
この記事では、Googleが提供しているワードプレスプラグインの一つである「Site Kit by Google」の役割、設定の仕方、使い方について解説します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″]- Site Kit by Googleの設定の仕方が分からない
- Site Kit by Googleをどう使えばいいか分からない
- 他のプラグインとの違いが分からない
こんな悩みを解決します。
- Site Kit by Googleのインストールと設定方法を解説
- Site Kit by Googleをどのように使ってブログ運営に生かせばいいかを解説
- Site Kit by Googleと類似プラグインの違いを解説
本記事を最後まで読むことによって、Googleが提供している新しいプラグイン 「Site Kit by Google」の色々な使い方や活用方法が分かります。
また、Site Kit by Googleを効果的に使う事によって、 ブログのアクセスを増やしたりブログの不具合を解消したり等、ブログ改善に役立ちます。
ぜひ、最後まで読んで「Site Kit by Google」を実際に使ってみてくださいね。
「Site Kit by Google」とはどのようなプラグインか?

まずは、「Site Kit by Google」がどんなプラグインなのかについて理解を深めていきましょう。「Site Kit by Google」は、Googleが無料で提供する公式プラグインです。
最初はB版で提供していましたが、2019年10月31日に正式にリリースされました。
今日記事を書いている時点(2021年5月18日)では、リリースされてから一年半経過しますが、たった一年半の間に 有効インストール数は1,000,000を超えています。
これは他のプラグインと比較してみると良く分かりますが、非常に速いスピードでインストールされています。
それだけ、優秀で使いやすいということがインストール数を見ても分かります。
やはり、人気の秘密は グーグルアナリティクスやグーグルサーチコンソールなどのグーグルの公式ツールを簡単に設置できる ところです。

しかし、 グーグルアカウントさえ開設しておけば、いとも簡単にアナリティクスやサーチコンソールを設定する ことができます。
多分それが初心者に理解されてきているので、ダウンロード数が増えてきていると思います。

Site Kitでできる二つのこと

次に「Site Kit」でできることについて解説します。Site Kitでできる事はおおまかに言うと、二つあります。
①グーグルの公式ツールと連携できること
②各種ツールと連携することによって色々なデータを測定できる
それぞれもう少し詳しく見ていきます。
Site Kitで連携できるグーグルの各種ツール
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「Site Kit」を使って連携できるグーグルの各種ツールは以下の通リ6つあります。
これだけを見ても、かなり色々なことができる連携ツールだと分かると思います。
- サーチコンソール (ユーザーの検索に関する測定ツール)
- アナリティクス (ユーザーのアクセスに関する測定ツール)
- アドセンス(Googleの提供する広告サービスの管理)
- ページスピードインサイト (Webサイトの表示スピードチェック)
- タグマネージャー (様々なタグを一元管理できるツール)
- オプティマイズ ( A/Bテストツール )
上記の6つのツールと連携することによって、ブログを色々な方向から見直すことが可能になります。ブログを育てていくのは子育てと似ている部分があります。
色々なツールを使ってテストしながら、また見直して、修正していく。その繰り返しによって アクセスが増えて、読者の悩みを改善できるブログに成長していく のです。
ぜひ、今回ご紹介する各種ツールを使い倒して、ブログ改善に役立ててください。
Site Kitで測定できる各種データ
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「Site Kit」で測定できる各種データは以下の通りです。
どのデータもブロガーとしては非常に欲しいデータでもあり、ブログの色々な改善に役立つデータばかりです。
- すべてのトラフィック(ユーザーがどうやって訪問してきたのか)
- 検索ファネル(検索からの訪問者数)
- どのページが人気があるか
- クリック数の多い検索キーワード
- サイトの表示速度
- アドセンスの収益
- 各ページ単位でのデータを検索・確認
Site Kitのメリットとデメリットについて

次にワードプレスにSite Kitをインストールして使った時のメリットとデメリットについて見ていきましょう。
私は現在、メインのブログではSite Kitを使っています。実際に使っているからこそ分かる生の声をお伝えします。
多少のデメリットはありますが、 デメリットよりも使う事によって得られるメリットの方が多い ので安心してください。
私自身もこのブログを立ち上げた当初から「Site Kit」は使っています。まずは、メリットから見ていきましょう。ちなみにメリットは五つあります。
Site Kitを使って得られる5つのメリット
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここからは、Site Kitを使って得られ五つのメリットについて順番に見ていきましょう。導入することで得られるメリットは五つ、デメリットは三つあります。
導入するかどうかは、デメリットを理解した上で、メリットを享受できるかがポイントになります。それでは、以下から、まずはメリットについて見ていきます。
メリット① 測定結果を一つの画面で見ることができる
まず一番のメリットはアナリティクスやサーチコンソールで得られたデータを一つの画面で確認できるのが素晴らしいですね。
毎日データを確認していると分かりますが、その都度ツールの ログイン画面からログインしてデータを確認するのは面倒だし時間のロス になります。
その点、Site Kitを使うと、 ワードプレスの管理画面にログインするだけでデータを確認することが出来る ので毎日行う作業が簡略されます。
気になるブログへのアクセス数やどんな検索キーワードでブログに流入してきたか、ブログの表示スピードはどうか?
