
今回はワードプレスの無料テーマ【Cocoon】のダウンロードとインストールを中心に解説していきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- ワードプレスのテーマって何?
- Cocoonのおすすめ理由を知りたい
- Cocoonの具体的なインストールの方法を知りたい
こんな悩みを解決します。
- ワードプレスのテーマとは何か?
- 無料テーマ「Cocoon」のメリットとデメリット
- 無料テーマ「Cocoon」のダウンロードとインストール
本記事を読むことによって、ワードプレスのテーマに関する理解が深まり、無料とは思えない「Cocoon」の魅力が分かります。
最初から有料テーマを使うのもアリですが、 初期費用を出来るだ抑えたい方は、ぜひ無料の高機能テーマ「Cocoon」 を使ってみてくださいね。
WordPressテーマとは何か?

これから、WordPress(ワードプレス)を使っていくに当たって、まずはWordPressテーマとは何かについて理解を深めておきましょう。
WordPressのテーマとは、 Webサイト全体のテンプレート のことです。 テーマは複数のファイルが集まって構成されており、デザインもその中に含まれています。
そのため、テーマを変更すれば複雑な処理を行うことなく、Webサイトのデザインや構成、機能などを全く見栄えの違うWebサイトに変更することができます。
テーマに含まれる複数のファイルは「テンプレートファイル」と呼ばれます。ページごとにファイルが分かれていて、表示内容を決めることができます。
WordPressの基本的なメインコンテンツは以下の通り です。
- index.php(トップページ)
- single.php(個別記事)
- page.php(固定ページ)
- search.php(検索結果)
- archive.php(過去記事一覧
上記の通リ、「php」と呼ばれるプログラムの集合体で構成されています。
テーマを変更したい場合、ファイル一式を丸ごと入れ替える方法以外に、このテンプレートファイルを組み合わせてカスタマイズすることもできます。
テーマは、インターネット上で無料ダウンロードできるものから、有料で販売されているものもあります。
上級者になれば、自分で PHPプログラムを書いてWeb上にアップロード して使うこともできます。
テーマ変更前にしっておくべき三つの事

簡単にWebサイトのデザインを変えられるテーマですが、実際に変更する前に注意したい事がありますので見ておきましょう。
この3点を初期の時点でしっかり理解しておくことで、後々の作業が楽に行えるようになります。では、以下から解説します。
テーマは定期的な更新が必要
WordPress本体やプラグインだけでなく、テーマにも更新があります。
テーマの更新には、機能の追加・変更などのほかに、セキュリティ向上や不具合の修正なども含まれるため、 常に最新の状態にアップデートしておくことをおすすめします。
有料テーマの中には自動で最新版にバージョンアップできるものもありますが、基本は手動で行わなければいけません。
更新するとカスタマイズは初期化する
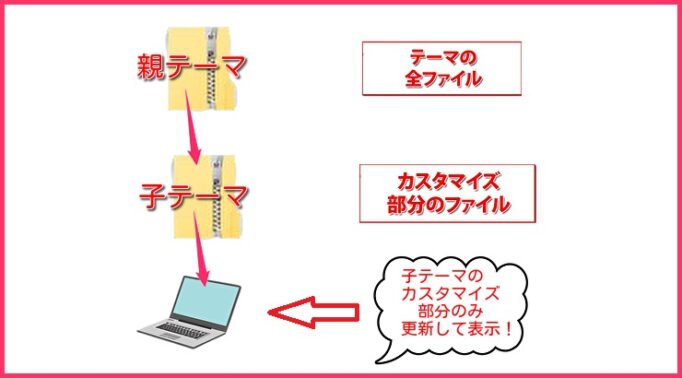
テーマを更新すると、カスタマイズは初期化します。更新する度にカスタマイズし直すのは手間がかかるので、 「子テーマ」を作成しておくのが便利です。
