
内部リンクをテキストリンクで貼っているけど、もっと見栄えを良くしたいと思ったことはありませんか?
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- リンクカードとは何かについて知りたい
- リンクカードを作成できるプラグインを知りたい
- プラグイン無しでリンクカードを作成する方法を知りたい
こんな悩みを解決します。
- wordpressブログのリンクカードについて解説
- リンクカードを設置する三つの方法を解説
- 内部リンクと外部リンクについて
この記事を読み終える事によって、リンクカードに関する理解が深まります。また、 ワードプレスで作ったブログにオシャレなリンクカードを設定する 方法が分かります。
ぜひ、最後まで記事を読んで、あなた独自の素敵なリンクカードを設定出来るようになってくださいね。
リンクカードと密接な関係にある外部リンクと内部リンクの違い

リンクカードについて解説する前に、外部リンクと内部リンクに関する理解を深めておきましょう。
というのも、リンクカードを使う場面と言うのは、 外部リンクか内部リンクを貼る時に使用する ものだからです。
それを考えると、何が外部リンクなのか?内部リンクとは何かということをしっかりと理解しておかないといけません。
外部リンクを使う場面は、主に以下の通り。
- 補足説明をしたい時
- 自分のサイトで十分な説明が出来ない時
- 自分が作った記事の参考的な解説として見てもらい時
もう一つの使い方としては、アフィリエイトにおいて、外部にリンクを貼る事によって何かのサービスや商品の販売ページに飛ばして、そのリンクを経由して報酬を狙う際などにも使います。
外部リンクの見た目は用途に応じて色々と変えることができます。主には以下のような使い方ができます。
- テキストリンクのみ
- 画像(バナー)のみ
- サムネイル画像+テキストの併用
上記の3パターンで外部リンクを貼るのがほとんどです。
追加説明になりますが、検索エンジン対策として「被リンク」という概念があります。
「被リンク」と言うのは、AというWebサイトがあなたが運営するWebサイトにリンクを貼った状態 を指します。被リンクという概念も頭に入れておきましょう。
数年前より、検索エンジン対策として、内部リンクが非常に重視されています。
と言うのも、検索エンジンのクローラーと呼ばれるロボットは、ネット上に無数にあるWebサイトを見つけるとリンクをたどりながらWebサイト上にある様々な情報を収集していきます。
情報を収集したクローラーは、その情報をグーグルのデータベースに持ち帰ります。
持ち帰った情報をグーグルの データベースに格納することをインデックス と呼びます。
インデックスされて初めて、あなたが作ったブログや記事はグーグルに承認されたことになります。
Googleは、内部リンクの構造によりページの優先度を理解します。
したがって、ページの重要度、優先度がわかる構造や、 クローラーが回遊しやすい構造に内部リンクを最適化しておけば、あなたのWebサイトの評価が上がり、検索上位にサイトを表示 できます。

設置方法はほとんど同じです。
内部リンクを使用する時は「関連ページ」や「おすすめの記事」などを紹介する時に多く使われています。
【リンクカードの設定方法①】有料テーマごとにリンクカードの設定方法を徹底解説

リンクカードの作り方には主に三つの作成方法があります。
その中でも 最もオススメの方法は、元々リンクカードを設定できる機能を持っているワードプレスのテーマ を使う事です。
理由は、プラグインを導入したり、リンクカードを設定する為に、独自コードを書くなどの手間を省くことができ、簡単に設定できるからです。
プラグインを導入すると、どうしてもWebサイト自体が重くなり、表示スピードが遅くなるというデメリットがあります。