そんな気になるデータがすぐに確認することができます。
また、近い将来あなたがワードプレスの中級者、上級者になっていき、初心者に教える立場になった時に、 Site Kitの画面を見せながら説明する等の使い方もできます。
メリット② 数クリックで簡単にブログに設置できる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これは繰り返しになりますが、ワードプレスの色々なプラグインはインストールするのは簡単でも、インストールした後の設定はけっこう複雑だったりします。
特にブログ初心者の頃は、設定が複雑だと途中で嫌になって作業を中断してしまうこともあります。私も初心者の頃はそんなことがよくありました。
その点、Site kitはたった 数クリックするだけで、Google公式ツールとSite Kitを連携させる ことができます。
アナリティクスや サーチコンソールのアカウントを作るところから、ブログへの設置(トラッキングコードやアドセンスのコードなどの自動挿入)など、一つ一つ行うと非常に時間がかかる作業ですが、それが本当に短時間で終了します。
少し前なら、非常に時間がかかった作業が今では ほんの数分で出来るようになった のです。本当に古くからワードプレスを使っている身からすると感動ものです。
メリット③ Google公式プラグインなので安心感がある
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]プラグインというのは、個人でも作ることができます。
それは色々なプラグインをインストールする時に開発者という欄が下にあってそこを見ると、個人で開発・作製しているなというのが分かります。
個人で作るとなるとスキルの差が出て、本当に使って大丈夫かな?と不安な気持ちを持つことがありますね。
また、個人で作った場合、プラグインの更新頻度が少ないということもプラグインではよくあります。
やはり、更新頻度が少ないプラグインはあまり使わない方がいいと言うのが私の考え方です。
しかし、Googleが公式にリリースしているプラグインですし、リリースしてからわずか一年半で、100万ダウンロードされているプラグインなので 安心して使う ことができます。
また、連携させるツールもグーグルが開発したアナリティクスやサーチコンソールなのでプラグイン同士の相性も抜群です。
プラグインは一つのプログラムの集合体なので、相性の悪いプラグインは存在します。その点、相性がいいかどうかを心配しなくていいので助かります。
メリット④ 測定結果を把握しやすい
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]使った経験がある方はお分かりだと思いますが、サーチコンソールにしろ、アナリティクスにしろ管理画面は非常に見にくいです。
どこをクリックしたらどんなデータを見ることが出来るのか?色々なサイトやマニュアルを見ながら勉強して慣れていかないとなかなかデータを把握することが出来ません。
その点 、Site Kitはワードプレスの管理画面を開くだけで 、すでに画面上に測定されたデータが表示されているので、迷わず 欲しいデータを把握することができます。
ただし、表示されるデータは一部の情報のみです
前述しましたが、ワードプレスの管理画面で確認できるのは一部のデータだけですが、 大切な指標が表示される ので見逃すことが少なくなります。
また、そのデータをもっと詳しく見たい場合等は、表示されたデータのすぐ近くにリンクが置かれているので、それをクリックするだけでアナリティクスやサーチコンソールの管理画面に移行することができます。
メリット⑤ 管理画面が見やすく、直感的に操作できる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]最後のなりますが、Site Kitは管理画面が非常に見やすいのも大きな特徴です。
特に難しい操作等もありませんので、どんなワードプレス初心者であっても 直感的に使いこなすことができます。
やはり、ツールを使う側としては、直感的に操作できて、必要なデータをすぐに確認できるというのは非常にありがたいですね。
Site Kitを使って感じる3つのデメリット
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次にSit Kitを実際に使っていて感じるデメリットについて解説します。
デメリットと言うほどのものではないと思いますが、一応私が感じたデメリットを書いておきます。
デメリット① データを詳しく分析することができない
