
今回は、ワードプレスの無料テーマ【Cocoon(コクーン)】をインストールした後の設定について解説します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- 【Cocoon」(コクーン)】の設定の仕方が分からない
- 【Cocoon」(コクーン)】の最低限行いたい設定項目について
- 【Cocoon」(コクーン)】のそれぞれの設定を一つずつ解説
こんな悩みを解決します。
- 【Cocoon」(コクーン)】の最低限の設定項目について
- 【Cocoon」(コクーン)】の15項目の設定方法について
- 【Cocoon」(コクーン)】の各設定を図解で分かりやすく解説
本記事を読むことによって、 最低限のコクーンの設定項目が理解できて具体的な設定の方法がわかります。
ぜひ、最後まで記事を読んで、せっかくインストールした Cocoonの設定を全て済ませてしまいましょう。 一度設定してしまえば、あとは記事を書くことに集中できるので、頑張って設定していきましょう。
無料テーマ「Cocoon(コクーン)」インストール後の初期設定15項目
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]それでは、ここから順番にコクーンの設定を行っていきます。全部で15項目ありますが、順番に行っていけば難しい事はありません。
また、設定は基本的には一回だけで終わりますので、解説通りに行うだけで基本的な設定は終了します。
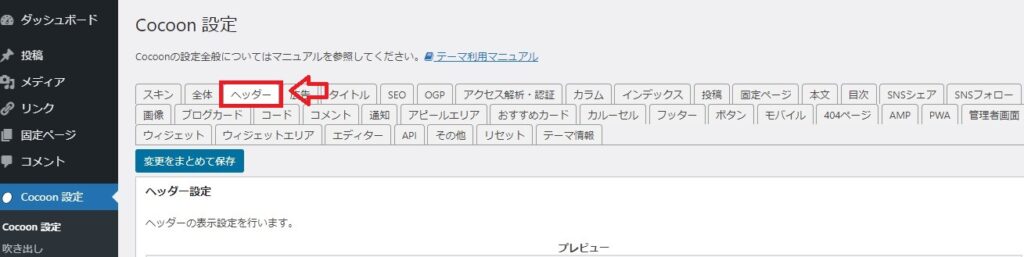
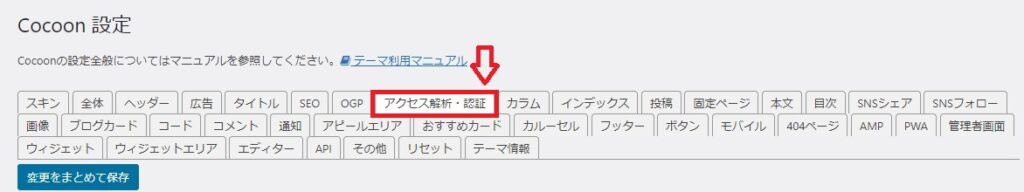
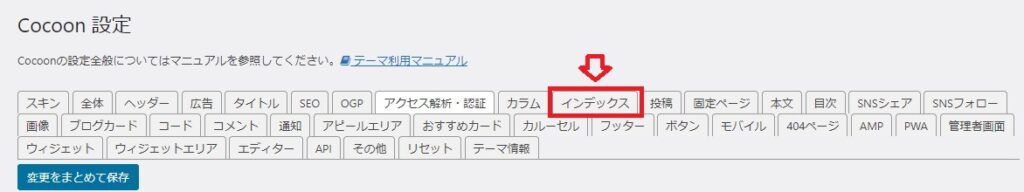
まずは、ダッシュボードの左側「Coccon 設定」をクリックします。次にCoccon設定の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]設定できる項目は多岐に渡りますが、ここでは必要最低限の設定のみ解説します。その必要最低限の設定項目がぜんぶで15項目あるとご理解ください。
それでは以下から、順番に設定について解説します。
Coccon設定①スキンを設定する
まずは、スキンを設定します。スキンと言うのは、ブログのデザインとご理解ください。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
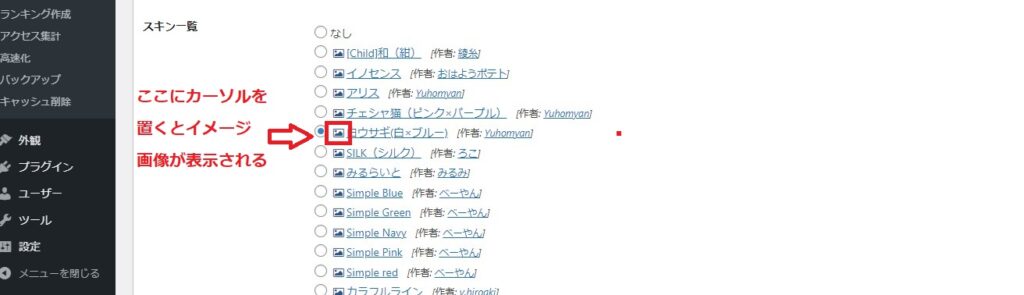
[/su_panel]スキンをクリックして、下にスクロールしていきます。スキン一覧が見えてきますね。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]スキンの見方ですが、赤い部分にカーソルを乗せると色合いやデザインを確認することができます。デザインがあるかを確認する為にも 一つずつデザインを見ていきましょう。
ひと通り見たら、いずれかのスキンにチェックを入れます。今回は上から、6番目の「白うさぎ(白×ブルー)」を選んでみました。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
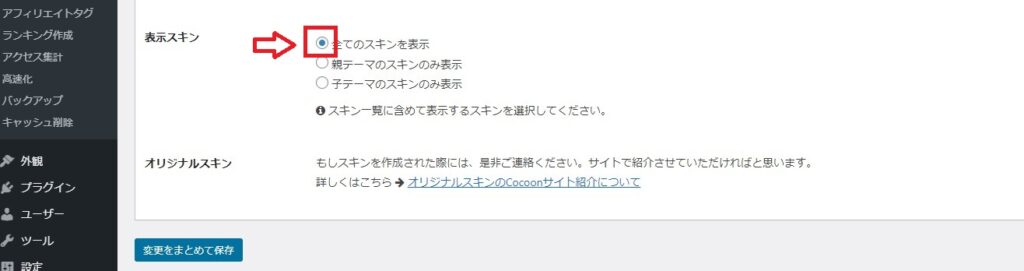
[/su_panel]チェックを入れたら、下にスクロールしていきます。表示スキンの「全てのスキンを表示」にチェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
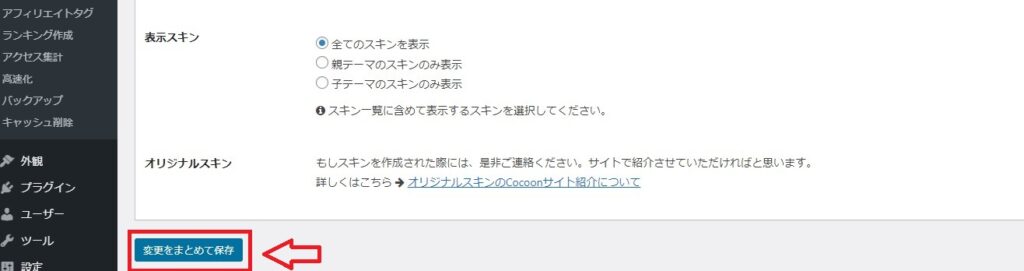
[/su_panel]「変更をまとめて保存」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]以上で「スキンの設定」は完了です。なお、 スキンはいつでも変更することができます。
Coccon設定②全体を設定する
