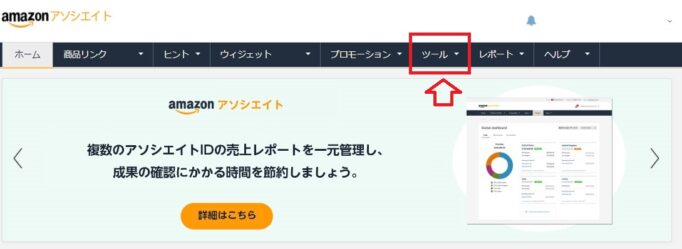
アマゾンアソシエイトに移動したら、上のツールバーの「ツール」⇒「Product Advertising API」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると以下の画面が表示されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]さらに下にスクロールしていきます。
下記の画面に移動したら「PA APIアクセスのリクエスト」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると以下の画面に移行します。
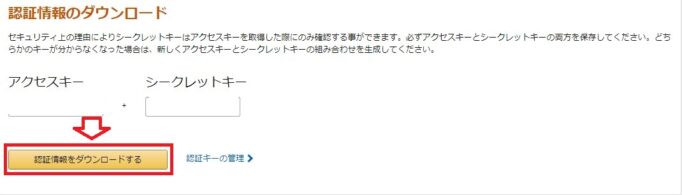
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「アクセスキー」と「シークレットキー」がボックスの中に表示 されています。
それぞれコピーしてメモ帳に貼りつけても構いませんが、念のために赤枠「認証情報をダウンロードする」をクリックしてデータを保存しておきましょう。
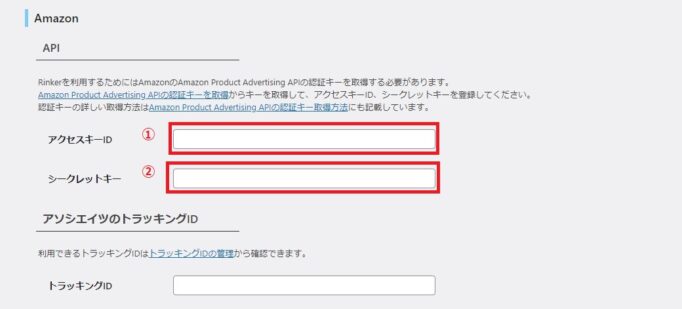
ここで、アマゾンからいったん離れて、ワードプレスのRinker(リンカー)の画面に戻ります。先ほど取得した「アクセスキー」を①に貼りつけます。
次に「シークレットキー」を②に貼りつけます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記の①②が設定できたら、次はトラッキングIDを取得します。
もう一度アマゾンに戻ります。 ここでは、分けて解説していますが、面倒だと感じたら同時に取得してもOKです。
アマゾンに戻ったら、上部右側のアドレス部分にマウスを置きます。マウスを置くと、「 トラッキングIDの管理 」と表示されるので、それをクリックします。
クリックすると、以下の赤枠の中にトラッキングIDが表示されるので、コピーします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]
[/su_panel]
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]  [/su_panel]
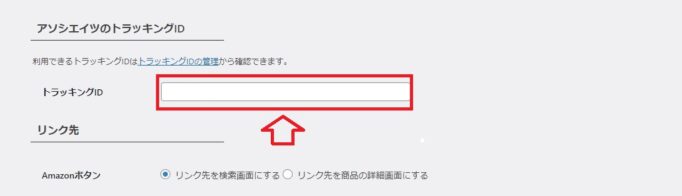
[/su_panel]コピーできたら、もう一度ワードプレスの設定画面に戻って、トラッキングIDの部分に先ほど取得したIDを貼り付けます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
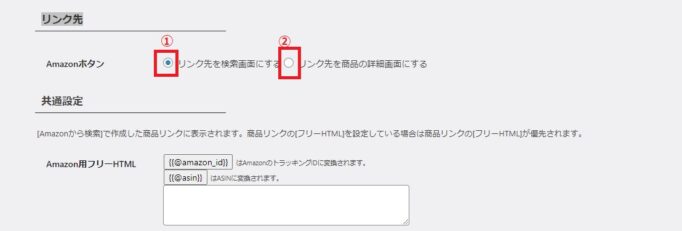