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]先ほども少し触れましたが、Sit Kitのデータはワードプレスの管理画面で確認することができます。
ただ、確認できるデータは一部のデータですべての詳細なデータを確認できる訳ではありません。
詳細なデータが必要な時には、クリックし てデータが欲しいサーチコンソールやアナリティクスにログインしないと見ることができません。
詳しいデータが常に欲しい場合には少し物足りなさを感じます。
デメリット② ダウンロード時には英語表記なので少し違和感がある
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Site Kitをダウンロードすると分かりますが、今のところ日本語には対応していないので、すべて英語表記になっています。
英文が苦手、あるいは英語アレルギーの人には少し厳しいかも・・です。
しかし、 設定は一回限りです。一回だけ我慢して乗り越えれば二度と設定することはありません。 翻訳サイト等を上手に使って乗り越えていきましょう。
翻訳サイトを利用して何が書かれいるかをある程度把握できれば、それほど難しいことをしていないというのが分かります。
近い将来にには日本語対応してくれるもの期待しています。
デメリット③ Site Kitを導入すると表示スピードが落ちる場合がある
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Site Kitを実際に導入する前に私はネットで色々とリサーチしましたが、このプラグインを導入するとブログの表示スピードが落ちるから気を付けた方がいいというブログをいくつか見つけました。
でも、あくまでも第三者の意見であって、実際は試してみないと分からないという事で、試してみました。
そうした所、本当に表示スピードは遅くなっていました。サイトの表示速度は、PageSpeedInsightsで測定することができます。
私の場合、パソコンでの表示スピードはそれほど変わりませんでしたが、 モバイルでの表示スピードはかなり落ちました。
ただ、実際に自分のブログを検索してみて表示スピードを図ってみると、Site Kitを導入する前とそれほど変わっていないことに気が付きました。
PageSpeedInsightsは常に一定のスピードで計測してくれる訳ではありません。毎日計測してみると分かりますが、毎日誤差が生じます。
また、使っているワードプレステーマによっても大きくこの数値は変わることが分かりました。
ですから、Site Kitを導入すると表示スピードが遅くなると気にし過ぎることはないです。
確かに表示スピードは大切な要素ですが、もし気になるなら他にも表示スピードを改善する方法はあるので、また別の機会にご紹介していきます。
Site Kitと類似プラグイン「All in one SEO pack」との違いについて
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]Site Kitの類似プラグインとしてよく比較されるのが「All in one SEO pack」というプラグインです。
同じ種類のプラグインとして扱われることもありますが、まったく別物です。そもそもプラグインの役割が違うのです。
Site Kit の役割は、 サイトへのアクセス状況を素早く確認できる機能 を持ったプラグインです。
一方で 「All in one SEO pack」の役割は、SEO対策を行う プラグインです。
SEO対策とは、狙ったキーワードで検索結果の上位表示を目指して行う各種対策のことを指します。
All in one SEO packを使うことによって、ブログの改善点が色々と見つかります。見つかった改善点を修正していきながら上位表示を目指していくことができます。
多くのブロガーはこの「All in one SEO pack」をブログに導入しており、上位表示を目指しています。
それでは、それでは、「All in one SEO pack」を導入するとどのような設定や具体的な施策ができるかを以下にまとめてみました。
- ブログそのものや投稿ページのタイトル変更
- メタディスクリプション(ブログや記事の説明文)の自動設定
- SNS 設定(ツイッターやインスタグラム等のSNSの各種設定)
- OGP 設定(SNSでシェアされた際の画像やURLなどの表示設定)
- 書いた記事の各種対策(点数表示され、足らない部分を指示してくれる機能)
- アナリティクスのIDや サーチコンソールのタグを設定
「All in one SEO pack」 は、アナリティクスや サーチコンソールのデータをダッシュボードで見ることはできません。