続いて「全体」を設定します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoonの『全体設定』では、ページ全体の表示に関する設定を行います。以下の設定を具体的に行っていきます。
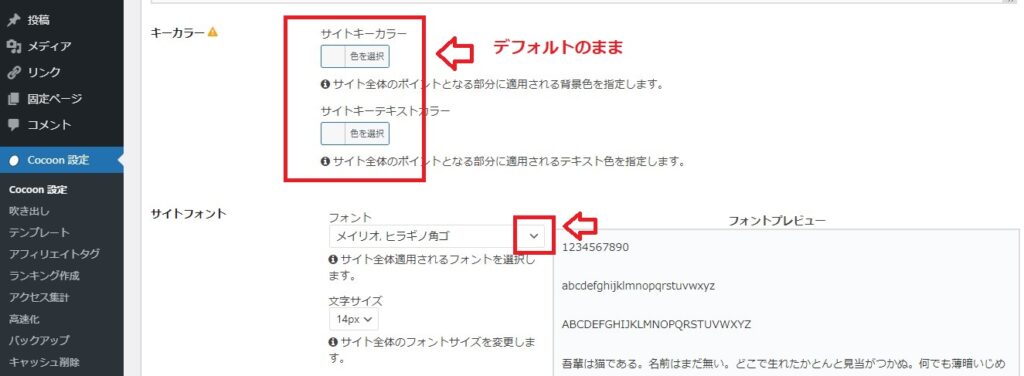
キーカラーについてはデフォルトのままにします。サイトフォントは最も一般的な 「メイリオ」 にします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
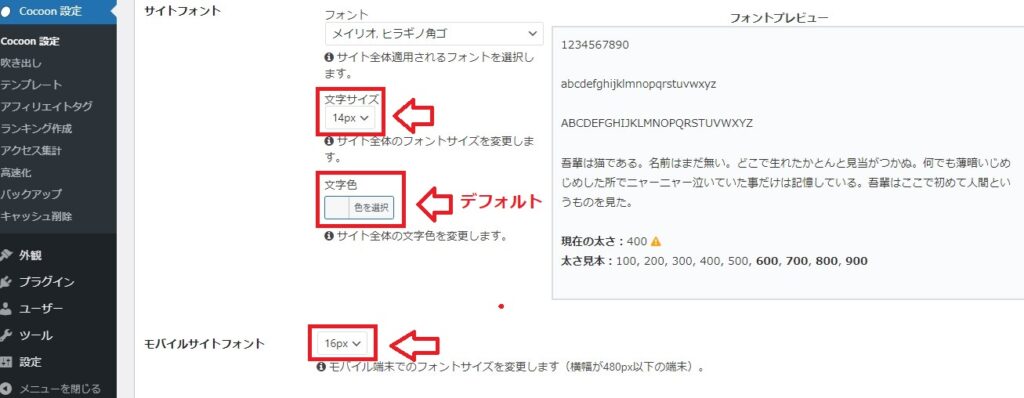
[/su_panel]文字サイズは、「14ピクセル」にします。文字色はデフォルトのままにします。
モバイルフォントサイトは14pxに設定します。文字の太さはデフォルトにままにします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]サイトリンク色は「#1e73be」に設定します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
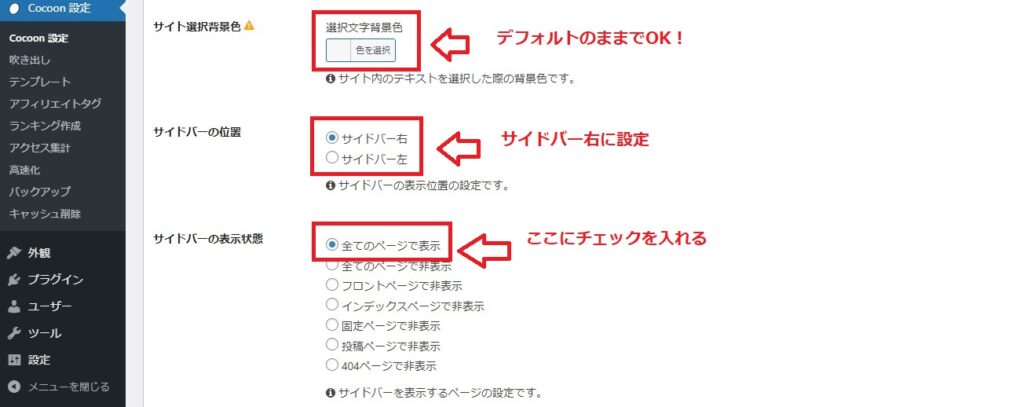
[/su_panel]サイドバーは「サイドバー右」を選択します。サイドバーの表示状態は一番上の「すべてのページで表示」にチェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
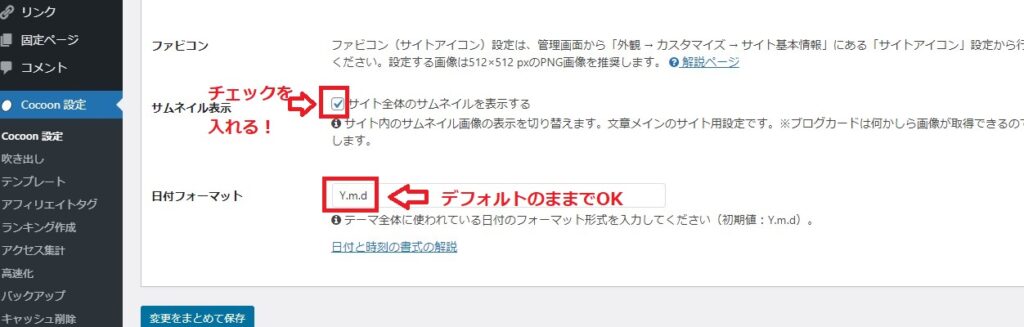
[/su_panel]サムネイル表示は、チェックを入れておきます。日付フォーマットはデフォルトのままでOKです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最後に「変更をまとめて保存」をクリックします。以上で全体の設定は終了です。
Coccon設定③ヘッダーを設定する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に「ヘッダー」をクリックします。最初の時点ではヘッダー画像は作っていないと思いますので、ここでは、こんな設定項目があるというだけで結構です。
ヘッダー画像を作った時点で、再度このヘッダーの項目で設定 していきましょう。ひと通リ見たら、スルーして次の設定項目に移ります。
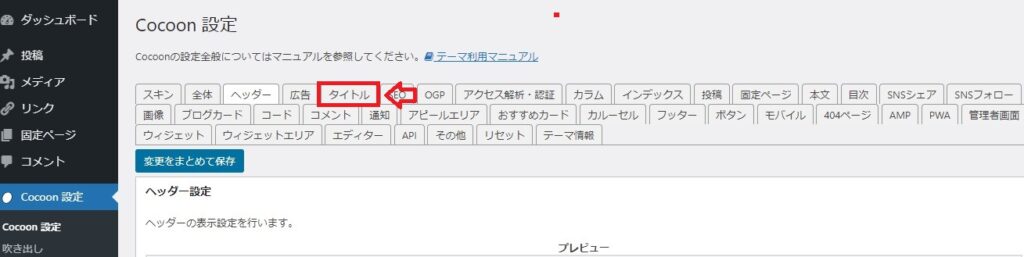
Coccon設定④タイトルを設定する
次にタイトルの設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
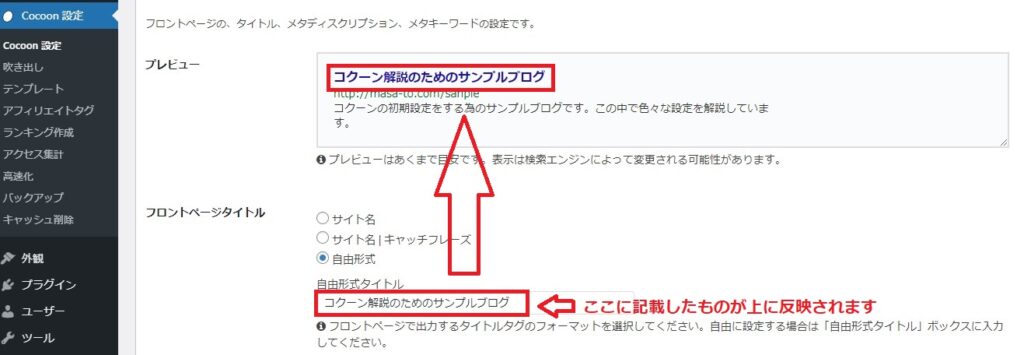
[/su_panel]Cocoonのタイトル設定では、主に二つの設定を行います。一つ目が検索エンジンの検索結果における表示方法が一つ。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記図をご覧になれば分かるように、検索結果にどのような形式で表示させるかを選択できるようになっています。
なお、サイト名にキャッチフレーズを含めると非常に長くなって検索結果にすべて表示されなくなります。
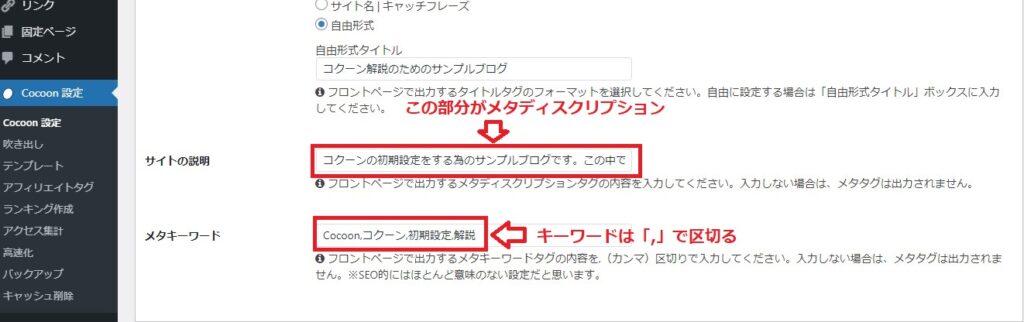
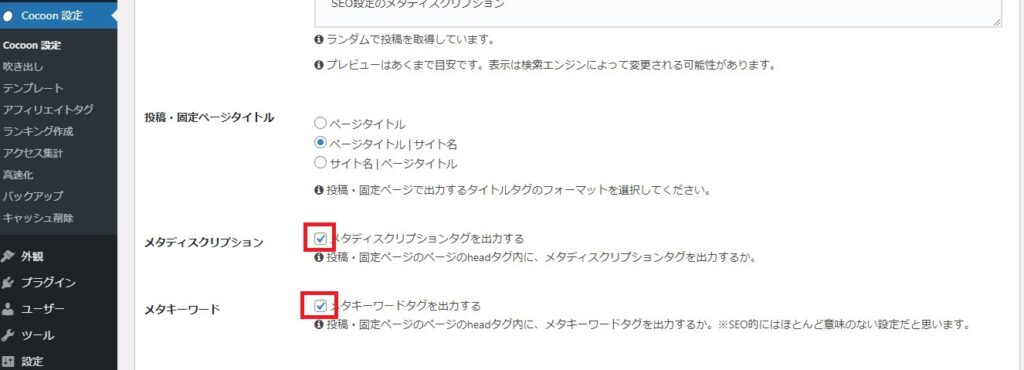
この解説では「自由形式」を選択しています。二つ目は「メタディスクリプション」「メタキーワード」を設定するかどうかの選択です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]SEO上の観点から、下記図のように 二つのチェック項目にチェックを入れておくことをおすすめ します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]メタディスクリプションとは、簡単に言うとブログの説明文です。 キーワードを含めて120文字前後で書くのが理想的 だと言われています。