[/su_panel]最後にリンク先を設定します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]リンク先の設定は上記の画面のように①②の2種類があります。
リンクボタンを押した時にどの画面にリンクが飛ぶかを設定できます。これは好みで設定してください。アマゾンアソシエイトの設定はここまでです。

楽天の設定について
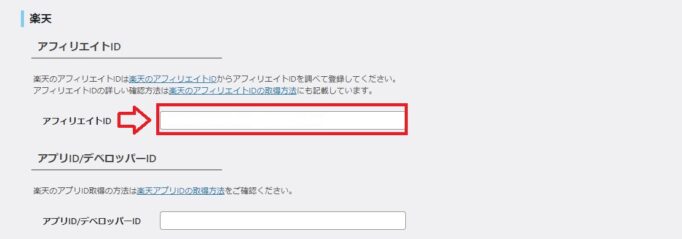
次に楽天アフィリエイトの設定をしていきます。まずは、楽天アフィリエイトIDを設定していきましょう。
ワードプレスのRinker(リンカー)設定画面を下にスクロールしていくと、楽天の設定画面が出てきます。
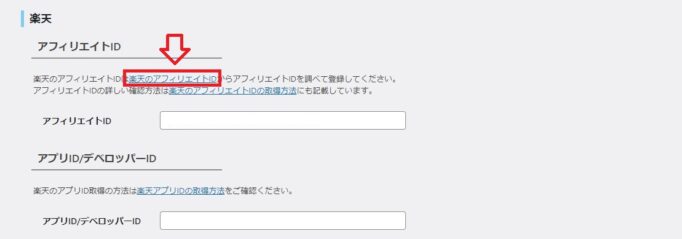
その画面に移行したら、下図の赤枠をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると、以下の画面に移行します。下図の赤枠部分に楽天のIDが表示されています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]表示されているIDをコピーして、下記図の赤枠部分に貼りつけます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]下のアプリID/デベロッパーIDは今回は不要ですので、割愛します。下にスクロールします。
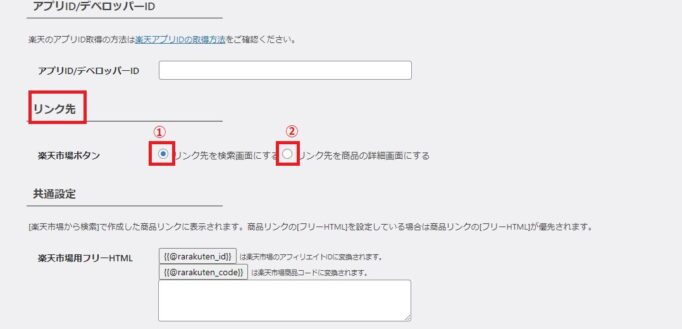
次にリンク先を設定します。
リンク先の設定は先ほどのアマゾンと同様、①②のどちらでも構いません。下の図では①を選択しています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]
ここまでの設定で楽天の設定は終了です。
ヤフーショッピングの設定について
次にYahoo!ショッピングの設定を行います。バリューコマースでYahoo!ショッピングのアフィリエイトができる方のみ設定してください。
まずは、バリューコマースの管理画面に入ります。
下記図の赤枠のように、まずは「ツール」にマウスを移動させるとプルダウンメニュが開きます。
『ツール』→『Link Switch』→『Link Switch設定』の表示が出るので、「Link Switch設定」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
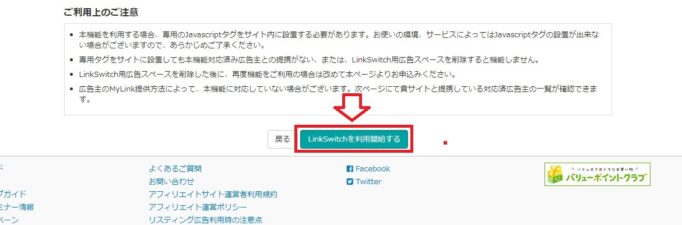
[/su_panel]「Link Switch設定」をクリックすると、以下の画面に移行します。「Link Switchを利用開始する」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると、画面が変わって以下の画面になります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