但し、個別記事を書く際には色々な指標が表示されますので、それぞれの記事で足らない部分が分かり、上位表示させるための参考になるのはありがたいです。
Site Kitと「All in one SEO pack」との両立について
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に解説するのは「Site Kit 」と「All in one SEO pack」を同じブログの中に導入して使うことが出来るかどうかについて解説します。
結論から申し上げると 使うことが出来ます。
この二つのプラグインは比較的相性がいいプラグインです。プラグインによっては同じブログの中で両立しないプラグインもあります。
両方のプラグインをブログに入れる事によってお互いが干渉し合い、不具合を起こしてしまうのです。
その点、 Site Kit とAll in one SEO pack を同じブログの中で同時に動かすことができます。
私もこのブログの中で実際に二つのプラグインを導入していますが、今まで不具合を起こしたことはありません。
また、色々な情報をリサーチしても、この二つのプラグインを入れていて不具合を起こしたという報告は聞いたことがありません。
安心して両方のプラグインを使うことが出来ます。
ただし、アナリティクスのトラッキングタグを事前に設置したまま、Site Kit でも追加でタグを設定してしまうと、 二重計測になりますので、そこだけは要注意です。
Site Kit とグーグルアカウントの連携について
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
それでは、ここからがようやく本題と言うか、「Site Kit」をあなたのブログに設置していきます。
[/su_panel]
それでは、ここからがようやく本題と言うか、「Site Kit」をあなたのブログに設置していきます。まずは「Site Kit」と「Googleアカウント」を紐づけしていきます。
「Site kit」をダウンロードする
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]まずは、プラグインをインストールします。
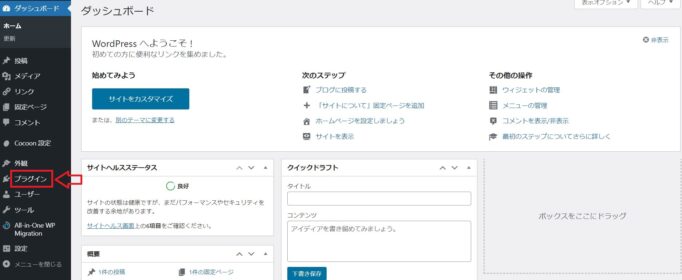
プラグインをインストールしたいワードプレスの管理画面に入ります。
管理画面に入ったら、「プラグイン」と書かれている部分にマウスを置くと、メニュが表示され、その中の「新規追加」をクリックします。
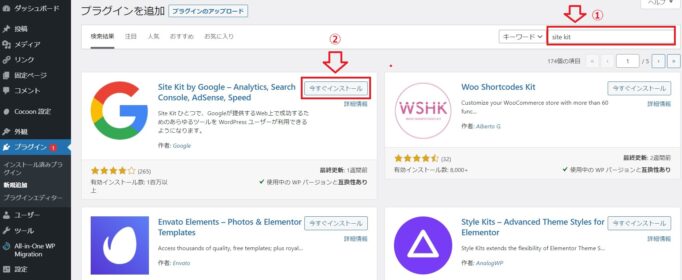
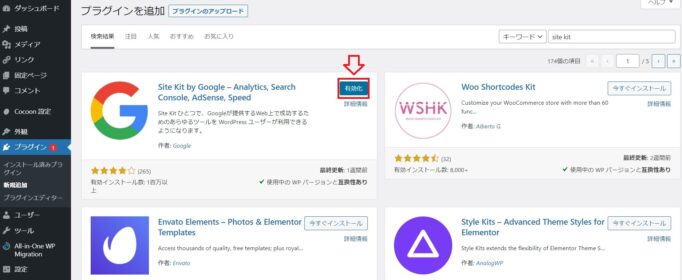
新規追加をクリックすると、以下の画面に移行するので、プラグインの検索窓に「site kit」と入力します。
入力すると、すぐにお目当ての「Site Kit by Google」のプラグインが表示されるので、「今すぐインストール」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]今すぐインストールをクリックすると、以下の画面のように「有効化」という表示に変わるので、「有効化」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]プラグインを有効化すると、プラグインの一覧ページに移動します。
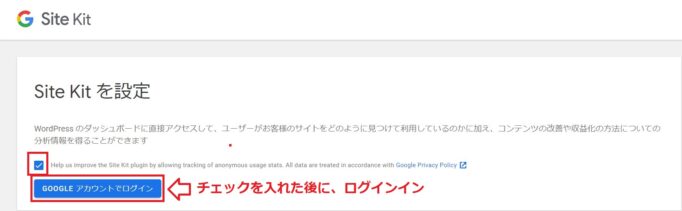
下記図と同じように、チェックを入れてから「Googleアカウントでログイン」をクリックします。
チェックを入れた項目は、グーグルのプライバシーポリシーに同意したかどうかを確認するためのチェックです。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
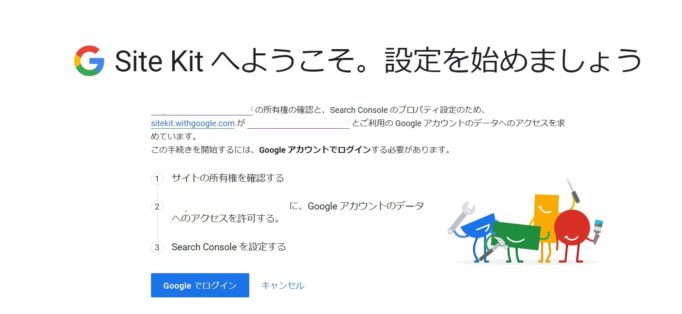
[/su_panel]「セットアップを開始」をクリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ページ下部の、「Googleでログイン」をクリックして先に進みます。
ここまで終わったら、次に進みます。
グーグルアカウントを作成する
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]グーグルアナリティクスを使用するにはGoogleアカウントが必要です。ここからは、グーグルアカウントを開設する為に解説を行います。
すでにアカウントを持っているよ!という方は、ここは飛ばして「アナリティクスのアカウント作成」に進みましょう!