メタディスクリプションの記述の方法については以下の記事をご覧ください。

Coccon設定⑤SEOを設定する
続いて、コクーンの「SEO設定」を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここでは、二つの設定を行います。
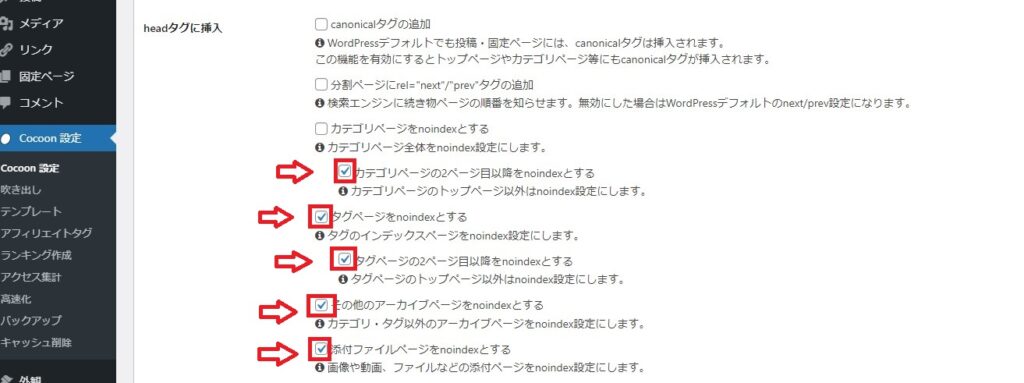
まず、 一つ目の設定はカテゴリー、タグ、アーカイブ、添付ファイルをインデックスさせるかどうかの設定 です。
ちなみに「noindex」とはグーグルの検索エンジンに表示させないということです。カテゴリー・タグ・アーカイブは記事ページの集合体です。
記事の集合体と考えた場合、検索エンジンにあまりに多くインデックスさせてしまうと同じようなページが増えてしまい、逆にSEOでは不利と考えられています。
これをSEOの専門用語でカニバリ、またはカニバリゼーションと呼びます。 カニバリが起こると、グーグルからペナルティを喰らったり、検索順位が下がる場合もあります。
ただ、カテゴリーだけは記事が増えれば同じジャンルの記事の集合体として価値が増幅して上位表示させる効果が期待できます。
そのような観点から、 1ページ目だけインデックスさせておいて、2ページ目以降はnoindexにしておくのがオススメ です。
また、添付ファイルも画像1枚1枚をインデックスさせると検索エンジンからの評価が下がる場合があります。ですからnoindexを推奨します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]今の時点では分かりずらいと思いますので、上記図と同じ設定にしておけば大丈夫です。
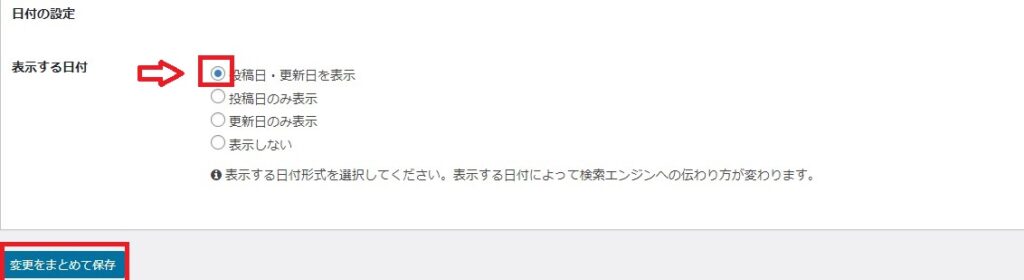
二番目の設定は「表示する日付」に関する設定です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記図の設定の場合は、記事の公開日時と更新日時を表示させる設定にしています。
検索エンジン対策の為にも、記事の公開日と更新日の両方を表示できるようにしておくことをおすすめします。
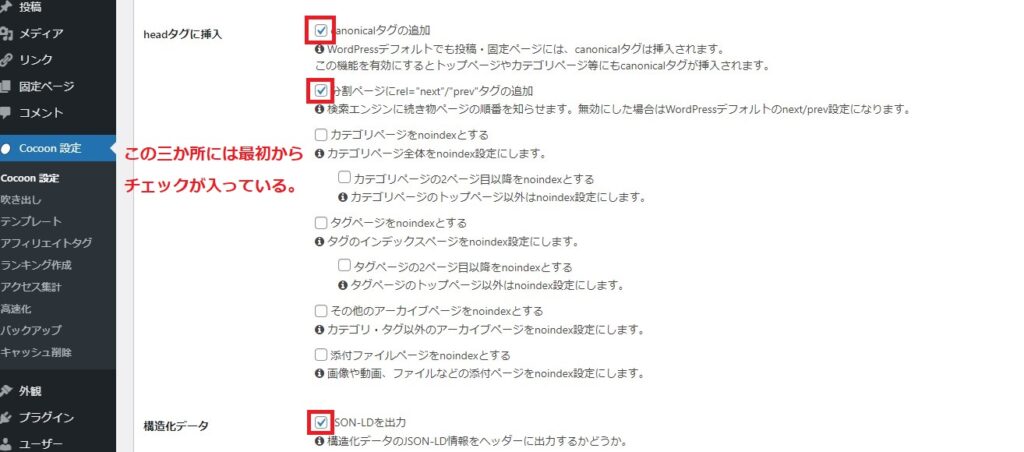
なお、Cocoonの『SEO設定』では、他にも以下の通り3つの設定があります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]- canonicalタグの追加
- 分割ページにrel=”next”/”prev”タグの追加
- JSON-LDを出力
この3箇所には、最初からチェックが入っていると思いますので、そのままにしておきましょう。一番下の「変更を保存する」をクリックして、ここでの設定は完了です。
Coccon設定⑥アクセス解析・認証を設定する
続いてアクセス解析・認証設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
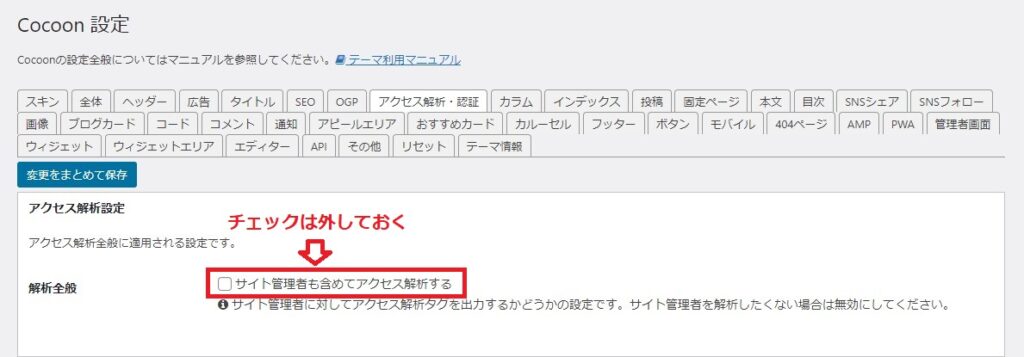
[/su_panel]ここでの設定は3つの設定を行います。まず一つ目は「サイト管理者の含めてアクセス解析するかどうか?」という設定です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここにチェックが入っていると、あなたが管理画面にログインしている時や、ブログの記事を更新する場合も、ページビューとしてカウントされてしまいます。
より正確にページビューを計測する為にも、 チェックを外しておくことを推奨します。
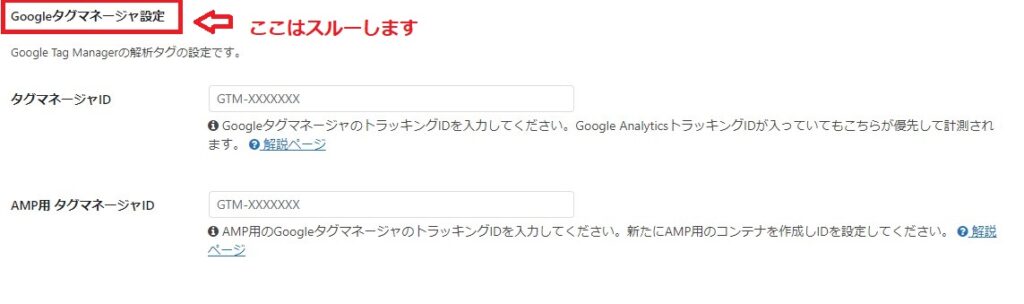