子テーマとは、WordPressのテーマ(親テーマ)に属した分身のようなもので、 親テーマの機能やスタイルを引き継いで います。
子テーマについては、のちほど詳しく解説します。今の時点では、テーマには親テーマと子テーマの2種類があると理解しておけばOKです。
テーマを変更すると、修正が大変で時間がかかる
結論から言うと、途中でテーマが気に入らないからと言って、変更するのは大変です。 記事数が多ければ多いほど、修正に時間がかかります。
ですから、テーマ選びは慎重に行う必要があります。
今回ご紹介する「Coccon(コクーン)」は 頻繁にアップデートで繰り返しており常に最新のものがダウンロードできます。
無料とは思えない高機能なテーマですので、安心して長く使うことができます。
WordPressテーマ【Cocoon(コクーン)】をおすすめする7つの理由

次に今回ご紹介する【Cocoon(コクーン)】をおすすめする七つの理由(メリット)について解説します。
- レスポンシブ対応(パソコン、タブレット、スマートフォンなどに対応
- SEO(検索エンジンへの最適化)対策済み
- デザインが豊富(スキンで雰囲気を変えることが可能)
- プラグイン不要で目次が自動で入る
- ブログカードが挿入しやすい
- 有料テーマ並みに機能が充実している
- サポート体制が整っている
以下から、それぞれ詳しく解説します。
メリット①レスポンシブ対応(パソコン、タブレット、スマートフォンなどに対応)
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoonは「レスポンシブデザイン」に対応しています。
レスポンシブデザインとは、Webサイトを見るユーザーのデバイス(パソコン、タブレット、スマホ)が違っても同じデザインのものが見ることができる仕様のことです。
デバイスによって画面サイズが違いますが、画面サイズに合わせて表示の大きさを変えることによって読者にとって見やすくする機能を備えているということです。
グーグルは、レスポンシブデザインを推奨しており、SEO対策にも必須 と言えます。
レスポンシブデザインを施していることによって、得られるメリットはおおよそ以下の三つです。
- より多くのユーザーに見てもらうことができる
- 見るデバイスによって画像サイズが自動的に適切なサイズに変更される
- htmlファイルだけ修正すればいいので、管理が簡単で楽になる
初心者には少し難しい解説になりますが、要はレスポンシブデザインを採用しているテーマを使っていれば間違いがないということです。
メリット②SEO(検索エンジンへの最適化)対策済み
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]いくら読者ファーストでいい記事を書いたとしても、使っているテーマのSEO対策が不十分では、せっかく書いた記事が狙ったキーワードで上位表示されることは難しいです。
そこで必要になってくるのが、テーマそのものの検索エンジン最適化対策です。Cocconでは、具体的に 以下のSEO対策 が施されています。
- ページ高速化機能搭載(テーマ機能だけでPageSpeed Insights90点後半が取れる)
- モバイルファースト(モバイルフレンドリー)
- ワンクリックでAMP対応 ・ワンクリックでPWA対応
- PCとモバイルでソースコードが100%同じ完全レスポンシブ
- W3CのHTML5バリデーションのエラー表示
- W3CのCSSバリデーションのエラー表示
- 基本的な構造化データタグの適用