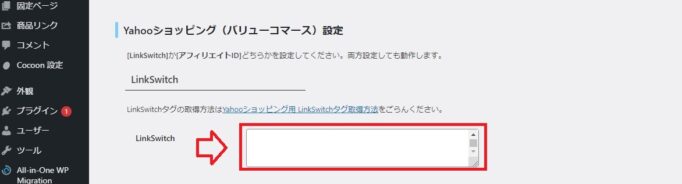
[/su_panel]「コード選択」をクリックすると赤枠の下に表示されているリンクコードをコピーすることができます。コピーできたら、ソースを貼り付けます。下記の赤枠の部分に貼りつけます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
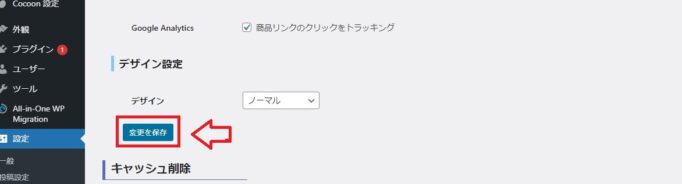
[/su_panel]貼り付けたら、下にスクロールして「変更を保存」をクリックすれば、設定は完了です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここまでの作業で、 アマゾン、楽天、ヤフーショッピング、三つのASPの設定は終了 しました。
ここで、いったんRinker(リンカー)を使って、どのように表示されるかを確認していきましょう。
Rinker(リンカー)を使ってリンクを作成する

ここでは、実際にRinker(リンカー)を使ってリンクを作成する方法を解説します。ワードプレスの管理画面から、「投稿」⇒「新規追加」をクリックします。
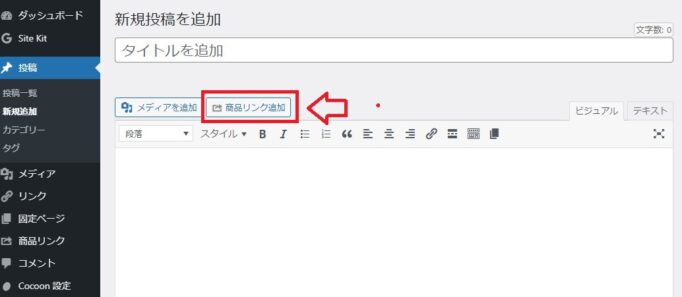
新しく「商品リンク追加」というタブが出来ているのが分かります。「商品リンク追加」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ワードプレスの投稿画面の上に『商品リンクを追加』という項目が出てくるので、クリックします。
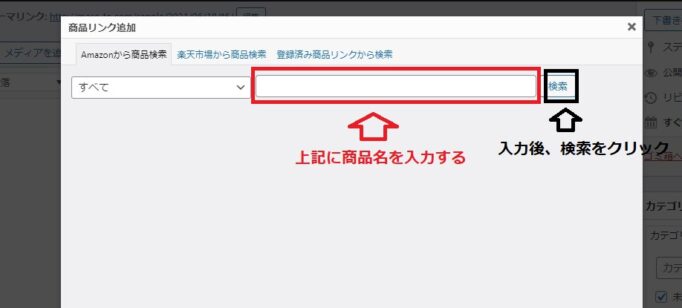
下記の 赤枠に商品名を入力 します。入力したら、「検索」をクリックして商品を表示させます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]検索窓に商品名などを入力して検索します。『検索』をクリックすると、商品がズラーっと表示されます。
自分が紹介したい商品を選んで『商品リンクを追加』をクリックします。ワードプレスの投稿画面にリンクが表示されます↓
プレビューで確認すると、リンクが綺麗に表示されます。
Amazon、楽天市場、Yahoo!ショッピングのボタンは、同じ商品が見つかれば表示されます。
もし見つからない時はAmazonボタンだけ、楽天ボタンだけなど、単体で表示されることもあります。
ASPの公式サイトのボタン設定について
次にASPで紹介する商品リンクを追加してボタンを作る方法を解説します。まずは、ワードプレスの管理画面に入ります。
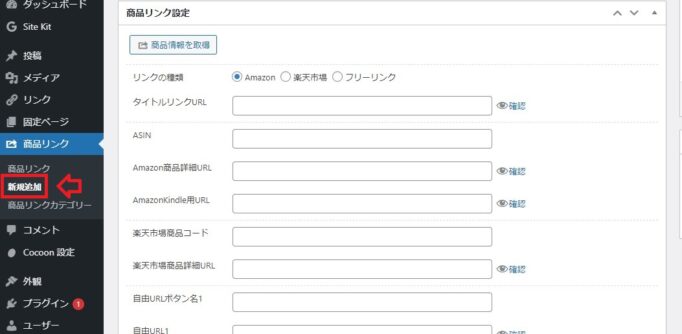
左メニュの「商品リンク」の下にある「新規追加」をクリックします。クリックすると以下の画面に移動します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