そのまま下にスクロールしていくと、以下の画面が見えてきます。グーグルタグマネージャーは使用しませんので、スルーして構いません。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に「Google Analytics設定」の設定です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここの設定は別記事で解説します。

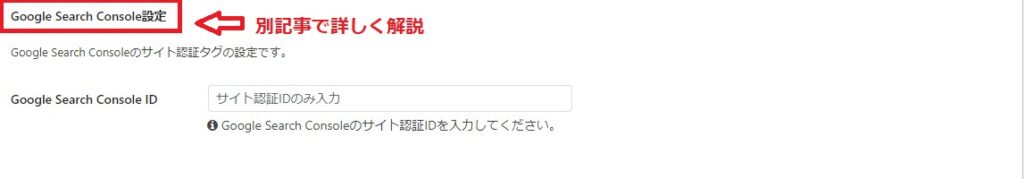
最後の「グーグルサーチコンソール」の設定です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel] 
下にスクロールすると、まだ設定する項目はいくつか出てきますが、スルーして一番下の「変更をまとめて保存」をクリックしてここの作業は終了します。
Coccon設定⑦インデックス設定する
次にコクーンのインデックス設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]このインデックス設定では、設定することによって、最新記事やカテゴリページなど、記事一覧ページの表示が可能となります。
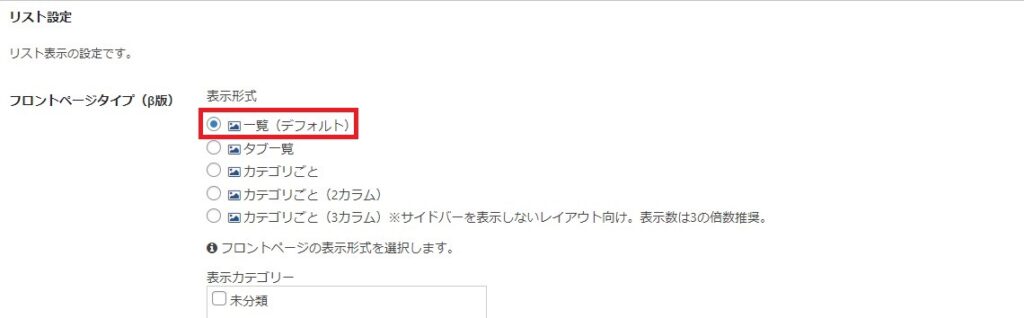
上から順番に見ていきましょう。リスト設定、その下にフロントページタイプと書かれています。ここは デフォルトのままでOK です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
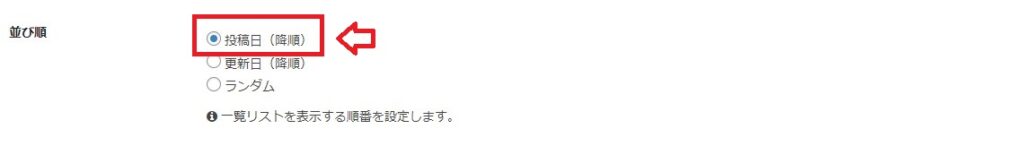
[/su_panel]並び順は「投稿日(降順)」に設定しておきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
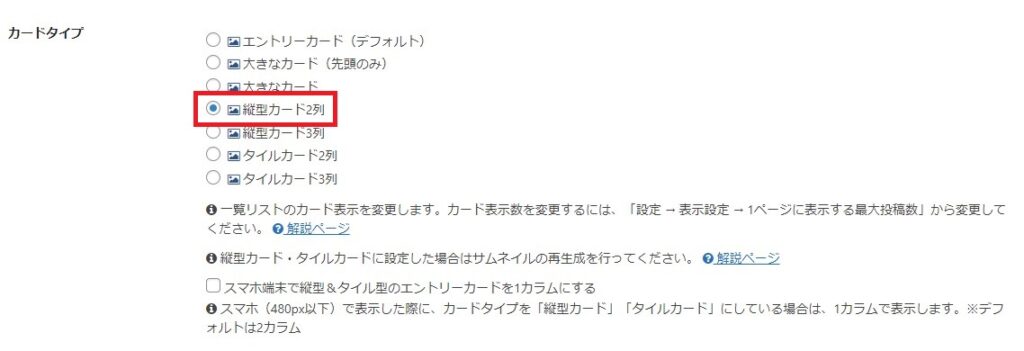
[/su_panel]次にカードタイプを選択します。
このブログでは、最近多くのブログで採用されている「縦型カード2列」を採用します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
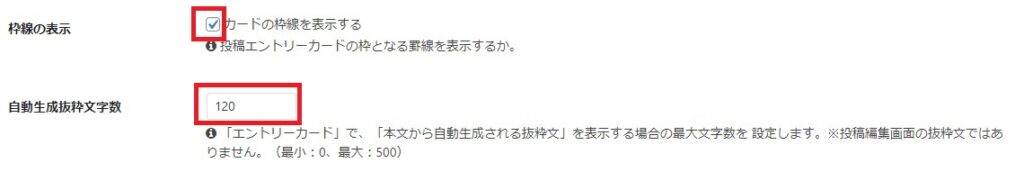
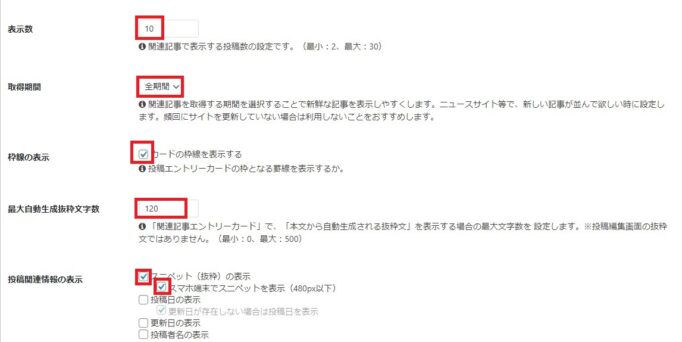
[/su_panel]次に「枠線の表示」と「自動生成抜粋文字数」の設定を行います。
縦型カードを表示させた場合に、枠線を表示させた方が見やすくなりますので、枠線の表示にチェックを入れます。また、文字数については、デフォルトの 「120文字」に設定 します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
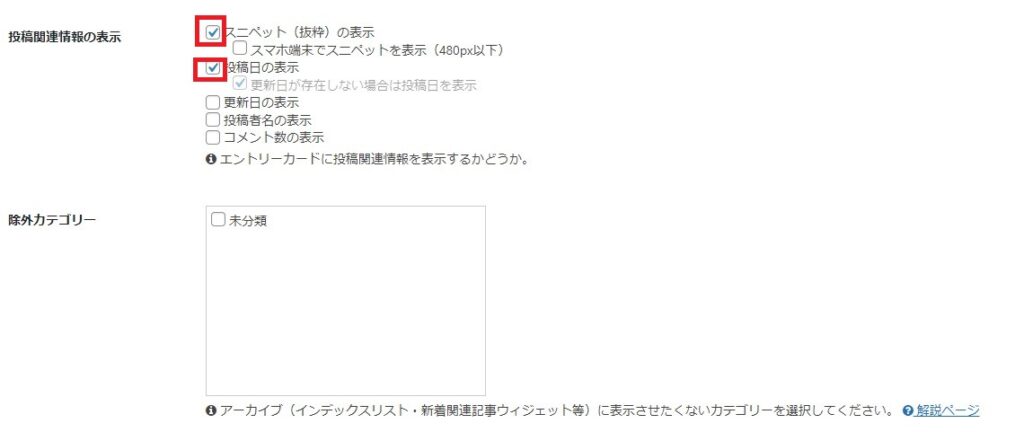
[/su_panel]更に下にスクロールしていきます。次の設定はデフォルトのままでOKです。下の図解通りの設定にしておきましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]こちらの設定は、ブログ全体のイメージに関わる設定になります。ブログを訪れた読者の印象を大きく左右します。
最近は記事のクオリティはもちろんですが、見た目も非常に大切です。
最初は今回解説した通りに設定しておいて、色々と試行錯誤していきながらあなた独自の個性を発揮して読者に見やすいブログに育てていきましょう。
Coccon設定⑧投稿ページを設定する
この投稿ページ設定で投稿ページに関する設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]設定できるのは以下の項目です。
- カテゴリ、タグの表示設定
- 関連記事設定
- ページ送りナビ設定
- コメント設定
- パンくずリスト設定
一つずつ見ていきましょう。まずは、カテゴリ、タグの表示の設定です。下の図と同じように設定しておきましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