- 構造化データエラー表示
- メタディスクリプション記入欄の設置
- HTMLアウトラインの最適化
※以上は、Cocoon(コクーン)の公式サイトからの抜粋
メリット③デザインが豊富(スキンで雰囲気を変えることが可能)
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoonには「スキン」と呼ばれるデザインを変更できる機能があります。
スキンを変更することで、 Webデザインに関する知識がなくても、さくっとページの雰囲気を変えることが可能 です。
見た目がかわいいデザインから、シンプルなデザイン、クールなデザインと選び放題 です。設定メニュからデザインを変更する前で、レビューがあって変更する前に確認することもできます。
自分が気に入るまで、いろいろと試すことができるのも嬉しいですね。 数も多いので、きっとあなたが気に入るスキン を見つけることができますよ。
メリット④プラグイン不要で目次が自動で入る
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最近のWebサイトでは目次を付けるのはもはや常識と言っても過言ではありません。
ここ数年のグーグルは読者ファーストという部分に特に力を入れています。ブログの訪れた読者がまず目にするには目次だと言っても過言ではないのです。
その目次を挿入するのは多くの場合は、目次を挿入するプラグインをインストールする必要がありますが、 コクーンではプラグイン不要で目次を作ることが出来ます。
プラグインは出来るだけ少ない方がいいです。その理由は主に二つあります。
Webサイトそのものが重くなり、表示スピードが遅くなる
下書きの時点で、H2~H6の見出しタグを書いておけば、それだけで自動で目次を挿入してくれるのでひと手間省くことができます。
記事をたくさん書いていくブロガーにとっては嬉しい機能の一つです。
メリット⑤ブログカードが挿入しやすい
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ブログカードというのは、いろいろなブログを見ている人は分かると思いますが、単なる文字や画像だけのリンクではなくて、
「画像 + テキスト + リンク」の三つがセットになっているものです。
内部リンクで 他の記事へ誘導したい場合にとても有効な機能 になります。
有料テーマでも、ブログカードを表示させようとすると、ひと手間かかりますが、 コクーンでは記事の編集画面に直接リンクを表示したいURLを貼り付けるだけでブログカードを表示さ せることができます。
メリット⑥有料テーマ並みに機能が充実している
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]コクーンには有料テーマ並みの機能が充実しています。実際にブログを運営していると、いろいろとしたいことが出てきます。
例えば、以下のようなことをしたいと思ってきます。
- この記事だけサイドバーを非表示にしたい
- この記事には広告を表示したくない
- この記事は、新しい記事にリダイレクトしたい
- 定型文をショートコードで使い回ししたい
このような要望にも、コクーンはちゃんと応えてくれます。
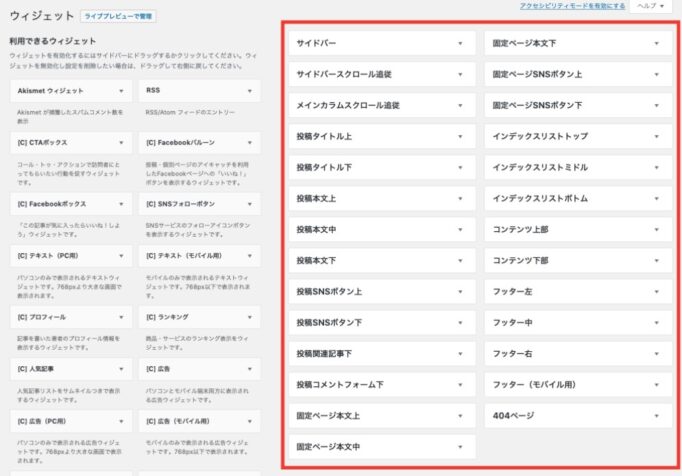
それが以下の画面です。実際のコクーンの管理画面です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]また、コクーンはウィジェットの表示位置を自由自在に変更することができます。