もし、ここまでの時点でグーグルアカウントを持っている場合は、この解説はスルーして下さい。
グーグルアカウントにSite Kitを連携させる
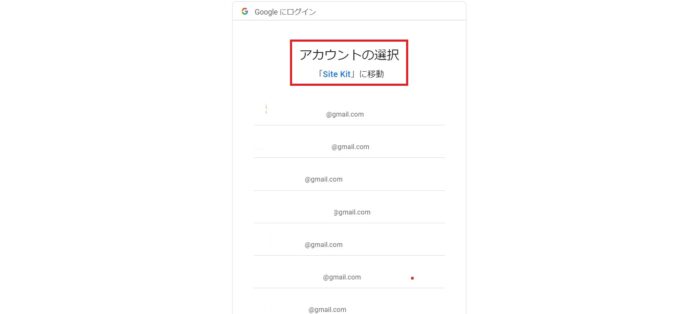
少し戻りますが、先ほどの「グーグルでログイン」をクリックすると以下の画面に移行します。
私はグーグルのアカウントを七つ所有しているので、どのアカウントで「site kit」を紐づけるかを尋ねる画面になっています。
もし、あなたもこの時点で 複数のアカウントを持っている場合は、どのアカウントに紐づけるを選択 します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]アカウントを選択すると以下の画面に移行します。
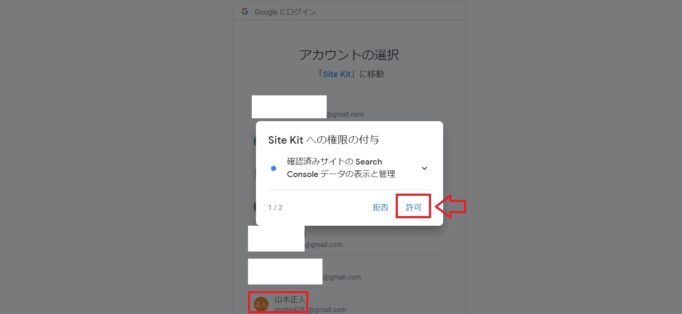
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
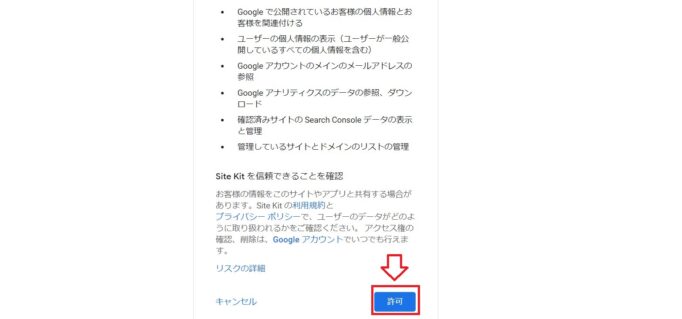
[/su_panel]Site Kitへサーチコンソールの権限を付与する画面になったら、「許可」をクリックします。
すると以下の画面に移行します。
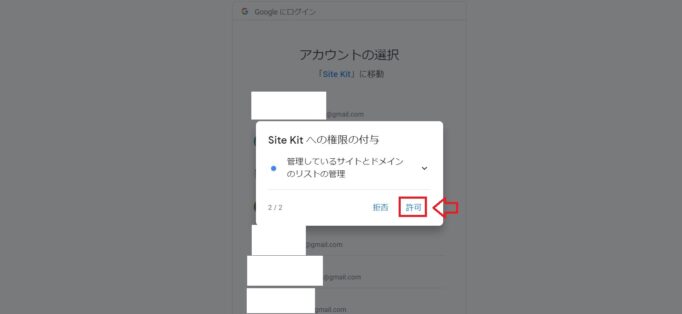
 [/su_panel]
[/su_panel]次に、Site Kitへ権限を付与するため、「許可」をクリックします。許可をクリックすると、以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]許可をクリックすると以下の画面に移行します。
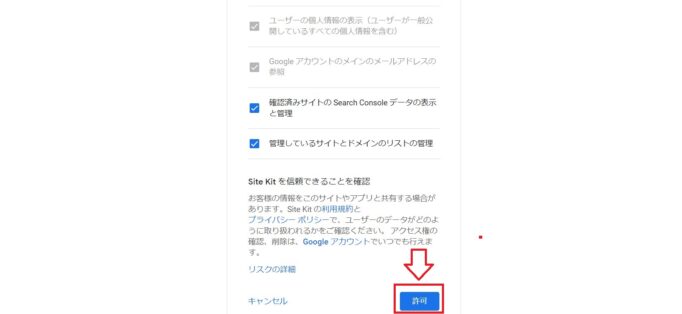
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]引き続き、「続行」をクリックします。
クリックすると以下の画面に移行します。
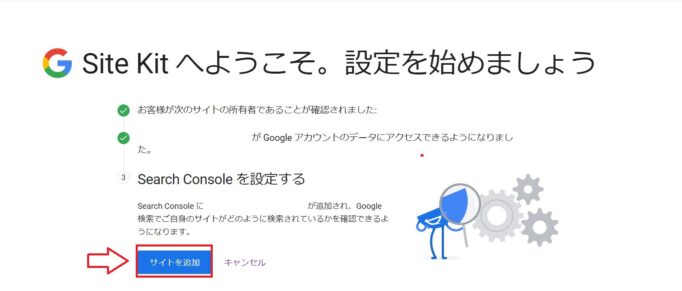
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]ここまでの設定が終わった時点で、グーグルアナリティクスとの連携が完了したことになります。
次に行うのは 「グーグルサーチコンソール」にサイトを追加してデータを一括して見れる ようにします。
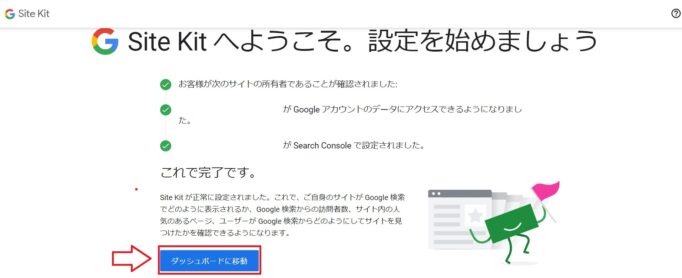
上記図の「サイトを追加」をクリックします。クリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]これでSite kit のセッティングは完了です。最後に「ダッシュボードに移動」をクリックします!
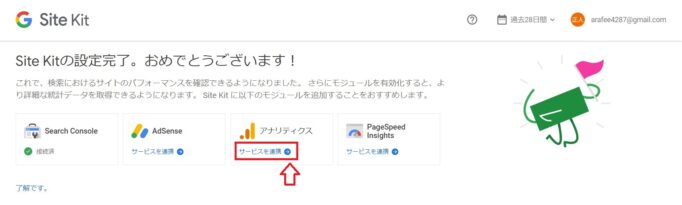