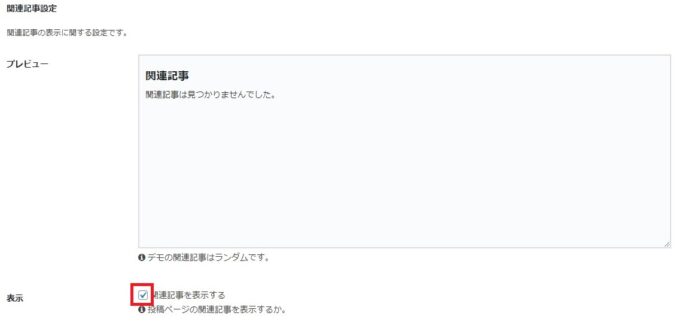
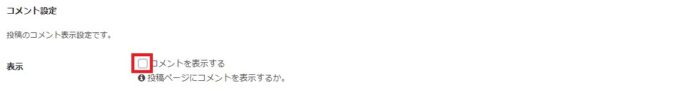
[/su_panel]続いて「関連記事」の設定を行います。ここでは、関連記事を表示させるにチェックを入れておきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
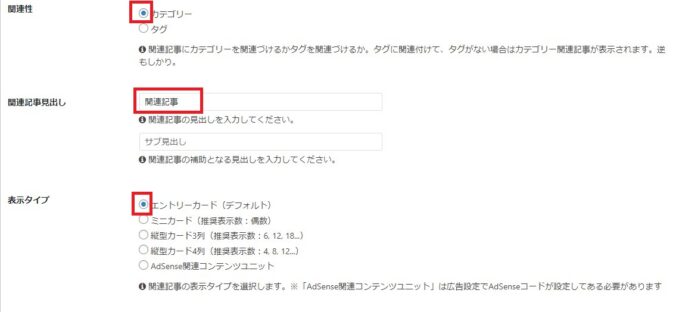
[/su_panel]次に設定「関連性」「関連記事見出し」「表示タイプ」はそれぞれ、以下の図の通りに設定してください。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここは、下記の通り設定を行っておきましょう。
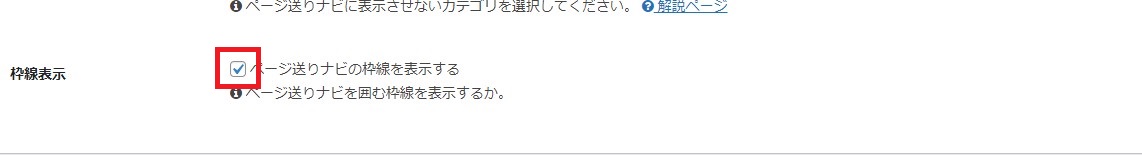
ページ送りナビ設定を行います。 表示タイプ ⇒ デフォルトにチェックを入れます。 表示位置 ⇒ 関連記事下(デフォルト)にチェックを入れます。カテゴリ ⇒ チェックを外します。 枠線表示 ⇒ 「ページ送りナビの枠線を表示する」にチェックを入れます。 次は各記事下にあるコメント表示に関する設定です。今回は「コメントを表示する」のチェックを外します。 [/su_panel]
[/su_panel] [/su_panel]
[/su_panel] [/su_panel]
[/su_panel] [/su_panel]
[/su_panel] [/su_panel]
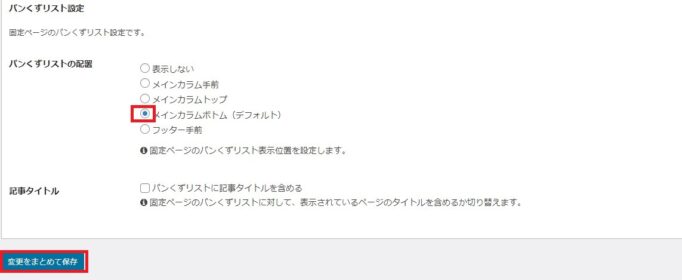
最後の「パンくずリスト設定」を行います。
[/su_panel]
最後の「パンくずリスト設定」を行います。
パンくずリストの配置については、メインカラムボトムにチェックを入れます。記事タイトルについては、チェックを外します。
それぞれの設定が終わったら、最後に一番下の「変更をまとめて保存」をクリックして設定を保存します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑨固定ページを設定する
次に固定ページの設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Cocoonの『固定ページ設定』では、固定ページに関する設定を行います。設定するのはコメントの設定とパンくずリストの設定です。
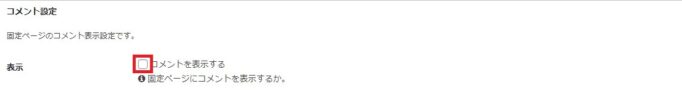
コメント設定は以下の通りチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「パンくずリスト設定」は初期設定のままにしています。設定したら、「変更をまとめて保存する」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
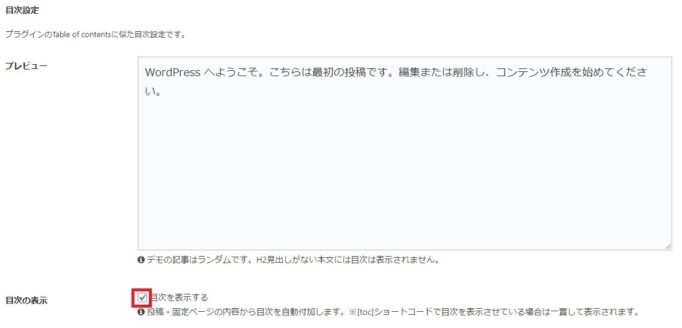
[/su_panel]次に目次の設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑩目次を設定する
Cocoonの『目次設定』では「目次の表示/非表示」のほかに、「どのように表示させるか?」等も設定することができます。
通常のワードプレステーマだと、有料テーマであっても目次を表示させるには、「Table of Contents Plus」を使って表示させることが多いです。
確かに、このプラグインは便利ですが、 プラグインを使わなくても目次を表示させることができるなら、それに越したことはありません。
何故なら、 プラグインが増えすぎるとプラグイン同士が干渉し合い、ブログにトラブルを起こしたり、ブログそのものが重くなるからです。
コクーンで設定できる項目は以下の項目です。
- 目次のタイトル(例:目次)
- 目次切り替え
- 最初から目次内容を表示させるかどうか?