三番目の方法として自分でコードを自作して設定する方法がありますが、この方法は初心者には少し難しいというデメリットがあります。
次に ワードプレスのテーマの中で無料で使えるCocoon(コクーン)におけるリンクカードの作り方 を解説します。
ワードプレスの有料テーマでは、デフォルトでリンクカードを設定できるテーマもあります。
テーマの仕様によって使い方は違いますので、それぞれのマニュアルに沿って設定していく形になります。
私が現在把握している有料テーマで、リンクカードを設定できるのは以下のテーマです。
- 賢威
- アフィンガー
- JIN
- SWELL
- Alpha2
いずれのテーマも多くのブロガーが使っており、非常に優秀なテーマです。

無料テーマ「Cocoon(コクーン)」の設定方法について
次に無料テーマ「Cocoon(コクーン)」でリンクカードを設定する方法を解説します。なお、コクーンではリンクカードの事を「ブログカード」と表現しています。
また、 コクーンでは、内部リンクと外部リンクの両方にブログカードを使う事ができます。
では、さっそく見ていきましょう。まずは、ワードプレスの管理画面に入ります。管理画面の左メニュの中から、「Cocoon設定」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]コクーン設定が表示されたら、赤枠の「ブログカード」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
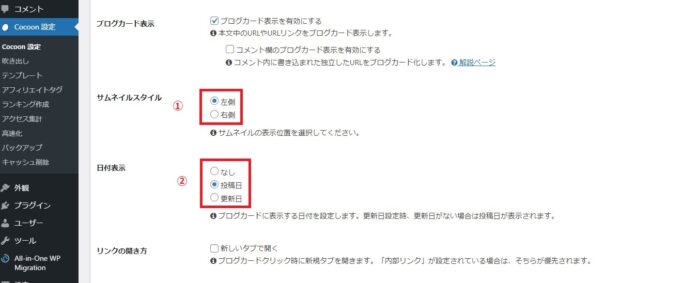
[/su_panel]「ブログカード」をクリックすると以下の画面に移行します。画面上部が内部リンクの設定画面。画面下部が外部リンクの設定画面です。
まずは、内部リンクの設定を行っていきましょう。下記の赤枠の通りに「ブログカード表示」にチェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]その他の設定を行います。①はサムネイルをどちら側に表示させるかの確認です。
下の画像では「左側」にチェックを入れていますが、好みでどちらかにチェックを入れてください。
②は日付表示に関する選択項目です。 「なし」「投稿日」「更新日」いずれかにチェック を入れておきましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に外部リンクの設定を行います。内部リンクの設定画面を下にスクロールしていきます。
下記の赤枠「ブログカード表示」にチェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
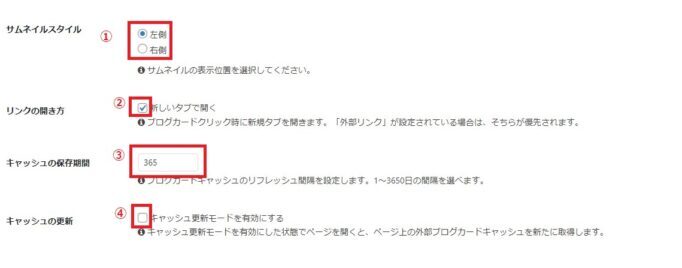
[/su_panel]更に下にスクロールしていきます。下記の図の通りに順番に設定していきます。①はサムネイルを右・左のどちら側に表示させるかの設定です。
画面では左にチェックを入れていますが、好みに応じてチェックを入れます。
②は外部リンクなので 「新しいタブで開く」にチェック を入れておきましょう。
③はキャッシュの保存期間です。画面では365(一年)に設定しています。 直接数字を入力 します。
④はチェック不要です。これで外部リンクの設定は全て終了しました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
設定が全て終了したら、さらに下にスクロールしていきます。「変更をまとめて保存」をクリックしたら終了です。
[/su_panel]
設定が全て終了したら、さらに下にスクロールしていきます。「変更をまとめて保存」をクリックしたら終了です。これで、コクーンのリンクカードの設定は終了しました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