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記の画面が表示されたら、「Site Kit」とグーグルのツールの設定が完了したということになります。
お疲れさまでした。
Site Kit とグーグルの各ツールを連携させる
インストールしたSite Kitと連携させるグーグルの各種ツールは以下の6つです。
- Search Console
- Google AdSense
- Google アナリティクス
- PageSpeed Insights
- Google Optimize
- Google Tag Manager
これらの各種ツールを連携させるには、グーグルアカウントを作成しておく必要があります。
Site Kit とグーグルサーチコンソールを連携させる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]サーチコンソールとSite Kitの連携ですが、すでに先ほどまでの設定が終了しています。
上の図を見ていただくと分かりますが、 「接続済」と表示 されているのが分かります。
Site Kit とグーグルアナリティクスを連携させる
次に「SiteKit」とグーグルアナリティクスを連携させていきます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]先ほどまでの設定はかなりてこずったと思いますが、ここからの設定は至極簡単です。
すでに、グーグルアカウントとの連携は終了していますので、数回クリックするだけで連携は終了しますので、もうひと踏ん張り頑張っていきましょう。
せっかくここまで頑張ったのですから、ここで中断してしまうのでもったいです。最後まで頑張りましょう。あと少しで終了しますからね。
上の図の「サービスの連携」をクリックします 。連携をクリックすると以下の図に移行 します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に、先ほど作った自分のGoogleアカウントを選択します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に、Site Kitへの権限付与を「許可」します。
許可をクリックすると以下の画面に変わります。変わったら「許可」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]許可をクリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
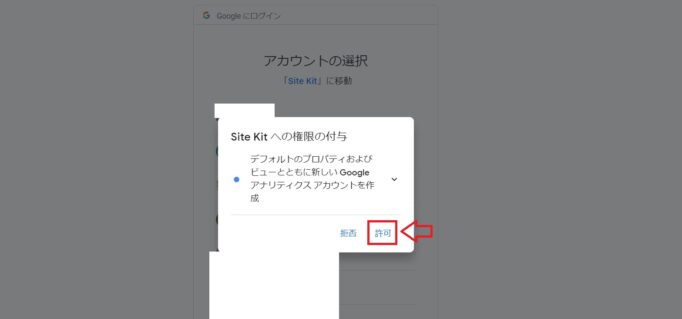
[/su_panel]赤枠の「アカウントを作成」をクリックします。グーグルのアカウントを選択する画面に変わるので、 紐づけたいアカウントをクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると、以下の画面に変わります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