- 表示条件
- 目次表示の深さ
- 目次ナンバーの表示
- 目次の中央表示
- 目次の表示順
- 見出し内タグ
ここの設定項目も多岐に渡っていますが、読者の利便性も上がり、SEO上も有利になりますので、ぜひ設定しておきましょう。
最近の上位表示しているブログの大半は、目次を表示させています。
目次があることによって、 ブログを訪れた読者様に、記事に何が書かれてあるがすぐに分かると言う大きなメリット があります。
また、グーグルも目次を表示させることを推奨しています。以上の理由から、必ず目次は表示させるように設定していきましょう。
それでは一つ一つ見ていきましょう。
目次の表示 → チェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
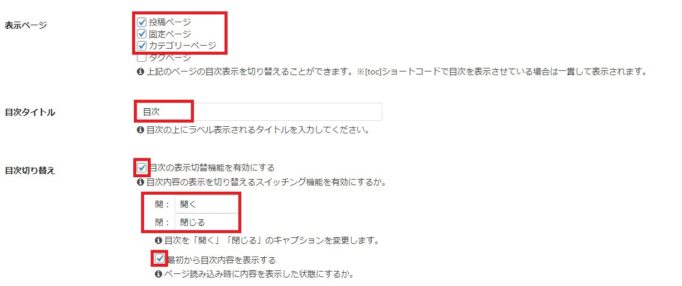
[/su_panel]- 表示ページ → 投稿ページ、固定ページ、カテゴリにチェックを入れます。
- 目次タイトル → デフォルトのままでOKです。(目次)
- 目次切り替え → 目次の表示切替機能を有効にするにチェックを入れ
- 最初から目次を表示するにチェックを入れる
下記図を参考にして設定していきましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
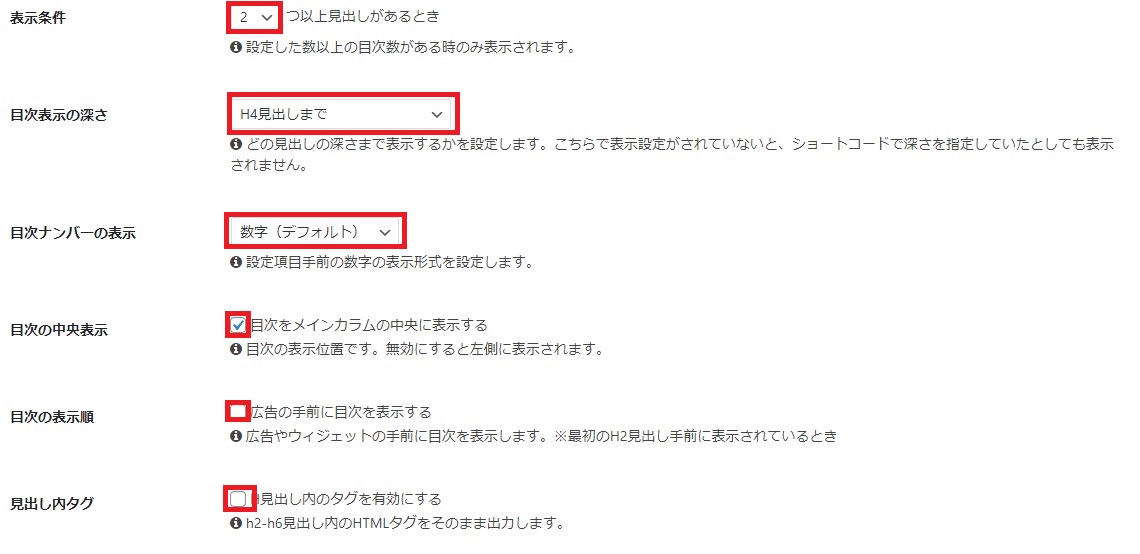
[/su_panel]- 表示条件 → 2に設定します
- 目次表示の深さ → 「H4見出しまで」に設定します
- 目次ナンバーの表示 → 数字(デフォルト)に設定します
- 目次の中央表示 → 目次をメインカラムの中央に表示するにチェックをいれる
- 目次の表示順 → 広告の手前に目次を表示するのチェックを外す
- 見出し内タグ → H見出し内のタグを有効にするのチェックを外す
以下の図を参考にして、同じように設定してください。最後まで設定したら、一番下の「変更をまとめて保存」をクリックして終了です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]後々、ブログの記事を更新していく中で、あなたに合った使い方を見つけて設定を変更していきましょう。
Coccon設定⑪SNSシェアを設定する
ここは、SNSの表示に関する設定を行います。まずは、以下の図のように「SNSシェア」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]この設定では以下の表示位置が選択することができます。
- はてなブックマー
- LINE@
- タイトルとURLをコピー
- コメント
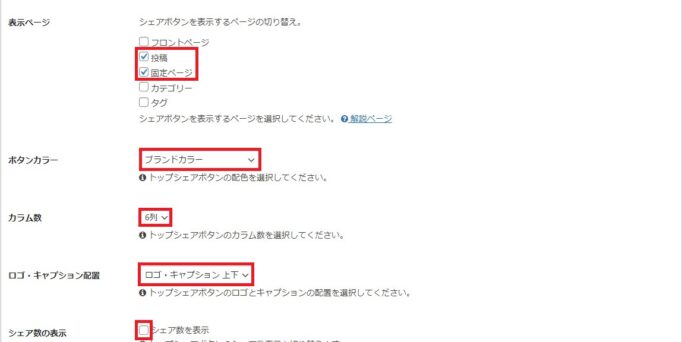
上から見ていきましょう。 トップシェアボタンの表示は「メインカラムトップシャアボタンを表示」にチェックをいれます。
表示切替は、このブログでは以下のSNSにチェックを入れました。 Twitter Facebook はてなブックマーク Poket Line@ titleとURLをコピー。
表示ページは、投稿と固定ページにチェックを入れています。ボタンカラーは「ブランドカラー」を選択しています。カラム数は「6列」を選択しています。ロゴ・キャプション上下を選択しています。
シェア数の表示は「シェア数を表示」のチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にボトムシャアボタンを設定します。
ボトムシャアボタンの表示は「メインカラムボトムシェアボタンを表示」にチェックを入れます。シャアメッセージは、「シャアする」と記載します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
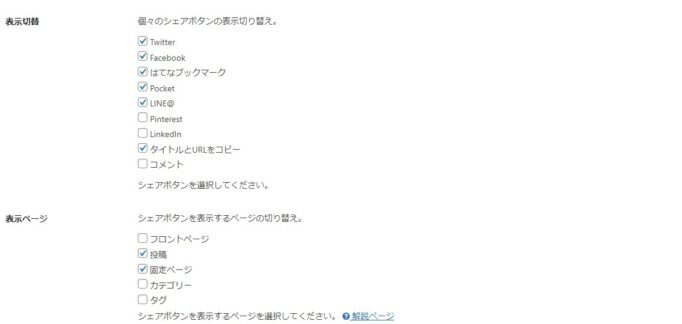
[/su_panel]表示切替は以下の図と同じ設定で構いません。表示ページは「投稿」と「固定ページ」にチェックを入れておきましょう。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
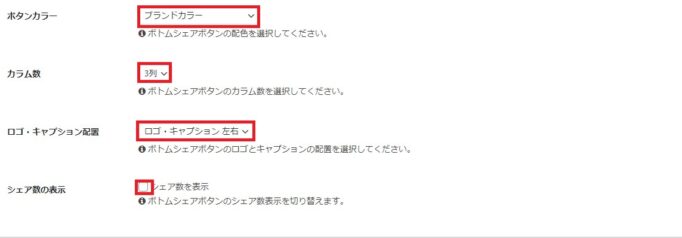
[/su_panel]ボタンカラーはブランドカラーを選択します。カラム数は「3列」を選択しました。ロゴ・キャプション配置は「ロゴ・キャプション左右」を選択しました。
シャア数の表示は「シェア数を表示」するのチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にツイート設定を行います。メンション → 「ツイートにメンションを含める」のチェックを外します。