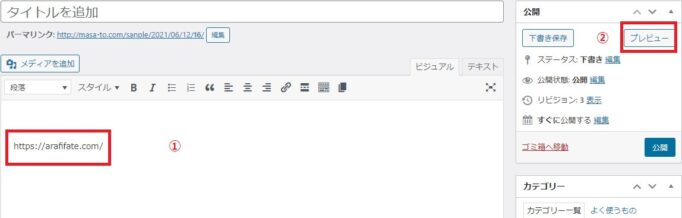
[/su_panel]続いて、実際にリンクカードを表示させる方法を解説します。コクーンの表示は本当に簡単です。下記のように投稿画面にURLを入力するだけです。
下記の画面①では、当ブログのURL(https://arafifate.com/)を入力しました。
入力したら、②のプレビューで、どのように表示されるかを確認します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]実際に表示させた画面が以下の画面です。しっかりとリンクカードが表示されていることが分かります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]設定している途中で、設定の方法が分からなくなった場合は、 以下のリンクからコクーンの設定方法を確認 しながら再度設定を行っていきましょう。
Cocoon(コクーン)は、最初の設定さえ行っておけば、あとはURLを入力するだけなので、簡単にリンクカードを表示させることができます。
⇒ 無料テーマ「Cocoon(コクーン)」をダウンロードする【リンクカードの設定方法②】プラグイン「Pz-LinkCard」を導入する

次に解説するのは、ワードプレスのプラグインを使ってリンクカードを設定する方法です。
インストールするプラグインは 「Pz-LinkCard」 です。「Pz-LinkCard」を使う事によって、簡単に綺麗なリンクカードを設置することができます。
それでは、以下から具体的に「Pz-LinkCard」のインストール方法について解説します。
「Pz-LinkCard」のインストール方法
まずは、ワードプレスの管理画面にログインします。
1.WordPressの管理画面から[プラグイン]→[新規追加]を押す。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
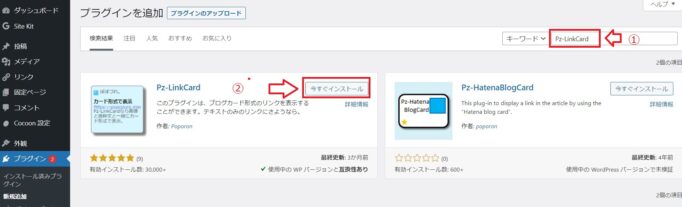
[/su_panel]2.検索で[Pz-LinkCard]と入力し、[Pz-LinkCardをインストール]を押す。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
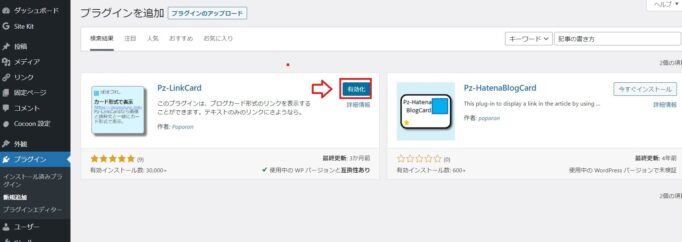
[/su_panel]3.Pz-LinkCardをインストール後、プラグインを有効化する。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これでブログカードを設置するための下準備が整いました。
「Pz-LinkCard」の設定方法
WordPressプラグイン「Pz-LinkCard」の設定方法を解説します。
1.設定→[Pzカード設定]をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
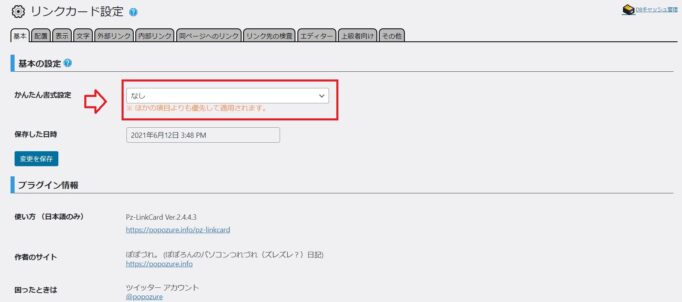
[/su_panel]2.Pz-LinkCardの設定画面を開きます。
リンクカード設定画面の「かんたん書式設定」を「なし」にします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これでPz-LinkCardが使えるようになりました。
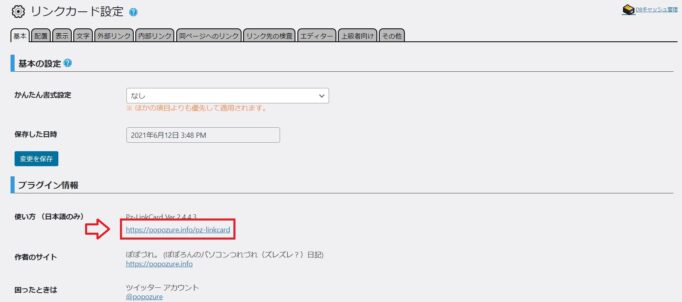