通常は、このウィジェットの位置を変更しようとすると面倒なカスタマイズをしないといけませんが、コクーンでは専用のウィジェットエリアが常備してあるので、カスタマイズしないでウィジェットを配置することができます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]また、不要なウィジェットを表示にする機能も備わっています。まさに、有料テーマ以上だと言えます。
さらに、コクーンは高機能ゆえに、使いこなすのは大変で、使い方で悩むことがよくあります。そんな時に役立つのが解説ページです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記図を見てお分かりのように、解説ページへのリンクがあらかじめ用意されているので、使い方で悩むことが少ないのです。
解説ページを読むことによって、Cocoonの使い方だけでなく、色々なノウハウも学ぶことができます。
メリット⑦サポート体制が整っている
Cocoon の最もおすすめポイントと言ってもいいのがフォーラムがあるということです。
無料で使える WordPressテーマでありながらCocoonでは、 フォーラム内で質問や要望、カスタマイズ相談 などを受け付けていて、Cocoon 作者の「わいひら」さんや実際にコクーンを使っているベテランの方が回答してくれます。
興味のある方は、リンクを貼っていますので、実際にフォーラムを覗いてみてください。
テーマの親テーマと子テーマについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に親テーマと子テーマについて解説します。繰り返しになりますが、テーマは有料で販売されているものと、無料で提供されているものがあります。
WordPressテーマには、『親テーマ』と『子テーマ』という2つのテーマがある場合と『親テーマ』の1つだけのテーマの場合があります。
なぜ、 テーマで親と子が分かれているかと言うと、アップデートがあるから です。
テーマによってアップデートの頻度は違いますが、 優秀なテーマであればあるほど、こまめにアップデートが繰り返されます。
アップデートがないテーマもありますが、そういうテーマは最初から使わない方がベターです。
テーマはアップデートを繰り返すことによって、ユーザーからの要望を取り入れたり色々と発生するトラブルを解消しています。
ここで一つ問題があるのは、アップデートが多いと、その度にテーマをテーマを入れなおす必要が出てきます。
その時に親テーマしかない場合は、今までカスタマイズした中身や設定がリセットされてしまいます。
もうお分かりのように、そうなるとまた面倒な設定やカスタマイズを最初からやり直さなくてはいけなくなります。
その手間をなくすために 親テーマはアップデート専用 、 子テーマでカスタマイズや設定をしておけば 、親テーマをアップデートしても、子テーマのカスタマイズや設定情報はリセットされません。
図で表すと、このようになります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]初心者の間は、分からないと思いますが、「親テーマと子テーマのあるテーマは、両方をインストールする。有効化するのは子テーマ。
上記のように覚えておきましょう。