プロモーション → 「ツイート後にフォローを促す」にチェックを入れる。ハッシュタグ → 何も書かなくても構いません
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にFacebook設定とPinerest設定を行います。Facebook設定 → アクセストーンは無記名で構いません。
interest設定 → Pinterestで画像をシャアするのチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
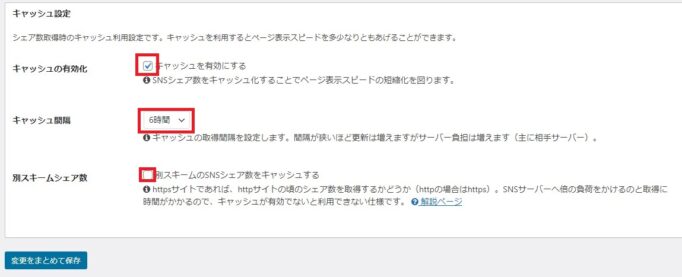
[/su_panel]次にキャッシュ設定を行います。キャッシュの有効化 → キャッシュを有効にするにチェックを入れておきます。
キャッシュ間隔 → 6時間に設定しておきます。
別スキームシェア数 → 別スキームのSNSシェア数をキャッシュするのチェックを外します。
設定が終了したら、「変更をまとめて保存」をクリックしてここの設定は終了です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑫画像を設定する
次にコクーンの画像の設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
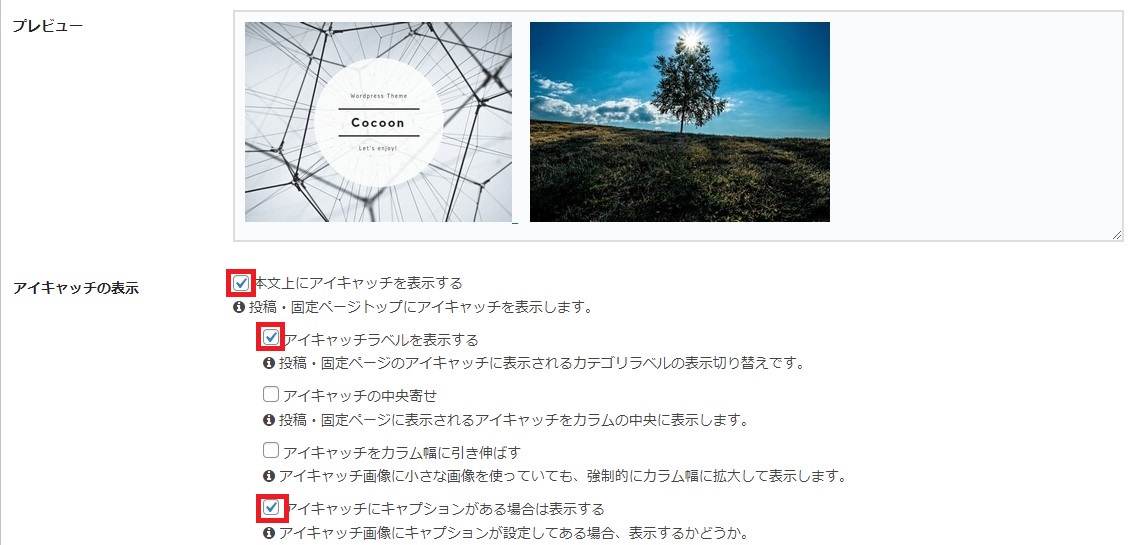
[/su_panel]Cocoonの『画像設定』では、主にアイキャッチ画像の設定を行います。具体的にできる設定は以下の通りです。
- 本文上のアイキャッチの表示/非表示
- アイキャッチラベルの表示/非表示
- アイキャッチの中央寄せ
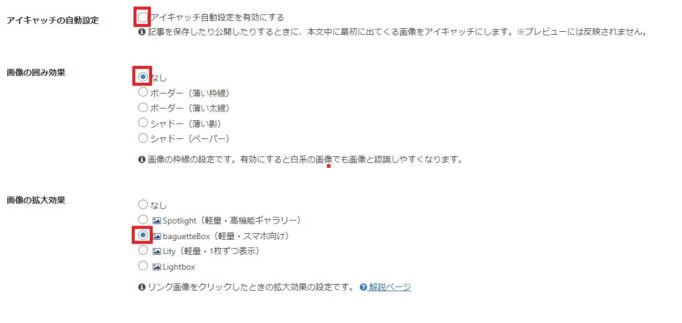
- アイキャッチ自動設定を有効にする
- 画像の囲み効果
- 画像の拡大効果
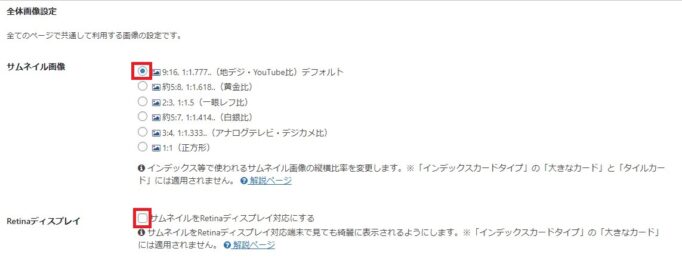
- サムネイル画像の比率
- NO IMAGE画像
一つずつ見ていきましょう。
アイキャッチの表示
アイキャッチラベルを表示するにチェックを入れます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]アイキャッチの自動設定 → 「アイキャッチ自動設置を有効にする」のチェックを外します。
画像の囲み効果 → 「なし」を選択します。
画像の拡大効果 → 軽量・スマホ向けを選択します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]続いて全体画像設定を行います。
サムネイル画像 → デフォルト設定のままでOKです。
Retinaディスプレイ → サムネイルをRetinaディスプレイ対応にするのチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最後に「NO IMAGE設定」を行います。この設定は、 アイキャッチ画像を設定しない場合に、自動で画像が挿入されるようにする設定 です。
基本的には、一つの画像に付き、アイキャッチ画像を入れた方がデザイン的にもいいので、ここの設定はしなくてもいいです。
最後に「変更をまとめて保存」をクリックして、ここでの設定は終了です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑬フッターを設定する
次にフッター設定を行います。フッターと言うのは、ブログでは一番下の部分を指します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
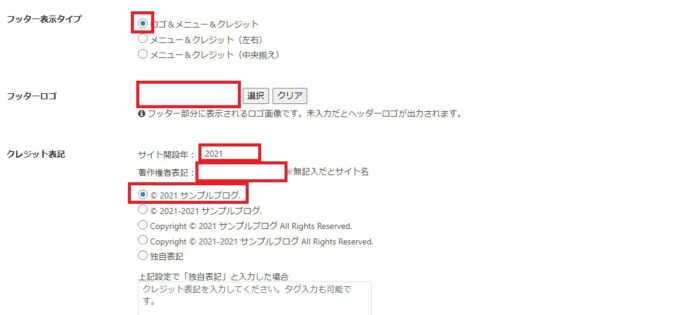
[/su_panel]ここでできる設定はフッターの色を変更したり、クレジット表示等を行う設定することができます。
この設定もお好みで行えばいいですが、見本として以下の図の通リ設定しています。参考になさってください。
順番に見ていきましょう。
フッター色 → 背景色はデフォルトのままでOKです。フッター文字色はデフォルトのままでOKです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]フッター表示タイプ → 「ロゴ&メニュ&クレジット」にチェックをいれます。
フッターロゴ → ロゴを作っていなければ、そのままでOKです。
クレジット表記 → サイト開設年
著作権者表記 無記名
2021 サンプルブログ にチェックを入れます。
 [/su_panel]
[/su_panel]次にフッターメニュー幅を設定します。