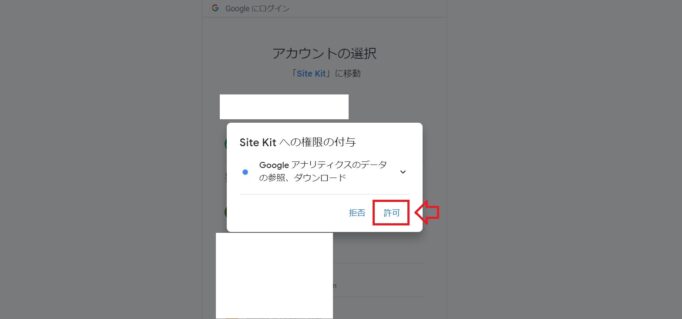
[/su_panel]「許可」をクリックします。クリックすると以下の画面に変わります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「許可」をクリックします。以下の画面に移行します。
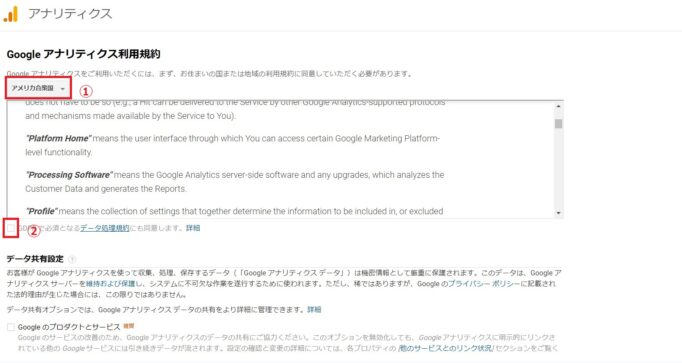
クリックするとグーグルアナリティクス利用規約の画面に変わるので、それぞれ順番に設定していきます。
まずは、①ですが、デフォルトでは「アメリカ合衆国」になっていますが、これを「日本」に変更します。
その下にある「データ処理規約に同意します」にチェックをいれます。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
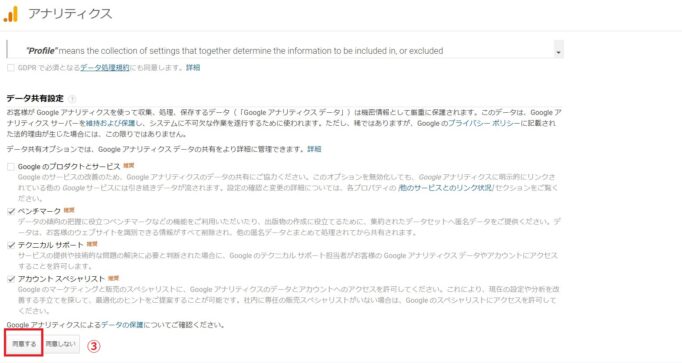
[/su_panel]さらに、下にスクロールしていくと、下記画面に変わります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]デフォルトででチェックが付いている部分はそのままでOKです。
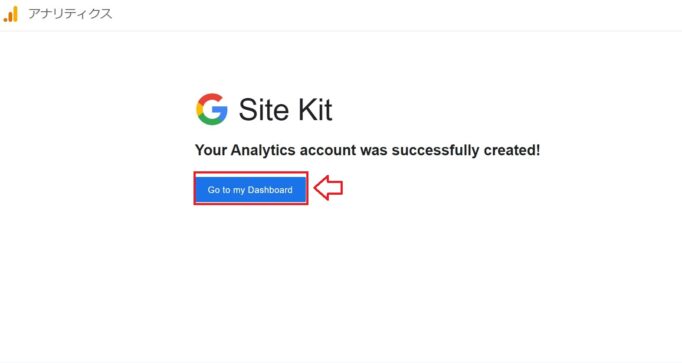
最後に「同意する」をクリックします。クリックすると以下の画面に変わります。この画面が表示されたら無事にアナリティクスとの連携が終了したことになります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上の「Go to my Dashboard」をクリックするとワードプレスの管理画面に戻ります。
Site Kit とページスピードインサイトを連携させる
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]次に「PageSpeed Insights」の連携を行います。
これは、ブログの表示スピードを計測するプラグインとの連携です。 ブログの表示スピードはSEO的にも非常に重要 です。
また、読者ファーストを考えた場合、 表示スピードが遅いと読者は待ちきれなくなって、他のWebサイトに移動 してしまいます。
そうなると、ブログのアクセス数にも大きな影響が出てきます。
それを考えると、定期的にブログの表示スピードを計測することは非常に大切になります。そこで 役に立つのが今回の「PageSpeed Insights」 です。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]上記図の赤枠「サービスを連携」をクリックします。
クリックすると、以下のように「接続済」に変わっているのが分かります。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]たった1クリックで連携が終わりましたね!