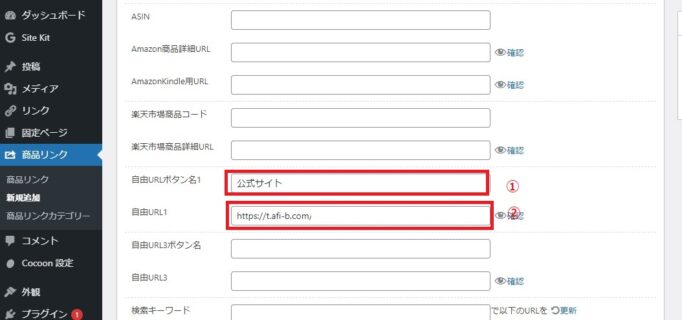
[/su_panel]移動したら、①には「公式サイト」②には、ASPから取得した商品タグをコピペします。
今回はノンエーという薬用石鹸のタグを取得しました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]入力が出来たら、右の「更新」をクリックします。すると、下に「ショートコード」が出来ているのが分かります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
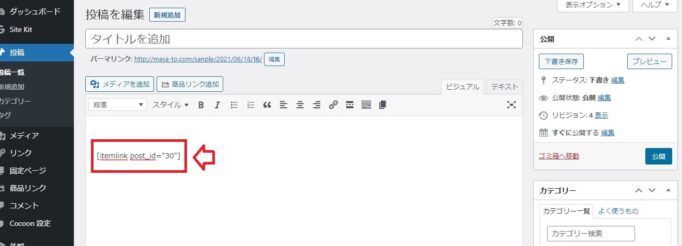
[/su_panel]ショートコードの作成が確認できたら、ショートコードのソースをコピーして記事に貼りつけます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
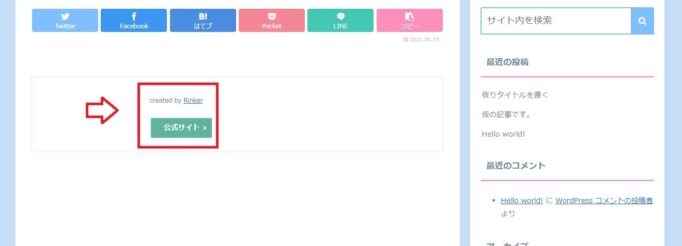
[/su_panel]ショートコードを貼り付けたら、更新ボタンをクリックして、実際に表示されているかを確認します。
先ほど作成した「公式サイト」のリンクボタンが作成されているのが確認できました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
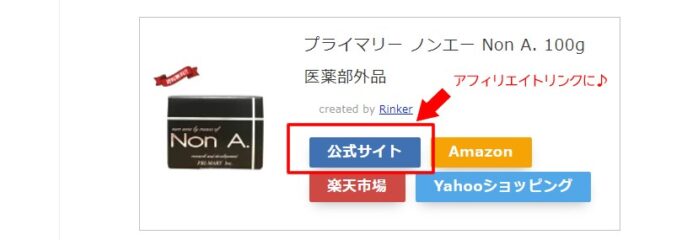
[/su_panel]最後に全体のリンクボタンを確認してみます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]アマゾン、楽天、ヤフーショッピングに加えて、公式サイトのボタンが追加されているのが分かります。
まとめ~Rinker(リンカー)の設定方法を徹底解説|公式サイトのボタンの設定も簡単にできる!
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
リンカーを一度だけ設定すると、通常のASPのリンクボタンも簡単に設置出来るようになります。
最初の設定だけは少し面倒に感じるかもしれませんが、今回の記事では図解をたくさん使って解説しています。
図解の通りに設定すれば、初心者の方でも簡単に設定できます。
- Rinker(リンカー)をブログに設置する方法
- アマゾンや楽天、ヤフーショッピングのボタンの設置方法
- ASPの公式サイトのボタンを設置する方法
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①①Rinker(リンカー)をダウンロードする②このページの解説に従って、リンカーを設定する
③実際にASP案件を提携してリンカーでボタンを作ってみる
繰り返しになりますが、設定は一度だけ行えば、あとは何もしなくても簡単にリンクボタンを設置できます。
最初に少しだけ時間を取って面倒な設定を済ませておきましょう。
[/su_panel]