「Pz-LinkCard」の使い方は、図の赤枠をクリックすると確認することができます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]画像を見ると、外部リンク、内部リンクともに使うことが出来るのが確認できます。基本的な使い方は、リンクカードを使いたい場面で、URLを入力するだけです。
それでは、実際に使ってみましょう。
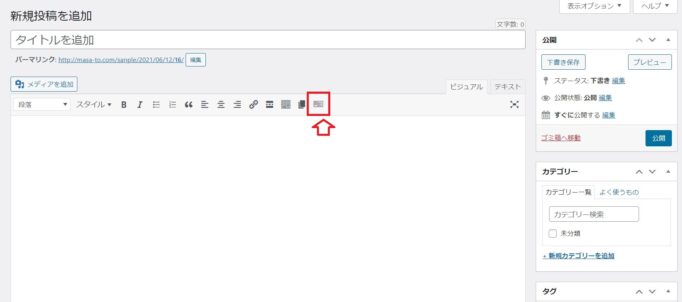
記事の投稿画面に移動します。下記の図の赤枠の部分が「Pz-LinkCard」のアイコンです。
アイコンをクリックすると、 「リンクカードを挿入」と表示 されます。表示されたらクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
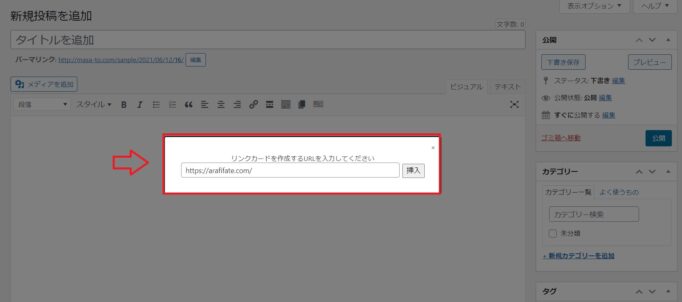
[/su_panel]クリックすると、URLを入力する画面に切り替わります。
切り替わったら、試しに当ブログのトップページのURL(https://arafifate.com/)を入力します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
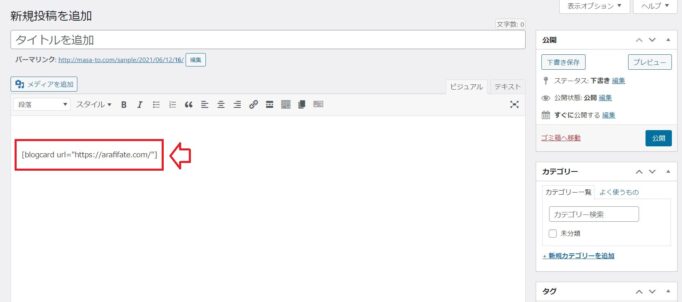
[/su_panel]入力したら、「挿入」をクリックします。クリックすると、ショートコードが表示されます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ショートコードが表示されたら、左メニューの「プレビュー」でどのように表示されるかを確認します。
キレイなリンクカードが表示されています。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上級者向けと言ってもそれほど難しい設定はないので、 何度か繰り返してリンクカードを作っていく中で覚えることができます。
【リンクカードの設定方法③】自作コードをリンクカードを設定する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここまで、解説してきたように、リンクカードはプラグインを使ったり、元々リンクカード機能を備えているワードプレスのテーマを使う事によって導入できます。
三番目の方法は、直接HTMLタグを投稿画面に直接貼り付ける方法です。ただ、この方法は初心者には少し難しいです。
従って、本記事ではこういう方法もあるという紹介だけに留めておきます。
もし、直接コードを貼り付けて、リンクカードを表示させたい場合は、「リンクカード コード」「リンクカード htmlタグ」等のキーワードで探してくださいね。
まとめ~リンクカードの作り方3選|wordpressブログの各記事のリンクをカッコよく見せる方法とは?
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- リンクカードの導入方法は3種類ある
- テーマによってはプラグイン不要で設定できる
- リンクカードは外部リンク、内部リンクの両方に使える

今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①今使っているテーマが何かを確認する。②テーマ独自のリンクカードがあれば導入する。
テーマに独自のリンクカードがなければプラグインを導入する。
ブログカードを導入すれば、ファーストビューで差を付ける ことができます。
始めてブログを訪れたユーザーは、初めて訪れた際にデザインが奇麗であれば、それだけで見てみようと言う気持ちになります。
一般的にクリック率はテキストリンクの方が高いですが、 見た目のデザイン性が増すので最近では使われることが多く なっています。
一番オススメなのは、 リンクカードを機能を元々持っているWordPressテーマを使って、デフォルトで使う方法 です。
[/su_panel]