これで、ダッシュボードの画面を確認するだけでブログの表示スピードを確認することができます。
Site Kit とアドセンスを連携させる
次にグーグルアドセンスと連携させていきましょう。
このブログではアドセンスは使用していませんが、アドセンスはグーグルが提供している広告システムです。設定しているだけで、キーワードに応じて広告が自動で表示される非常に画期的なシステムです。

まずは、以下の図の通り、アドセンスをクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「サービスを連携」をクリックします。
先ほどと同じ手順で、アカウント選択の画面に変わるので、紐づけしたいアカウントをクリックします。
権限の付与を「許可」をクリックします。アドセンスデータを表示を「許可」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]以上でグーグルアドセンスとの連携は終了しました。
Site Kit とオプティマイズを連携させる
次にSiteKitとオプティマイズを連携させていきます。「Googleオプティマイズ」はGoogleが提供する無料A/Bテストツールです。
Googleアナリティクスと連携することで計測から分析まで簡単に行うことができます。
またテキスト差し替え等、簡単なテストであればビジュアルエディターで作成できるため 制作会社に依頼することなく、スピーディーにテストを実行 できます。
ここでは、設定に焦点を絞って解説します。まずは以下の図をご覧ください。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
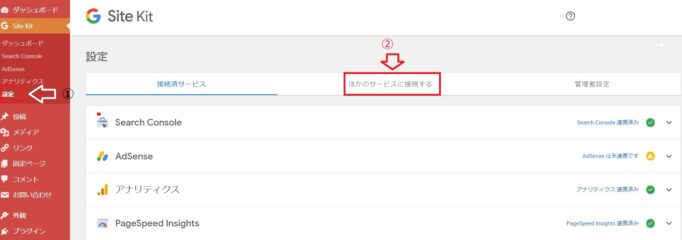
[/su_panel]まずは、ワードプレスの管理画面左メニュのs「設定」をクリックします。すると上記の画面に移行しますので、②の「ほかのサービスに接続する」をクリックします。
すると以下の画面に以降します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「オプティマイズのセットアップ」をクリックします。クリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]クリックすると、外部のWebサイトにリンクします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]外部サイトが開きますので、オプティマイズのアカウントを作成し、運用を開始します。
なお、オプティマイズの運用そのものは中上級者用の運用になりますので、ここでの解説と設定方法は省略させていただきます。
なお、頃合いを見計らって、別記事にてオプティマイズの詳しい設定方法と運用の方法について解説させていただきます。
Site Kit とタグマネージャーを連携させる
タグマネージャー(Tag Manager)との連携方法は、まず ダッシュボードのメニューから、「Site Kit」と「設定」の項目を選択します。
画面が表示されたら、「他のサービスに接続する」を選択して、「タグマネージャー のセットアップ」をクリックします。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]「ほかのサービスと連携する」をクリックすると以下の画面に移行します。
[su_panel background=”#fafaf5″ border=”2px solid #e1e1d6″ shadow=”0px 1px 1px ” radius=”5″] [/su_panel]
[/su_panel]画面が変わったら、「タグマネージャーのセットアップ」をクリックします。
そのあと、別画画面で、タグマネージャーのアカウント作成画面となり、作成していくと、タグマネージャーの設定が完了します。
この設定も中上級者用になりますので、ここでの詳細の説明は割愛させていただきます。
まとめ~【2021】Google公式プラグイン「Site Kit by Google」の設定と使い方を徹底解説!
[su_shadow style=”left”][su_panel background=”#FAFAF5″ border=”2px solid #cccccc” padding=”25″ radius=”3″]
- SiteKitを導入すれば、ワードプレスの管理画面で各種ツールの計測結果を確認できる
- 面倒な設定は一度限りで、あとは楽に使うことができる
- 詳細なデータが欲しい場合は、すぐに別画面で確認することができる
今すぐできる具体的な行動
[su_panel background=”#eff9e3″ color=”#166513″ border=”1px solid #1d9d18″] ①この記事の解説の方法に基づいて、「SiteKitプラグイン」をインストールする②インストールしたら、有効化してあなたにとって必要なツールと連携させておく
③連携させたら、必要に応じてデータを確認してブログの状況を把握しておく
Googleの公式プラグイン「Site Kit」と類似プラグイン 「All in one SEO」との違い、Site Kitの設定方法までかなり踏み込んで解説しました。
初心者のうちから、SiteKitを使いこなすとかなり他のワードプレスユーザーと差を付けることができます。
ブログのメンテナンスがしやすくなり、その上簡単な操作でブログの状況がわかる「Site Kit」の導入するメリットは大きいです!
まだ、使っている人もそれほど多くない感じなので、今から使いこなすことによって色々な先行者利益を受けることが出来ると思いますよ。
[/su_panel]