フッターメニュー幅 → 120と設定
「メニュー幅をテキストに合わせる」にチェックを入れる
設定が終わったら、最後に「変更をまとめて保存」をクリックして、ここでの設定は終了です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑭ウィジェットを設定する
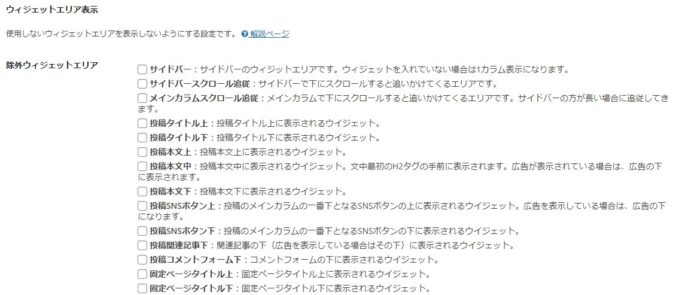
次にウィジェットを設定します。ここでの設定は主にサイドバーの設定を中心に行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]下記図のように、色々なウィジェットを設定できることが分かります。削除はいつでもできますので、最初の時点ではすべて表示させておけば大丈夫です。
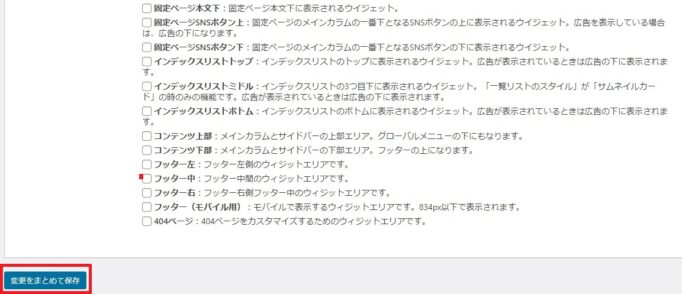
なお、特に設定する必要はありません。デフォルトの通リ、すべてノーチェックで下までスクロールしていき、「変更をまとめて保存」をクリックして、ここの設定は終了
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]かなり長いですが、下までずっとスクロールしていきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Coccon設定⑮エディターを設定する
いよいよ最後の設定です。最後に行うのは、これから記事を書いていくための必要なエディタの設定を行います。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
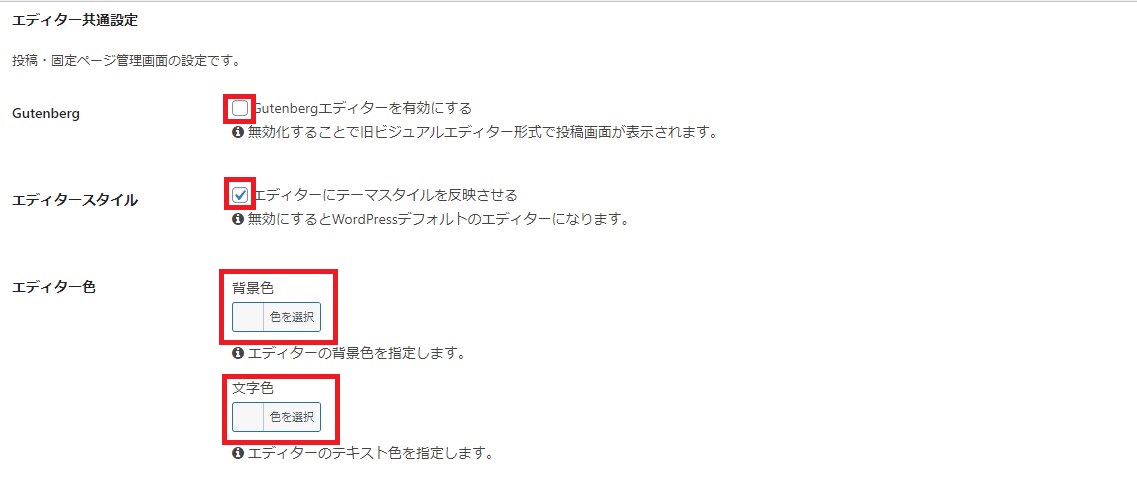
[/su_panel]Cocoonの『エディター設定』では、投稿画面で『Gutenbergエディター』と『旧エディター』のどちらを使うか?を選択することができます。
旧エディタを使う場合は、通常はプラグインをインストールしなければいけませんが、コクーンは、プラグインなしで設定することができます。
私は古いエディタの方が慣れているので、いまだに古いエディタを使っています。それでは具体的に設定を行っていきましょう。
エディタの共通設定を行います。
Gutenberg ⇒ 「Gutenbergエディターを有効にする」のチェックを外します。
エディタースタイル ⇒ 「エディターにテーマスタイルを反映させる」にチェックを入れます。
エディター色 ⇒ 背景色はデフォルトのままでOKです。
文字色 ⇒ 文字色はデフォルトのままでOKです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
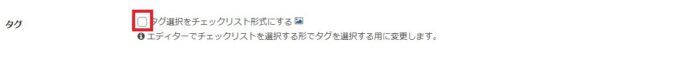
[/su_panel]タグ ⇒ 「タグ選択をチェックリスト形式にする」のチェックを外します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にブロックエディター設定については、今回使いませんのでそのまま下にスクロールしていきます。
次に行うのは、旧エディター設定です。
文字カウンター ⇒ 「タイトル等の文字数カウンター表示」にチェックを入れておきます。
ここにチェックを入れておくことによって、タイトルと記載する時に、文字数がカウントされるので便利です。
確認ダイアログ ⇒ 「ページ公開前に確認アラートを出す」にチェックを入れておきます。
以上の設定が終了したら、「変更をまとめて保存」をクリックして、ここでの設定は終了します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]まとめ~「Cocoon」導入後の初期設定について
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- コクーンの設定は15項目で良い
- 設定は必要に応じて変更が可能
- 分からない場合はデフォルトのままでよい
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①記事の順番に従い、一つ一つ設定していく②設定が分からなければ、飛ばしても構わない
③最後まで設定を行う
【Cocoon(コクーン)】は数あるWordpress(ワードプレス)の無料テーマの中でも最も高機能を持っているテーマです。
有料テーマに手が出ないという初心者の方には自信を持っておススメできるテーマです。最初の設定こそ多く感じますが、今回の記事で解説した手順通りに進めていけば迷うことなく設定をすることができます。
ぜひ、最後まで設定を済ませていきましょう。
[/su_panel]