「親テーマ」の1つだけで「子テーマ」がないテーマは、親テーマだけをインストールし、そのテーマを有効化すると覚えておけば大丈夫です。
そして、有料テーマを購入する場合は、親テーマと小テーマの両方があるテーマの方がいいという事もお分かりいただけると思います。

WordPressテーマ【Cocoon(コクーン)】の三つのデメリット
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]今まではコクーンのメリットだけをお伝えしてきましたが、コクーンにも多少なりともデメリットがあります。それを正直にお伝えしていきます。
- テーマは無料で使えてもサーバー費用がかかる
- 高機能がゆえに使いこなすのに時間がかかる
- デザインが他とかぶりやすい
以下から詳しく解説します。
デメリット①テーマは無料で使えてもサーバー費用がかかる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]コクーンは無料で使える高機能を持ったワードプレステーマです。
ただ、使うにはサーバーにインストールしないといけません。サーバーには無料のものもありますが、大抵の無料サーバーは容量が少なく機能も不十分です。
それでも、どうしても 初期投資をかけたくない場合は、無料サーバー を使ってお試しで使うのもアリです。
途中でサーバーを移転することも可能だからです。


デメリット②高機能がゆえに使いこなすのに時間がかかる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoonは、無料で使える高機能なテーマの一つです。しかし、高機能ゆえに色々な設定やカスタマイズが可能です。
できることが多すぎて、ブログ初心者には難しいと感じることもあります。
公式ページを見ると、かなりのページ数ですべての項目に目を通すだけでも大変なのが分かります。
ただし、 Cocoonの公式ページには「フォーラム」という、Cocoon利用者同士で使うことが出来る掲示板があります。
このフォーラムをうまく活用することで大抵の問題点は解決できます。
また、フォーラムに書き込んでおけば、コクーン開発者「わいひら」さんから回答をもらうこともできます。
ただし、あくまでも無料で使えるテーマなので直接質問して回答をもらうという環境ではありません。最終的には自力で調べて解決するという気持ちも必要になってきます。
デメリット③デザインが他とかぶりやすい
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoon(コクーン)は本当に人気のある無料テーマなので使っている人が非常に多いです。
色々なブログを見ると、これってコクーンを使っているなというほど色々な人が使っているのが分かります。
多少カスタマイズ出来るようになると、コクーンの雰囲気を消すこともできますが、初心者の間からそれはなかなかむつかしいです。
スキンを変えてデザインを変更しても、どうしてもコクーンの雰囲気をまるっきり変えるのは難しいんですよね。
スキンを変えてみただけレベルだと、個性を出すのは難しいかもとは感じています。
ただ、似通ったデザインであっても、きれいなデザインでワードプレスを運用できるのは間違いありません。
致命的な欠点とはなりずらいという事です。
Cocoon(コクーン)のダウンロードとインストール
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここから、実際にCocoonをパソコンのデスクトップにダウンロードしてサーバにインストールしていきます。
実際に行う作業の流れは以下の通りです。
- Coccoonの「親テーマ」のダウンロード
- Coccoonの「子テーマ」のダウンロード
- Coccoonの「親テーマ」のインストール
- Coccoonの「親テーマ」のインストール
以下からそれぞれ解説します。
Coccoonの「親テーマ」を自分のパソコンのデスクトップにダウンロードする
まずは、コクーンの公式サイトにアクセスして親テーマをダウンロードします。
アクセスするとコクーンのダウンロードサイトが表示されます。 [su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
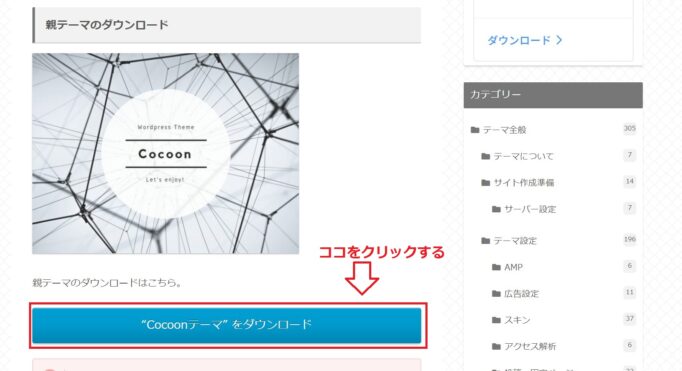
[/su_panel]表示されたら、「親テーマのダウンロード」の部分まで下の方へスクロールしていきます。
【”Cocoonテーマ”をダウンロード】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]親テーマをあなたのパソコンのデスクトップに保存します。上の図のように「cocoon-master-zip」というファイルがダウンロードされているはずです。
このファイルは解凍しないでそのままにしておきましょう。
Coccoonの「子テーマ」を自分のパソコンのデスクトップにダウンロードする
次に、コクーンの子テーマをダウンロードします。先ほどのダウンロードサイトの画面下にある【”Cocoon子テーマをダウンロード】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]さきほどと同じように子テーマをデスクトップに保存します。以下の図のようになるはずです。
このファイルも解凍しないでそのまま保存しておけば大丈夫です。
Coccoonの「親テーマ」をワードプレスにインストールする
次にワードプレスの画面に移行します。
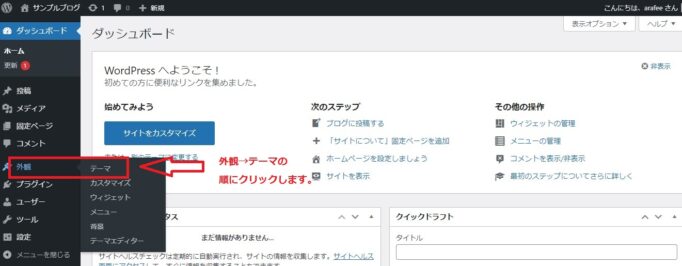
WordPress管理画面にログインし、左メニューの【外観】⇒【テーマ】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
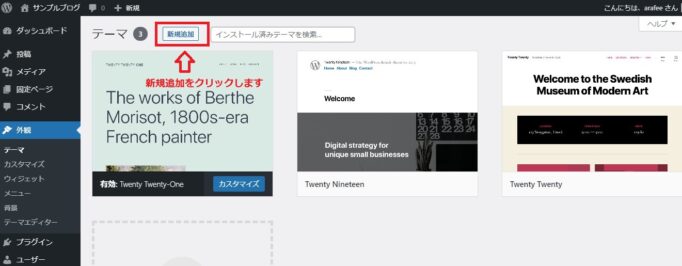
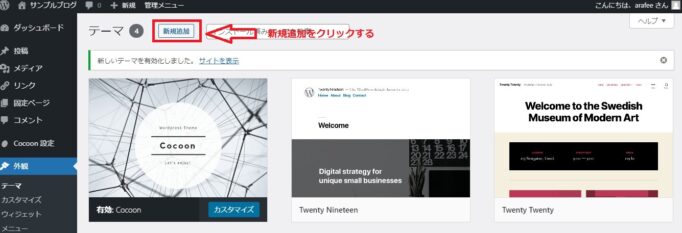
[/su_panel]画面上部にある【新規追加】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
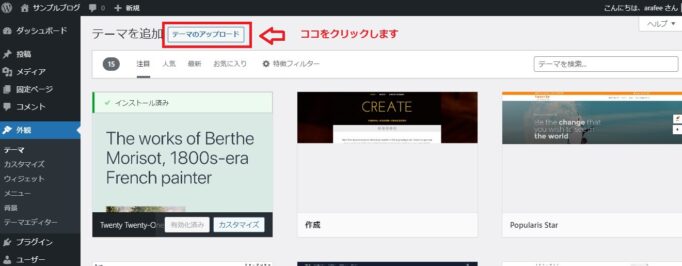
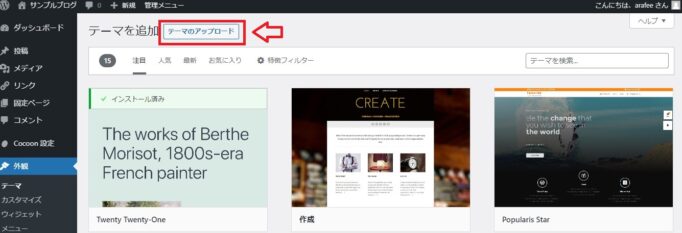
[/su_panel]【テーマのアップロード】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]【ファイル選択】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
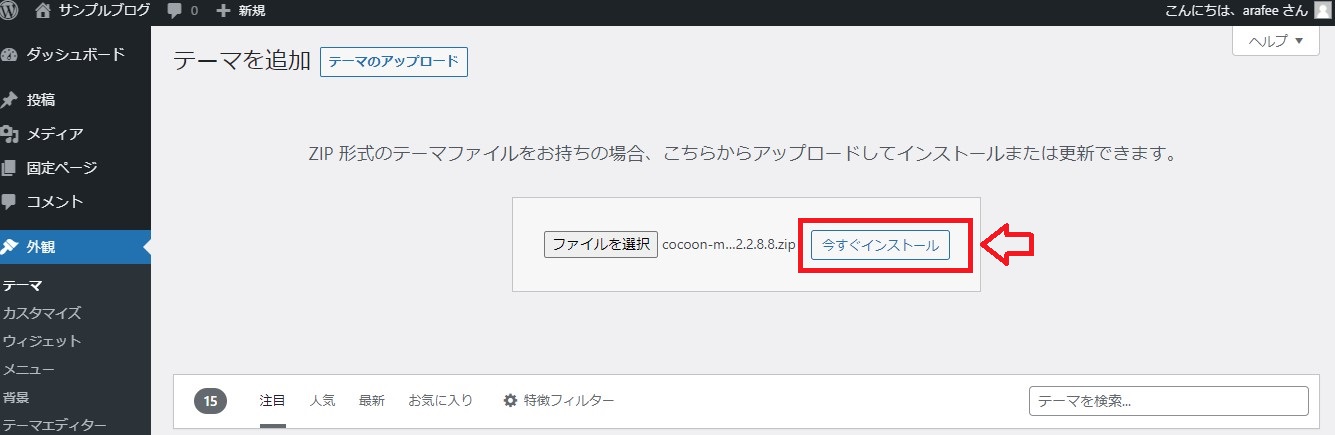
[/su_panel]先ほどダウンロードした親テーマ【cocoon-master.zip】を選択します。
【今すぐインストール】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
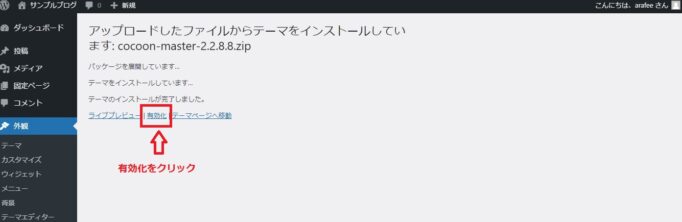
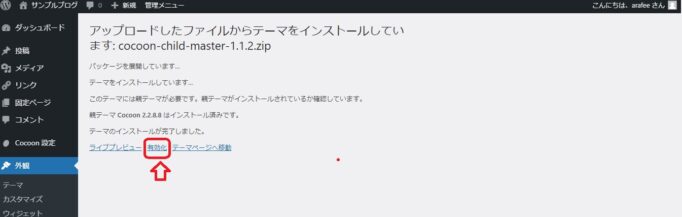
[/su_panel]【有効化】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
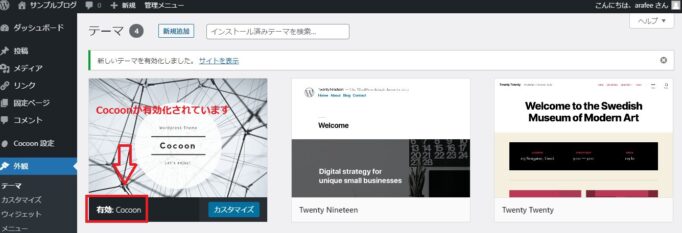
[/su_panel]Cocoonが有効化されたのが分かりますね。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccoonの「子テーマ」のワードプレスにインストールする
次にコクーンの子テーマをインストールします。操作方法は親テーマをインストールした手順と同じです。
WordPress管理画面にログインしていない場合はログインし、左メニューの【外観】⇒【テーマ】をクリックします。
画面上部にある【新規追加】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]【テーマのアップロード】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]【ファイルを選択】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]先ほどダウンロードした子テーマ【cocoon-child-master.zip】を選択。【今すぐインストール】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]【有効化】をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
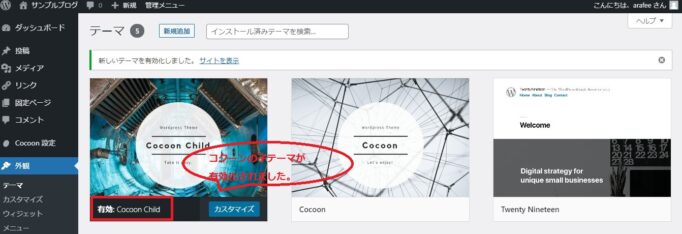
[/su_panel]Cocoon Childが有効化されました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これで、あなたのワードプレスに無事Cocoonがインストールされました。
お疲れさまでした。慣れない作業の繰り返しだったので疲れたと思います。
まとめ~ワードプレス無料テーマ「Cocoon」のインストール
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- 無料テーマは「Cocoon」が最もおすすめ
- Cocoonは有料テーマ並みの高機能
- Cocoonは必ず親テーマと子テーマの両方をインストールする
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①この記事の手順に従ってコクーンの親テーマと子テーマをダウンロードする②ワードプレスに移行してコクーンの親テーマと子テーマをインストールする
③子テーマを有効化して子テーマを編集していく
私はワードプレス歴が10年を超えました。これまで色々な有料、無料含めて様々なWordpressのテンプレート(テーマ)を使ってきました。
無料のテーマの中では、今回お伝えしているCocoon(コクーン)が最強テーマです。
有料テーマには手が出ないという方はぜひ、Cocoon(コクーン)を使ってみてください。圧倒的なクオリティの高さに驚かれるでしょう。
[/su_panel]

